CSS学习系列2 -- CSS中的清除浮动
CSS中有一个很常见的问题,就是元素的浮动. 那么,到底什么是元素的浮动呢,我们来看一个例子
举个例子,在一个div里面内部有浮动元素的话,这个浮动元素会让这个div的高度塌陷.
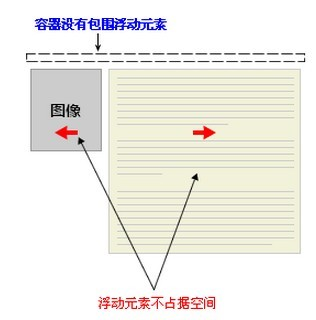
.myDiv{ background-color: gray; border: solid 1px black; } .myDiv img { float: left; } .myDiv p { float: right; } <div class="myDiv"> <img src="test.jpb" /> <p>This is for test only</p> </div>

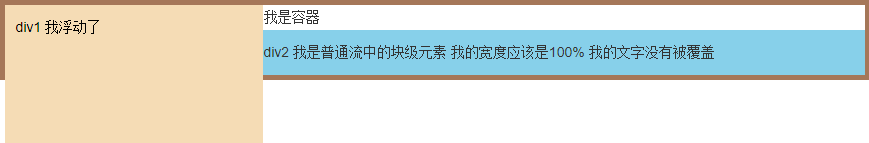
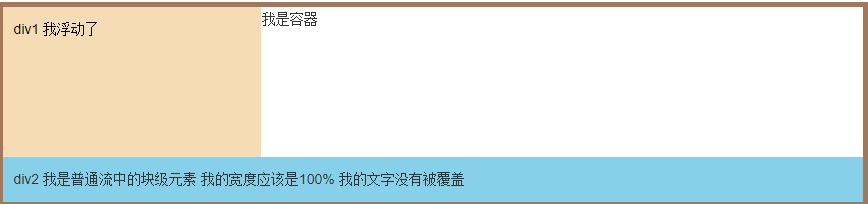
上面的代码及图示可以看出,浮动元素没有被div完全包围,而是溢出到div的外面来了. 我们再来看网上的一个例子


从上面这两个图可以看出, 由于div1的浮动,div2的一部分被浮动的元素覆盖,容器的高度比它里面浮动的元素高度还要低. 元素的浮动会彻底造成错误的页面展示。 那么到底如何通过css来清除这种元素的浮动呢
CSS中清除元素的浮动,主要是通过使用css的clear属性.
1. 常用的一种很简单粗暴的方式是 在浮动的元素背后增加一个没有任何意义的空元素,并为该元素指定clear属性.
<div class="container"> <div style="float:left">我是浮动的元素</div> <div style="clear:both"><!-- 我用来清除上面元素的浮动--></div> </div>
这种方式的问题在于添加了一个额外的div标签,这个标签不做任何事情,唯一的目的就是用来清除它上面元素的浮动。这种标签如果在一个html文档中太多,显然会给开发和维护带来不必要的麻烦。而且,web开发中,html是用来决定网页的内容,而css用来决定呈现的样式,而上面的代码却增加了一个html元素div, 仅仅是用来改变呈现的样式.
那么,如何找出一个替代方案呢。这就要用到css中的伪元素. CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这个就是"伪元素". 在CSS家族中,有一些css选择器被分类为伪元素(eg: :first-line, :first-letter, ::selection, :before, :after). 在最初,伪元素的语法是使用":" (一个冒号),后来,在CSS3中修订后,伪元素使用"::" (两个冒号), 也就是 ::before 和 ::after ,以更好的区分伪元素和伪类 (eg: :hover, :active等伪类). 但是,无论是单冒号还是双冒号,浏览器都能够识别它们,IE8只支持单冒号格式,为了更好的安全性,建议还是使用单冒号的格式
:after 伪元素 代表的是一个元素之后的最近的元素. 我们可以把这个伪元素的内容设置为一个看不见的空格(content: "020") 或者".", 同时赋予clear属性来清除浮动。 如下例子
.myDiv{ background-color: gray; border: solid 1px black; } .myDiv img { float: left; } .myDiv p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div class="myDiv clearfix"> <img src="test.jpb" /> <p>This is for test only</p> </div>
上面有一个css .clearfix {zoom:1;} 这是针对IE6和IE7的浏览器,加上这么一条来触发haslayout.
当然,CSS中的这个伪元素除了清除浮动外, 还有很大的应用范围。 通常是通过使用它的content属性来为该元素添加装饰内容, 这个伪元素(虚拟元素)默认是行内元素
比如,我们可以通过如下的css来为链接后面加入内容 "--->"
a::after{ content: "--->"; }
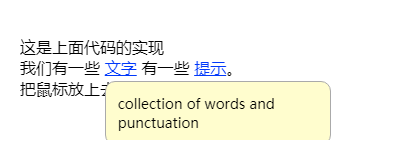
我们来看一个使用css中的after伪元素来实现页面提示的例子
<p>这是上面代码的实现<br /> 我们有一些<span data-description="collection of words and sentences">文字</span>有一些<span data-description="small popups which also hide again">提示</span>。<br />把鼠标放上去<span data-description="not to be taken again">看看</span>. </p>
我们来看看它对应的CSS样式
span[data-description]{ position: relative; text-decoration: underline; color: #00F; cursor: help; } span[data-description]:hover::after{ content: attr(data-description); position: absolute; left: 0; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; }
你可以在JSFiddle中粘贴上面代码来看结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律