JavaScript学习系列4 ----- JavaScript中的扩展运算符 三个点(...)
在JavaScript中, ES6开始有rest参数 和 三个点扩展运算符 (spread运算符)
我们来看看他们各自的用处
1. rest参数
rest参数的形式为 ...变量名 用于获取函数调用时传入的参数. 顾名思义, rest参数表示的是除了明确指定的参数外,剩下的参数的集合, 它的类型是Array
举个例子如下
function restFunc(...args) { return args.length; } restFunc('This','is','rest','test'); // 输出4 参数的个数为4
我们再来看一个例子
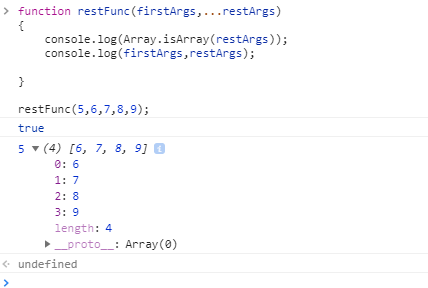
function restFunc(firstArgs,...restArgs) { console.log(Array.isArray(restArgs)); console.log(firstArgs,restArgs); } restFunc(5,6,7,8,9); 输出结果 true 5,[6,7,8,9]

2. spread运算符 ...
扩展运算符 ...可以用于 数组的构造,也可以用于调用函数时,将一个数组用作函数参数(就是把这个数组转化为参数的列表,所以也就成了一个函数的参数)
我们来看几个例子,更直观的来表示它
例子1 构造数组
var arr1 = [1,3,5]; var arr2 = [2,4,6]; [...arr1,...arr2] // 输出 [1,3,5,2,4,6]
例子2 将一个数组用作函数参数 我们还是来看一个例子
function testFunc(x,y,z) { return x + y + z; } var args = [1,2,3]; testFunc(...args); //输出 6
分类:
JavaScript
标签:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律