JavaScript学习系列7 -- JavaScript中的运算符
今天,我们来说一说JavaScript中的运算符,首先我们来讲一讲 一元运算符
JavaScript中的一元运算符有以下几种
1. delete
delete 运算符主要用于删除对以前定义的对象属性或者方法的引用, 举个例子如下
var myObj = new Object(); // 这一句和 var myobj = new Object(); 等价 myObj.name = "Luke"; alert(myObj.name); // 输出 "Luke" delete myObj.name; alert(myObj.name); //输出 "undefined"
上面的例子中,通过 delete myObj.name 语句, 删除了 myObj 的name属性,这意味着强制解除对它的引用, 将其设置为 undefined (相当于 创建的未初始化的变量的值)
注意: delete 运算符不能删除开发者没有定义的属性和方法. 比如 下面的代码将引发错误
delete myObj.toString;
即使 toString是有效的方法名, 这行代码也会引发错误. 因为toString不是开发者定义的方法,而是原始的ECMAScript的方法
2. 一元加法 和 一元减法
ECMAScript 中的一元加法 和 一元减法 和我们国内数学中的用法相同
可以总结如下
一元加法 对数字没有影响,对于字符串会把字符串转化为数字
一元减法 对数字进行求负, 对于字符串会把字符串转化为数字并且求负
一元加法
一元加法 对数字完全没有任何影响, 但是在对非数值应用一元加运算符时,会调用Number()转型函数对这个值进行转换
所以,如果你对一个数字字符串(eg: "1234")应用一元加运算符,会把它转化为真正的数字 1234
var iNumber = 5; iNumber = +iNumber; alert(iNumber); //输出 5
var str = "5"; alert(typeof str); //输出 "string" var iNumber = +str; alert(typeof iNumber); //输出 "number"
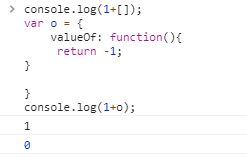
var str1 = '05'; var str2 = '1.5'; var str3 = 'z'; var bValue = false; var fValue = 1.5; var myObj = { valueOf: function(){ return -1; } } str1 = +str1; //输出 5 str2 = +str2; //输出 1.5 str3 = +str3; //输出 NaN bValue = +bValue; //输出 0 fValue = +fValue; // 输出1.5 myObj = +myObj; //输出 -1
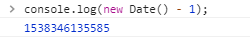
特别注意, 在new Date()前面使用一元加符号,会把日期字符串,转换为日期毫秒数
console.log(new Date()); // 输出 Wed Sep 26 2018 16:51:05 GMT+1200 (New Zealand Standard Time) console.log(+new Date()); // 输出 1537937544517
单数值数组和valueOf()返回值为数值的自定义对象会转换为数值

其他原生对象则会转换为字符串

在+运算中,和减法(-)运算中一样, undefined转换为NaN, null转换为0, false将转换为0, true将转换为1

一元减法
一元减运算符主要是用于表示负数
var num = 10; num = -num; //输出 -10
在对非数值应用一元减运算符时,会首先调用Number()转型函数对这个值进行转换,转换为数值后,再将得到的数值转换成负数
var str1 = '05'; var str2 = '1.5'; var str3 = 'z'; var bValue = false; var fValue = 1.5; var myObj = { valueOf: function(){ return -1; } } str1 = -str1; //输出 -5 str2 = -str2; //输出 -1.5 str3 = -str3; //输出 NaN bValue = -bValue; //输出 0 fValue = -fValue; // 输出-1.5 myObj = -myObj; //输出 1

在对时间Date对象进行减法运算时,会使用Number()转换函数将时间Date对象使用ValueOf()转换为数字,再进行运算

在使用减法运算时, undefined转换为NaN, null转换为0, false将转换为0, true将转换为1

3. 递增(++) 和 递减(--)运算符
这个和C#中的用法完全相同,包括前递增(++5) 和 后递增(5++). 前递减(--5) 和 后递减 (5--)
但是有一点要注意: ++x 并不总是和 x = x+1完全一样,这是因为 ++x 会把非数字类型(比如 数字字符串)先转换为数字,再进行操作。
var x = '1'; ++x; // 输出 2
但是 x+1 却会把它按照字符串连接起来, 如下
var x = '1'; x = x + 1; //输出 "11"
4. 求余(%)运算
特别注意的一点: 求余(%)运算的结果,将和第一个操作数的符号保持一致
console.log(5 % 2); // 1 console.log(5 % -2); // 1 注意,这里不是输出-1,和我们通常理解的不一样,求余的结果将会和第一个操作数的符号保持一致,第一个操作数5是正数,所以求余结果也是正数 console.log(-5 % 2); // -1 console.log (-5 % -2); // -1
在求余运算中,如果被除数是Infinity,或者除数是0, 则求余结果是NaN
Infinity % 0 = NaN Infinity % Infinity =NaN Infinity % 非0数值 = NaN 非0数值 % 0 = NaN




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律