JavaScript-ES6中的class及继承
我们知道,ES6中,引入了class这个关键字,让在JavaScript中定义类更加简单了
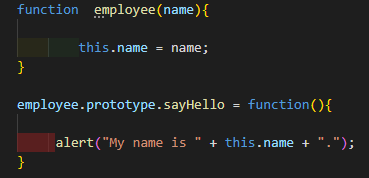
在介绍ES6中的class之前,我们先来看一下JavaScript之前类的实现,在此之前,JavaScript基本是使用原型prototype来实现类的

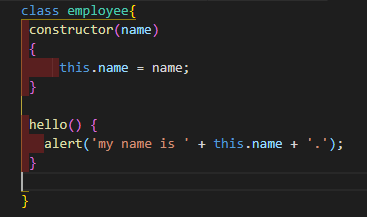
现在ES6中有了新的class关键字,我们来看看使用class关键字如何来写这个代码

我们可以看到以下几点区别
1. 使用了class关键字,和c#中使用方法类似,便于个人理解了
2. class中有了构造函数,构造函数使用constructor关键字来进行
3. 在class中定义了hello方法,直接采用hello()的写法,没有使用function关键字。也就是说,在class中定义方法,不再需要使用function关键字了
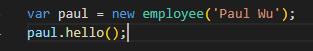
好了,定义了class之后,我们想创建一个这个class(employee)的对象,代码就和c#中很类似了

好了,我们知道了怎么使用ES6中的class关键字来创建一个类,如何来创建这个类的一个对象。 那么如何来实现它的继承呢,我们来看一下

这里,我们可以看到一点
1. 使用extends关键字来实现继承, 它的构造函数constructor中,使用了super关键字来来实现它的父类的构造函数
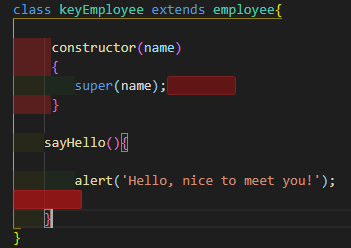
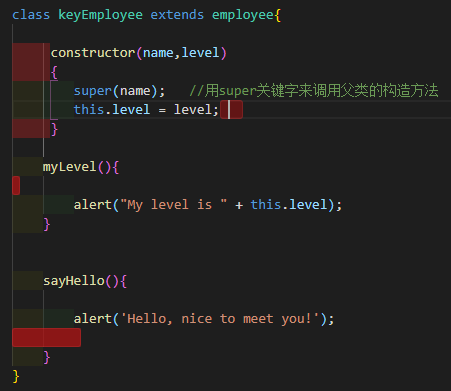
那么,我们可能会想,如果这个类不单单要实现父类的构造函数, 在自己的构造函数中,也想传入自己特有的参数。我们知道,这种情况在程序代码中是经常出现的,我们来看看

这里,我们可以看到
1. 子类KeyEmployee也是用class关键字来实现,通过extends关键字来实现继承
2. 子类的构造函数同样需要constructor关键字,它可以和父类一样(比如和父类一样,只有name一个参数,通过super(name)来调用父类的构造函数),也可以和父类不一样(比如有name和level两个参数)。 但无论是否 一样,它都需要通过super()来实现父类的构造函数
3. 子类会自动获得父类中的方法,也就是说 KeyEmployee自动有了Employee中的hello()方法



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律