CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括以及具体包括啥内容
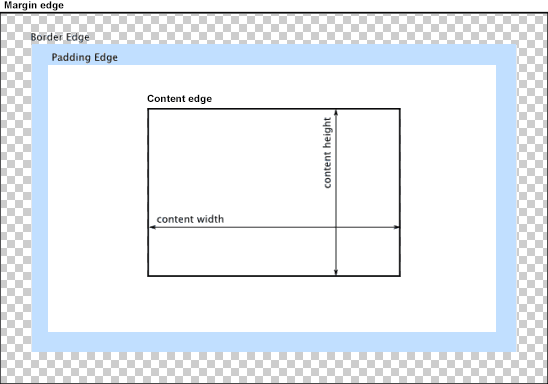
我们先来看一个图

Content Edge => 是元素所在的内容区域,它有一个宽度和高度
Padding Edge => 内边距
Border Edge => 边框
Margin Edge => 外边距
所以,在css中,我们设置一个元素的width 和 height时(比如 width =300px, height =200px),如果你不说清楚,浏览器并不知道你说的这个宽度和高度是否包括内边距,边框等,还是说只是Content Edge中的内容宽度,内容高度.
我们上面说了,css中有一个盒子模型,通过设置box-sizing属性来告诉浏览器到底是上面的哪一种情况.这个属性有2个值 : content-box, border-box
Content-box : 这个是默认值. 如果你设置一个元素的宽度为50px, 那么这个元素的内容区域,内容的宽度就是50px. 你把元素的宽度改为100px, 那么它的内容宽度就会变为100px
* { box-sizing: content-box; }
Border-box: 如果你的box model设置为border-box, 那么就是告诉浏览器,你设置的元素的width,包括内容的宽度,内边距以及边框. 这三样的宽度都包括在你所设置的元素的width里面. 比如你设置一个元素的宽度为50px, 那么这个50px是包括该元素的padding和border的,这个元素的内容的实际宽度应该是50px减去border+padding的计算值. 普遍建议是web开发者应该将所有元素的box-sizing属性都设置为border-box, 这种情况下我们会更容易地去设定和更改一个元素的宽高.
* { box-sizing: border-box; }
我们来看看下面的例子
div { box-sizing: content-box; width: 100px; padding: 20px; border: 1px solid #DDD; }
上面这个例子中,盒子模型的box-sizing属性设置为content-box. 所以这个div元素里面的内容宽度为100px, 而div元素的宽度呢, 显然是 100px + 20 px (padding-left) + 20px (padding-right) +1px (border-left) + 1px (border-right) = 142px;
如果我们通过javascript,把这个div的width属性值改为200px, 那么这个div的元素宽度将变为 200px + 20 px (padding-left) + 20px (padding-right) +1px (border-left) + 1px (border-right) = 242px;
div { box-sizing: border-box; width: 100px; padding: 20px; border: 1px solid #DDD; }
上面,我们把盒子模型的box-sizing属性改为border-box. 这个时候div属性的width还是100px,但是这个100px就不再是div元素的内容的宽度了,而是包括了padding(内边距) 和border(边框), 那么元素宽度是多少呢:
100px - 20 px (padding-left) - 20px (padding-right) -1px (border-left) - 1px (border-right) = 58px; 此时,如果我们通过javascript,把这个div的width属性值改为200px, 那么这个div的元素宽度将变为 200px,而它里面的
内容宽度将变为200px - 20 px (padding-left) - 20px (padding-right) -1px (border-left) - 1px (border-right) = 158px



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律