Material Design
什么事Material Design
Material是 Google 设计师们基于传统优秀的设计原则,开发出的一套全新的界面设计语言,包含了视觉,运动,互动效果等特性。
Toolbar
我们任何一个新建的项目,都会默认显示ActionBar,我们打开AndroidMainfest.xml文件看一下:

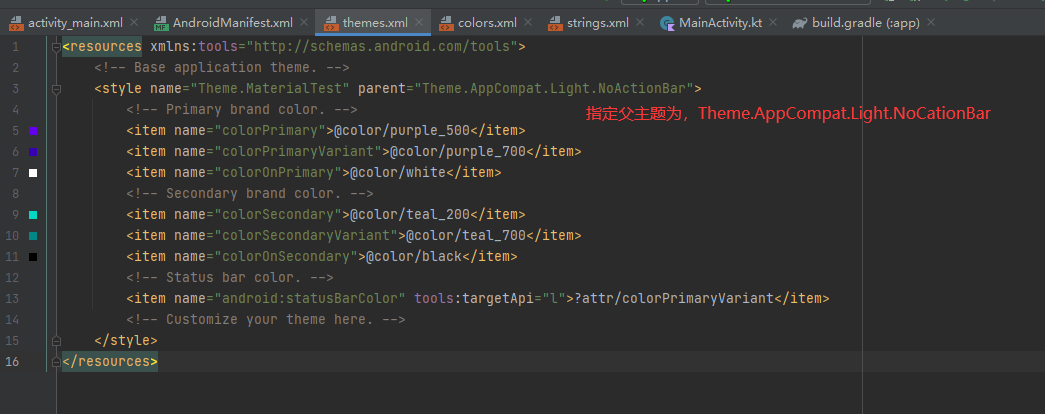
这个主题在 res/value下有个文件themes.xml

Them.AppCompat.NoActionBar表示深色主题,
Them.AppCompat.Light.NoActionBar表示浅色主题
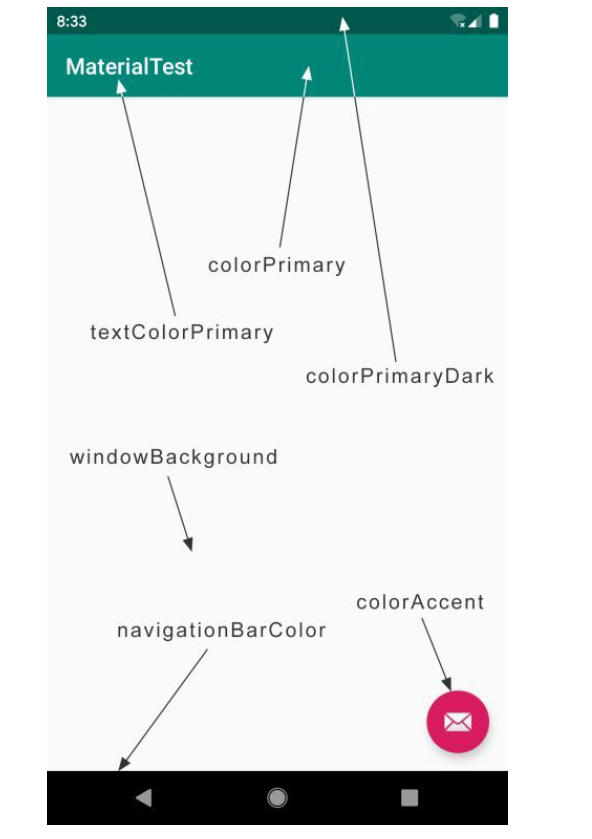
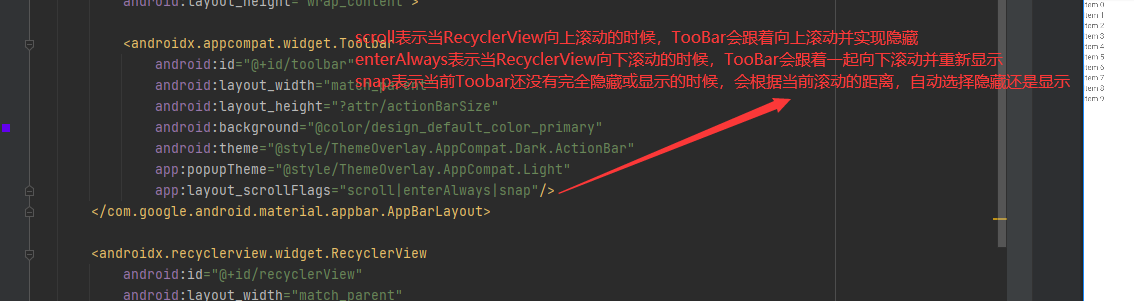
其他的元素属性如下图:

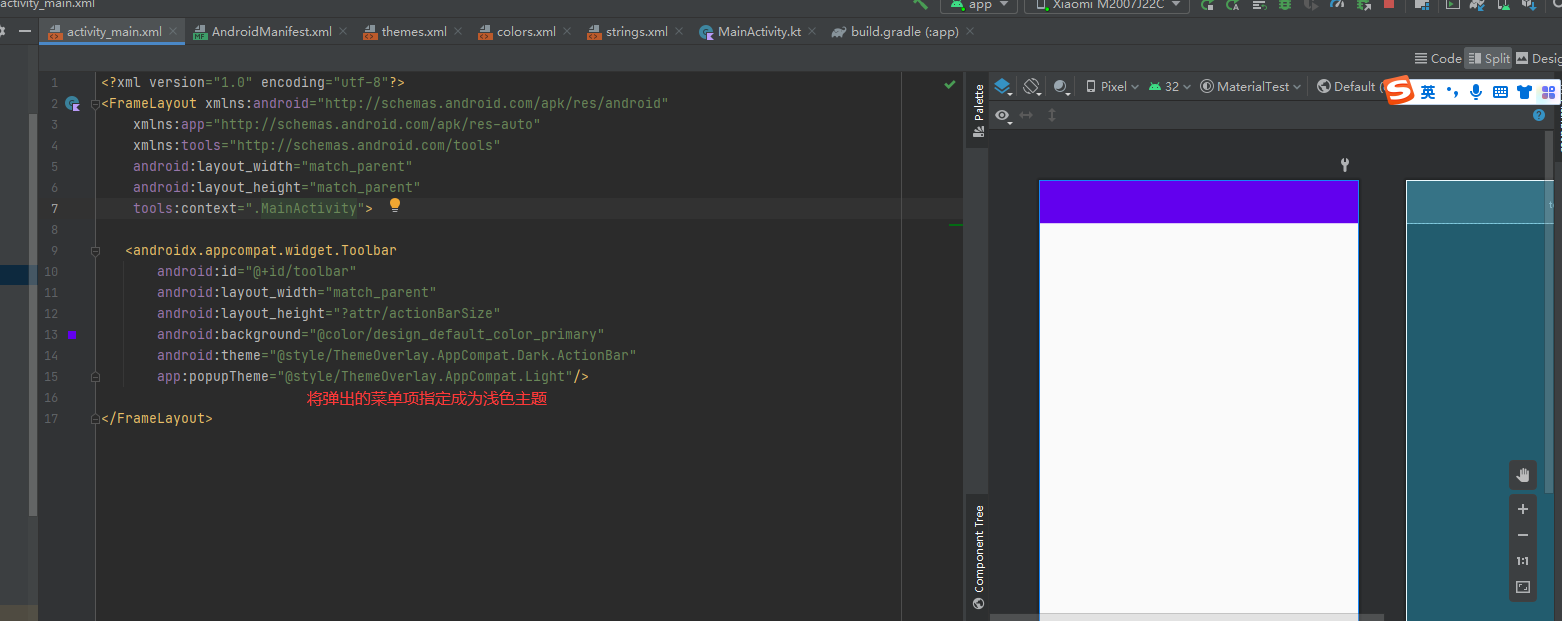
当前我们将ActionBar隐藏起来了,看一看如何使用TooBar来替代ActionBar,修改activit_main.xml文件

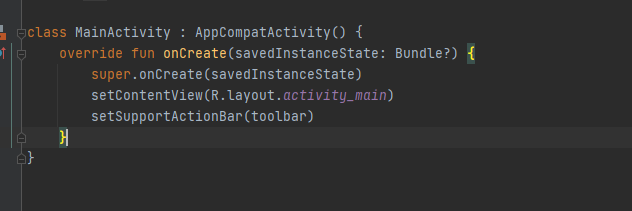
在MainActivity中指定

运行显示效果,
常用功能:
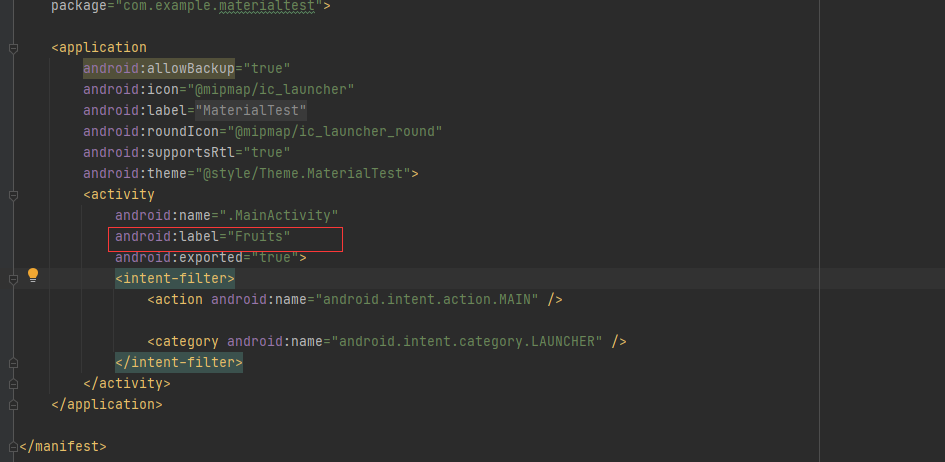
修改标题栏上显示的问文字:我们可通过AndroidMainfest.xml中定义

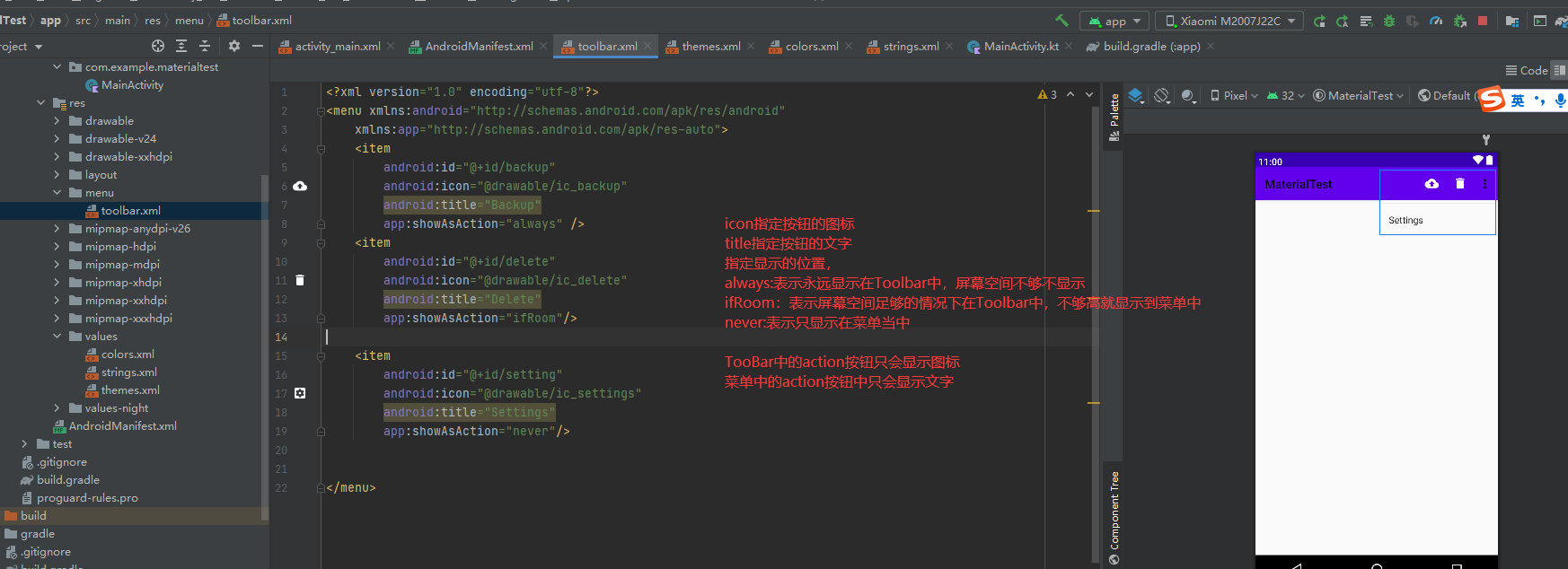
我们可以给ToolBar增加一些图片,做做装饰。我们新建一个toolbar.xml文件。

滑动菜单
滑动菜单就是将一些菜单项隐藏起来,而不放置在屏幕上。然后可以通过滑动的方式将菜单显示出来,这种方式即节省了屏幕空间,又实现了非常好的动画效果。Google在AndroidX库中提供了一个DrawerLayout控件,借助这个控件,实现滑动菜单简答又方便
DrawerLayout
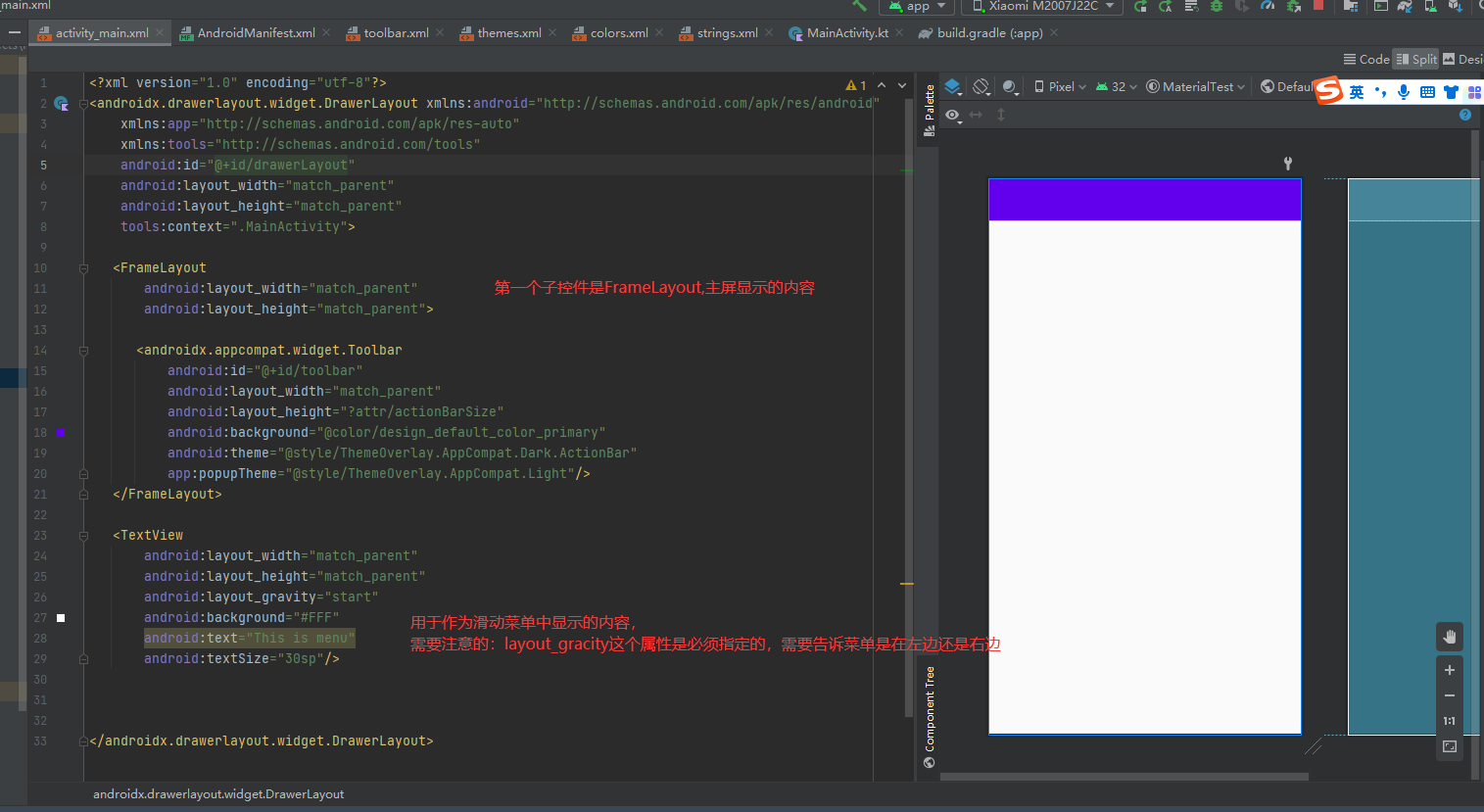
DrawerLayout首先是一个布局,在布局中放入两个直接子控件,第一个子控件是主屏幕中显示的内容,第二个子控件是滑动菜单中显示的内容,
我们首先修改activity_main.xml中的代码:

我们再提供一个按钮,用来控制滑动滑出,修改MainActivity中的代码:

运行项目展示出来夏效果
NavigationView
NavigationView是google提供给我们用来优化Navigation界面的。我们来实践一下
首先需要引入依赖
implementation 'com.google.android.material:material:1.1.0'
implementation 'de.hdodenhof:circleimageview:3.0.1'
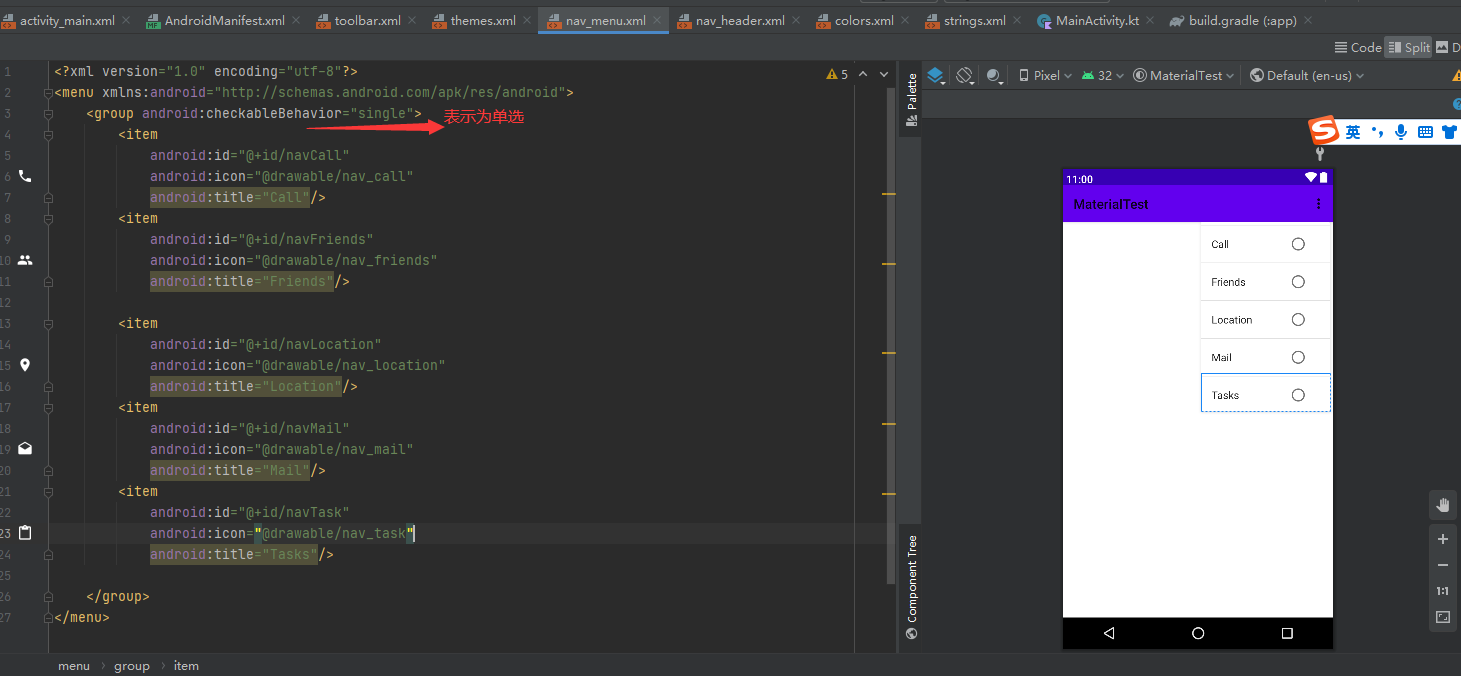
然后在res/menu下创建一个nav_menu.xml的布局文件,编辑如下代码:

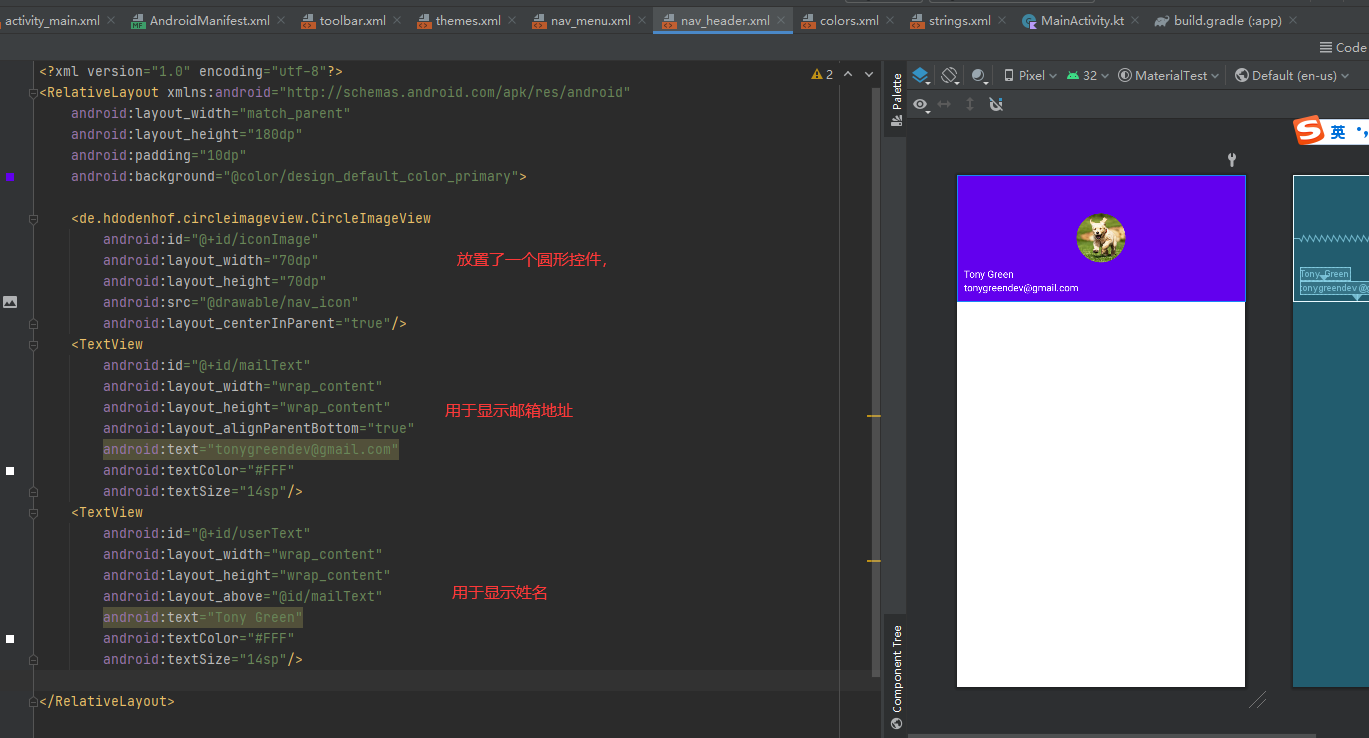
然后再layout文件下面创建,nav_header.xml文件,编辑其中的代码:

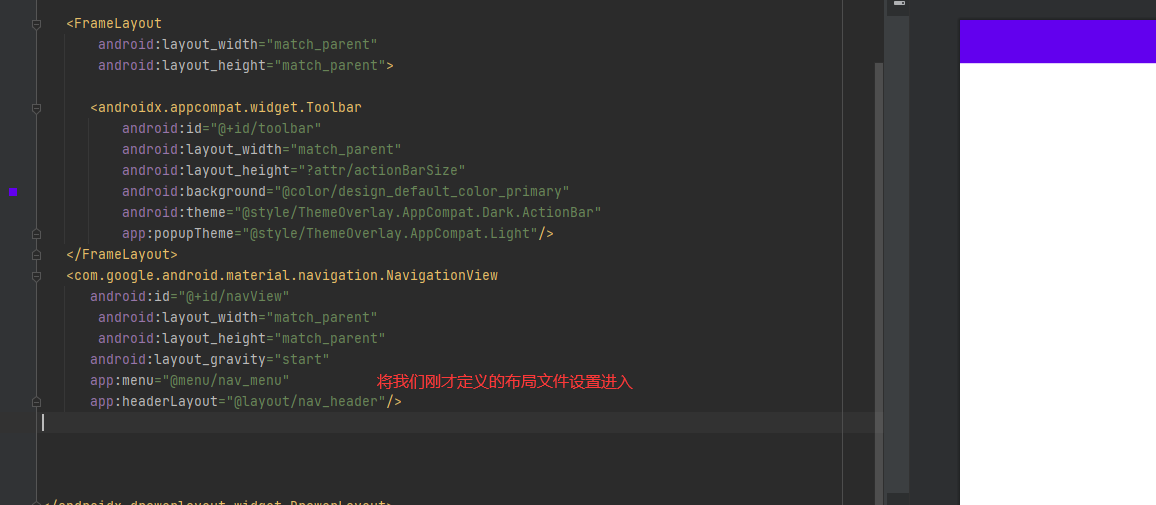
修改activity_main中的代码:

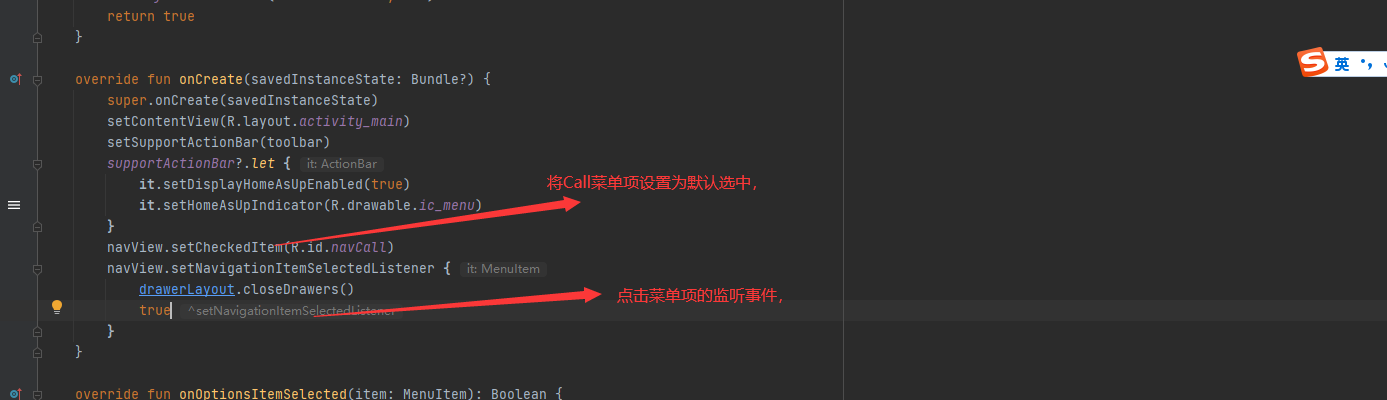
编写MainActivity中的代码:

悬浮按钮和可交互提示
我们交互不仅仅存在平面交互,在Material Design中,也有立体交互效果,最具有立体交互效果的代表就是悬浮按钮了。这种按钮不属于主界面的一部分,而是位于另一个维度的,因此给人一种悬浮的感觉
FloatingActionButton
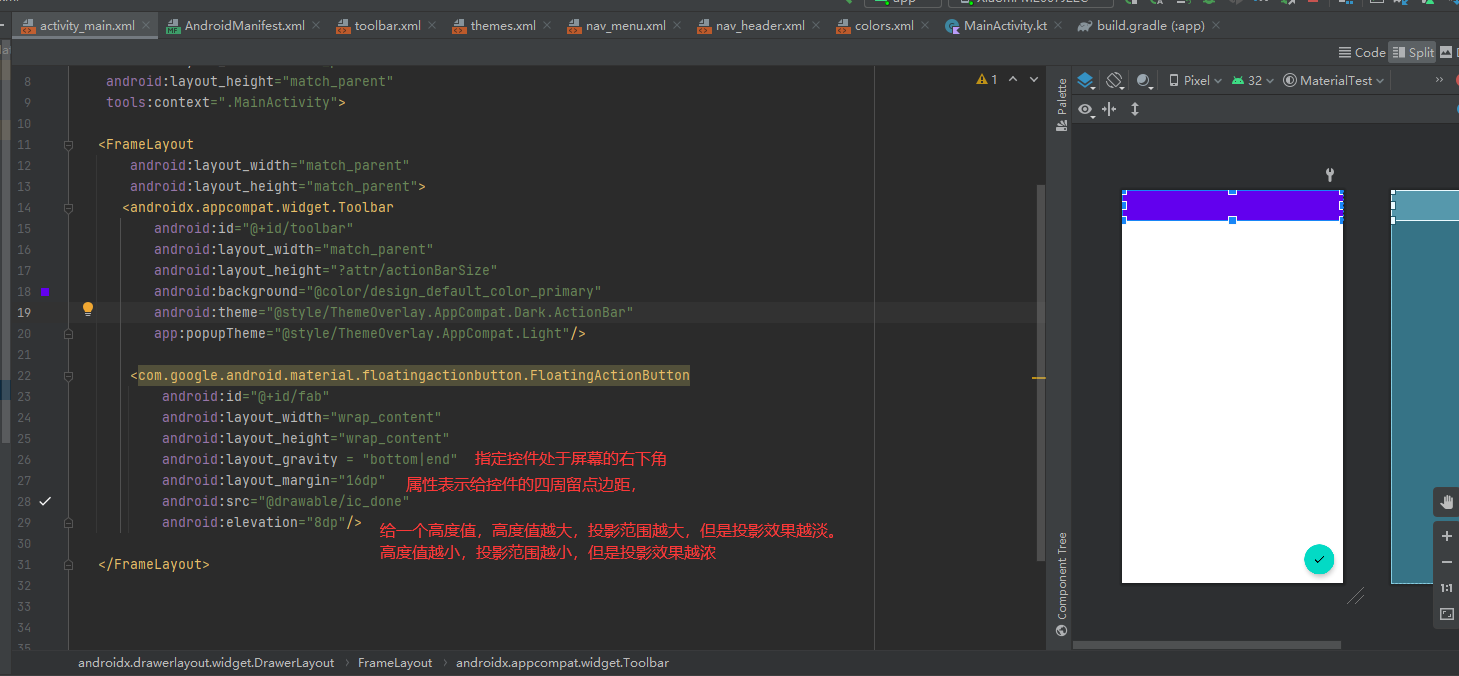
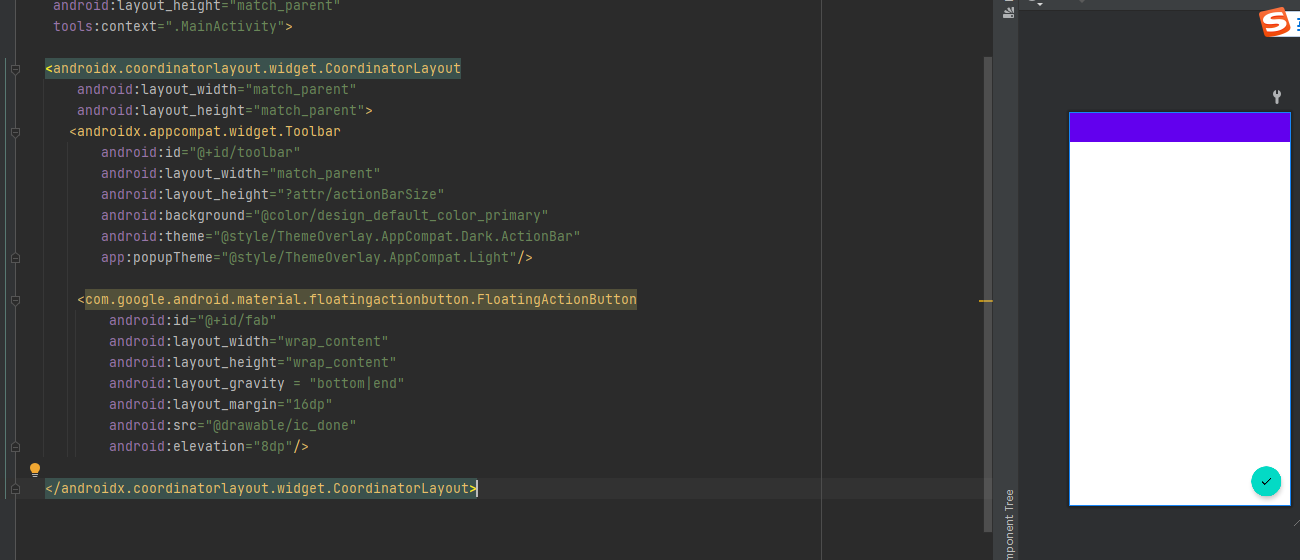
FloatingActionButton是Material库提供的一个控件,它可以帮助我们实现悬浮按钮的效果。我们来看示例

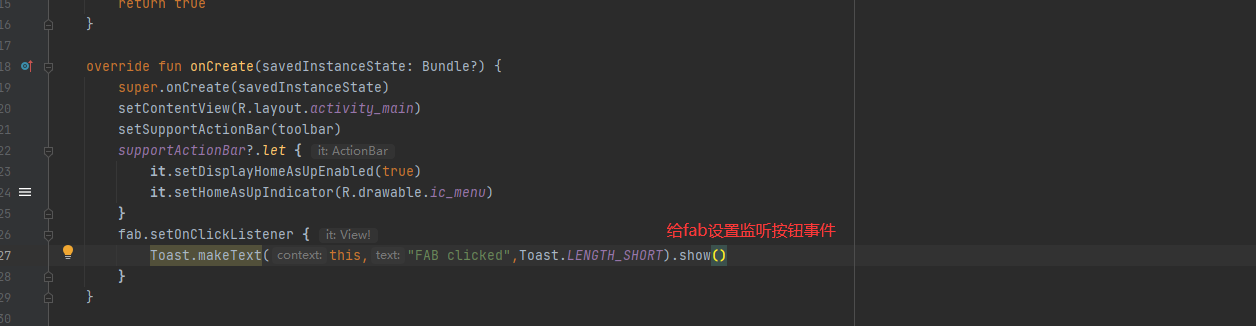
MainActivity里面的代码:

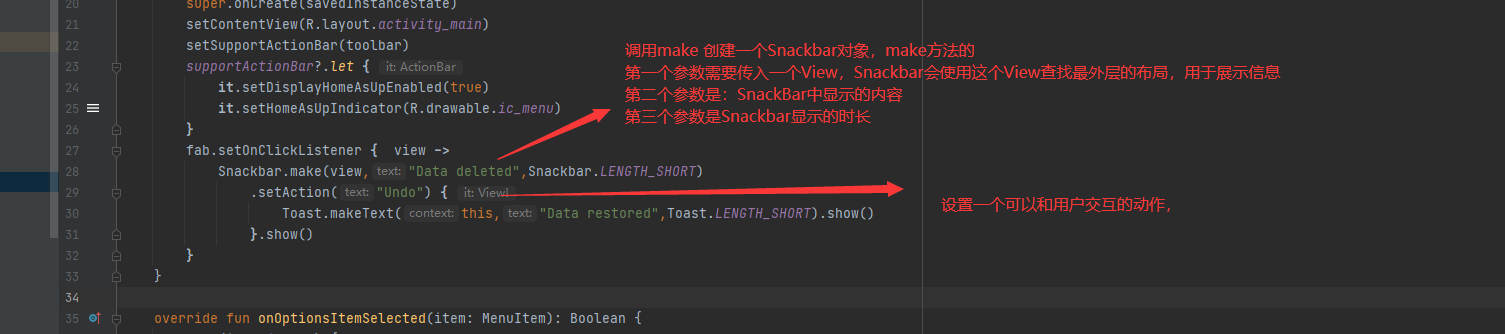
Snackbar
Snackbar是一个相当于Toast的提示工具,但是有和Toast有区别。
Toast告诉用户现在发生了什么事情,用户只能被动去接受
Snackbar在这方面进行了扩展,Snackbar可以添加按钮,与用户进行交互。

CoordinatorLayout
CoordinatorLayout可以说是一个FragmentLayout,由AndroidX库提供。
CoordinatorLayout可以监听其他所有子控件的各种事件,并自动帮我们做出最为合理的响应
上面的例子中,弹出的Snackbar将悬浮按钮挡住了,而如果我们能让CoordinatorLayout监听到Snackbar的弹出事件,
那么它会自动将内部的FloatActionBUtton向上偏移,从而不会被Snackbar遮挡住
我们修改activity_main中的代码只需要将Fargemtn改成CoordinatorLayout

卡片布局
卡片布局也是Materials Design中提出的一个新概念,它可以让页面中的元素看起来就像在卡片中一样,并且还能拥有圆角和投影。
MaterialCardView
MaterialCardView是用于实现卡片布局的效果的重要组件,由Material库提供,实际上,MaterialCardView也是一个FrameLayout,只是额外提供了圆角和阴影等效果。
我们看案例,首先使用MaterialCardView需要引入依赖,
implementation 'androidx.recyclerview:recyclerview:1.0.0'
这是一个Glide库的依赖,Glide是一个强大的开源图片加载库,不仅可以加载本地图片,还可以加载网络图片,GIF,甚至是视频。最重要的是Glide用法非常简单。
implementation 'com.github.bumptech.glide:glide:4.9.0'
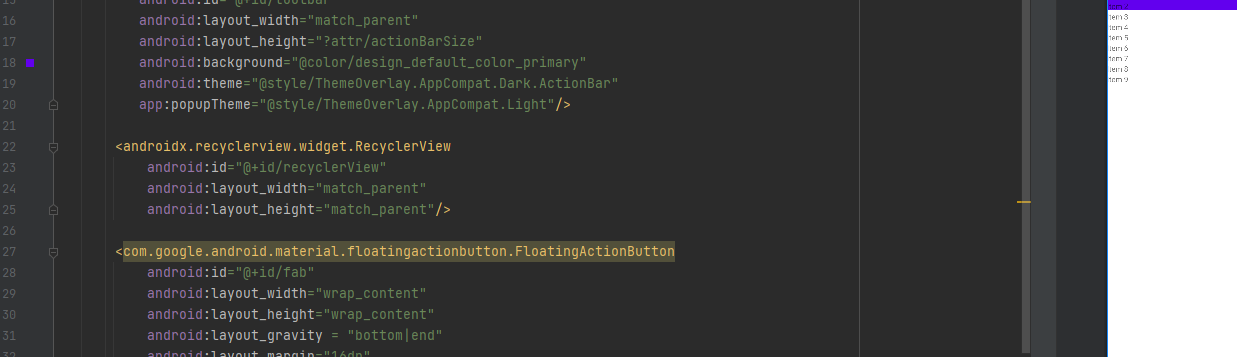
接下里修改 activity_main.xml中的代码:
添加一个RecyclerView,并指定一个ID,然后将宽度和高度都设置为match_paent

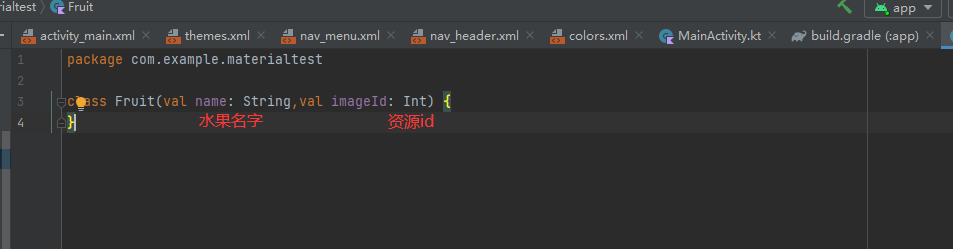
在创建一个Fruit类

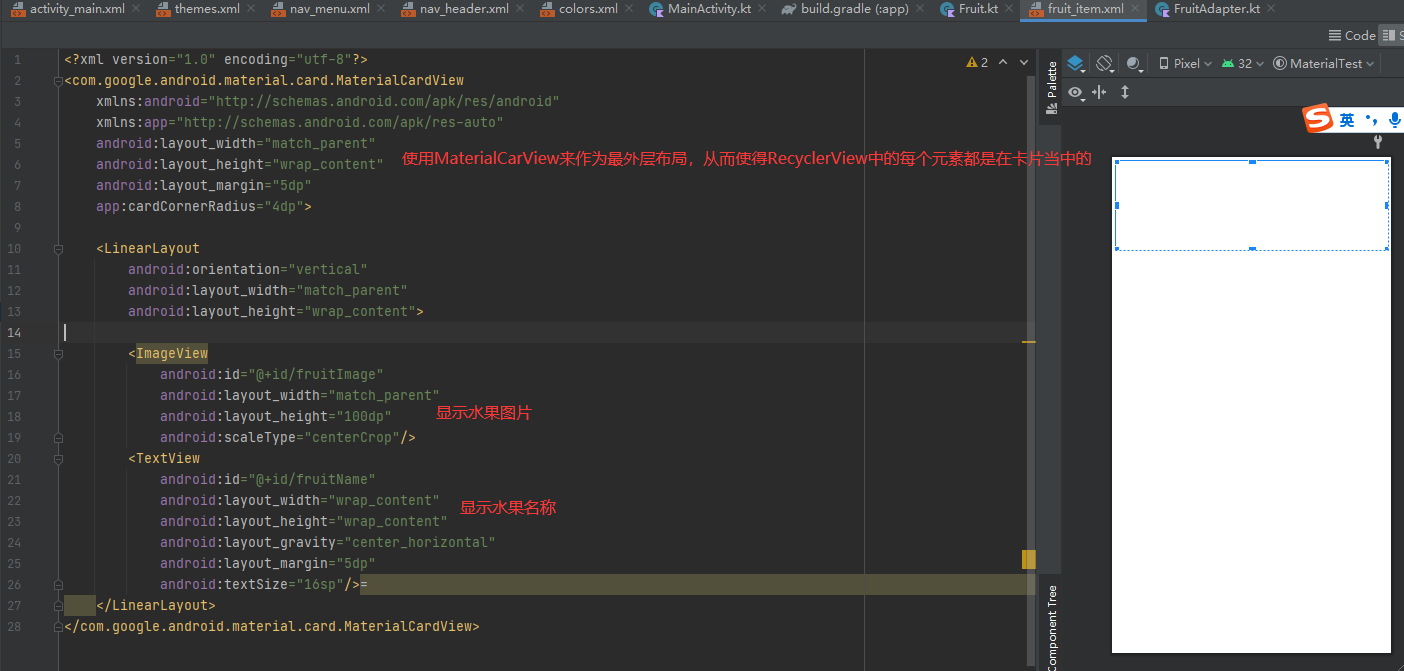
创建一个fruit_item.xml中,代码如下:

为Fruit准备一个适配器:

onBindViewHolder()方法中我们使用了Glide来加载水果图片。
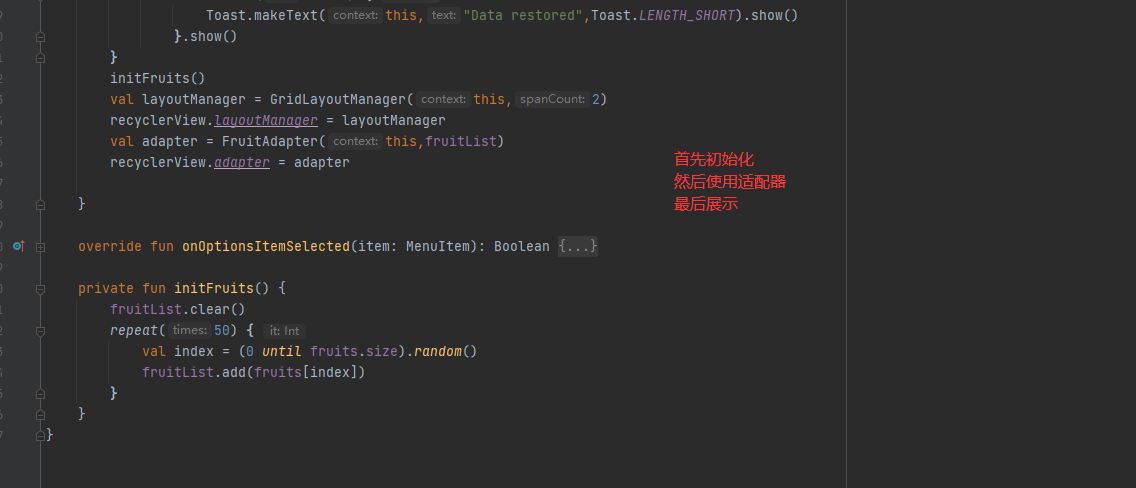
最后我们修改MainActivity中代码:

AppBarLayout
我们发现一个问题,上面运行出来的案例,会将RecyclerView会把Toolbar给遮挡住。什么原因呢?CoordinatorLayout就是一个加强版的FragmentLayou,那么FragmentLayout中的所有控件,在不进行明确定位的情况下,默认会摆放在布局的左上角,从而产生了遮挡的现象。
解决的办法就是,我们这里使用Material库中提供了另外一个结果工具,AppBarLayout。AppBarLayout实际上是一个垂直方向的LinearLayout,它在内部做了很多滚动事件的封装,并应用了一些MaterialDesign的设计理念。
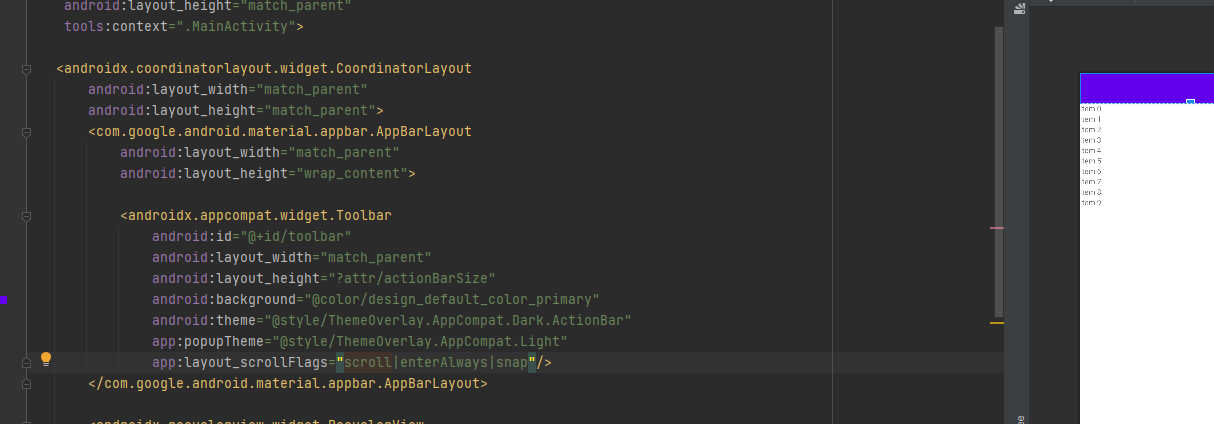
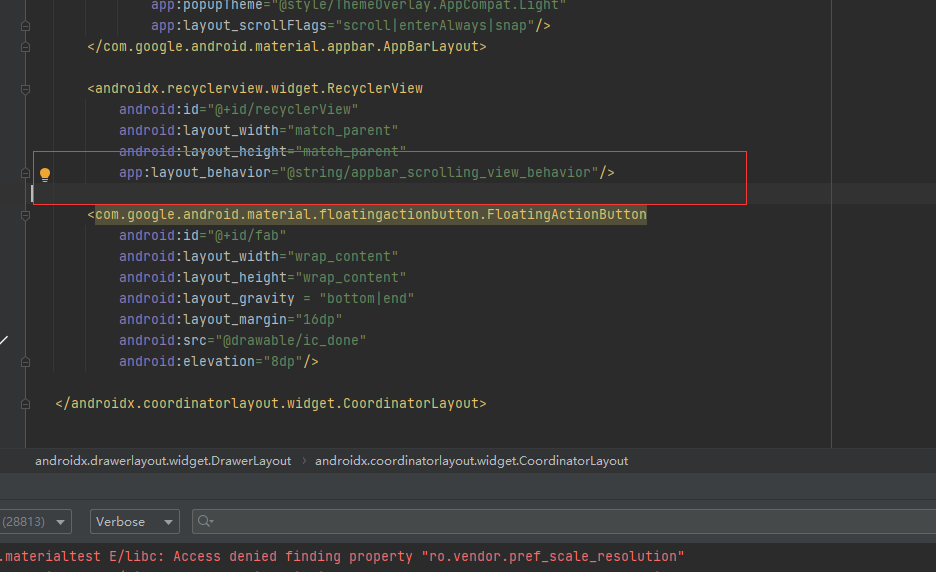
我们来解决遮挡问题:
首先修改activity_main.xml中的代码:

将Toolbar放到AppBarLayou中就可以实现了,然后再指定一个布局行为。

这样的话就成功解决了遮挡问题。但是没有显示出来AppBarLayout的效果,我们再做如下修改

下拉刷新
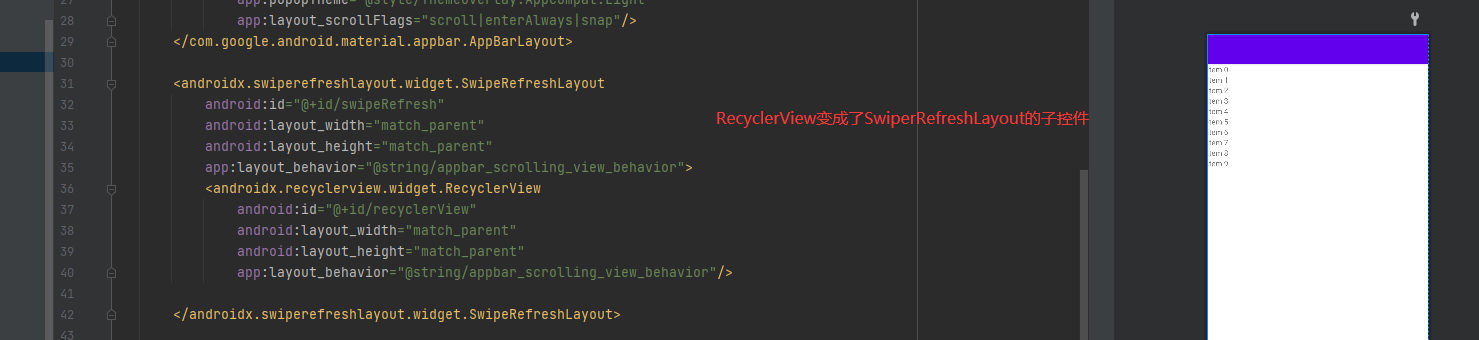
SwipeRefreshLayout就是用于实现下拉刷新功能核心类,首先我们来实现一下
先导入依赖:
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.0.0'
然后修改activity_main中的代码:

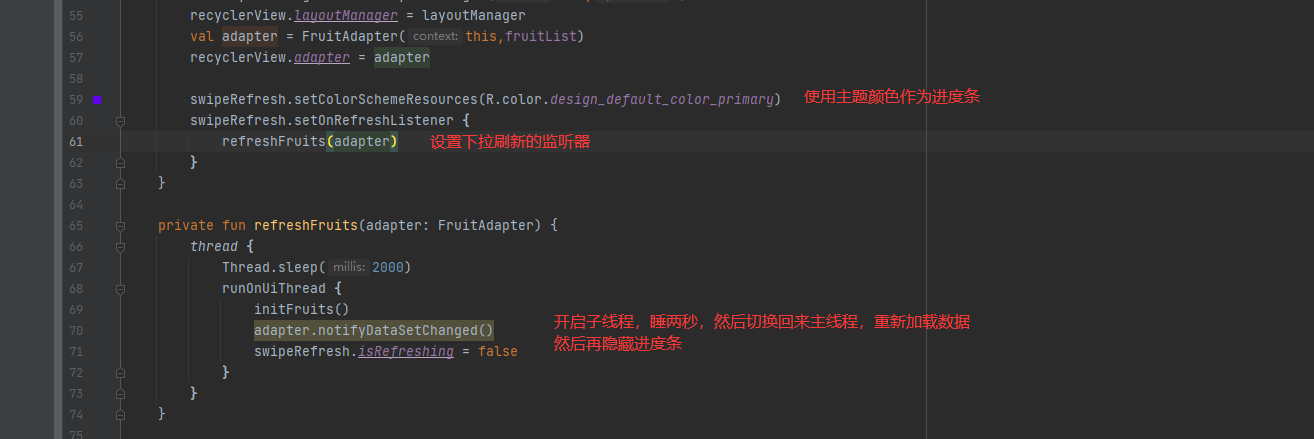
编写MainActivity中的代码:

最后我们运行就实现了下拉刷新的结果
可折叠式标题栏
MatterialDesign中可以让我随意定制标题栏,可以根据自己喜好设计标题栏
CollapsingToobarLayout
CollapsingToolbarLayout在设计的时候不能独立存在,只能依赖于AppBarLayout的直接子布局来使用,而AppBarLayout必须是Coordinator的子布局。
我们来使用代码实践:
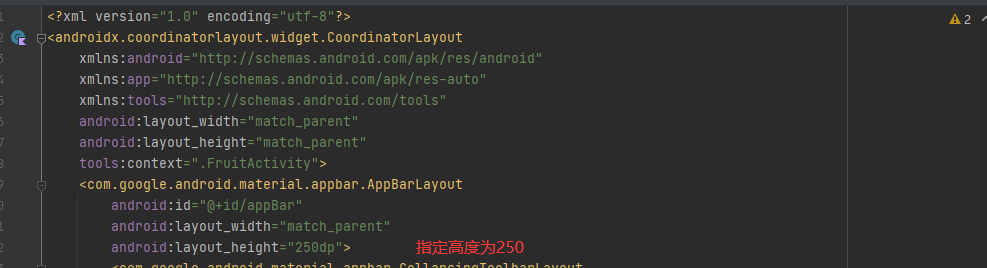
首先创建一个FruitActivity,首先修改activity_fruit.xml布局,首先我们添加CoordinatorLayout作为最外层布局

接着我们再CoordinatorLayout中嵌套一个AppBaLayout

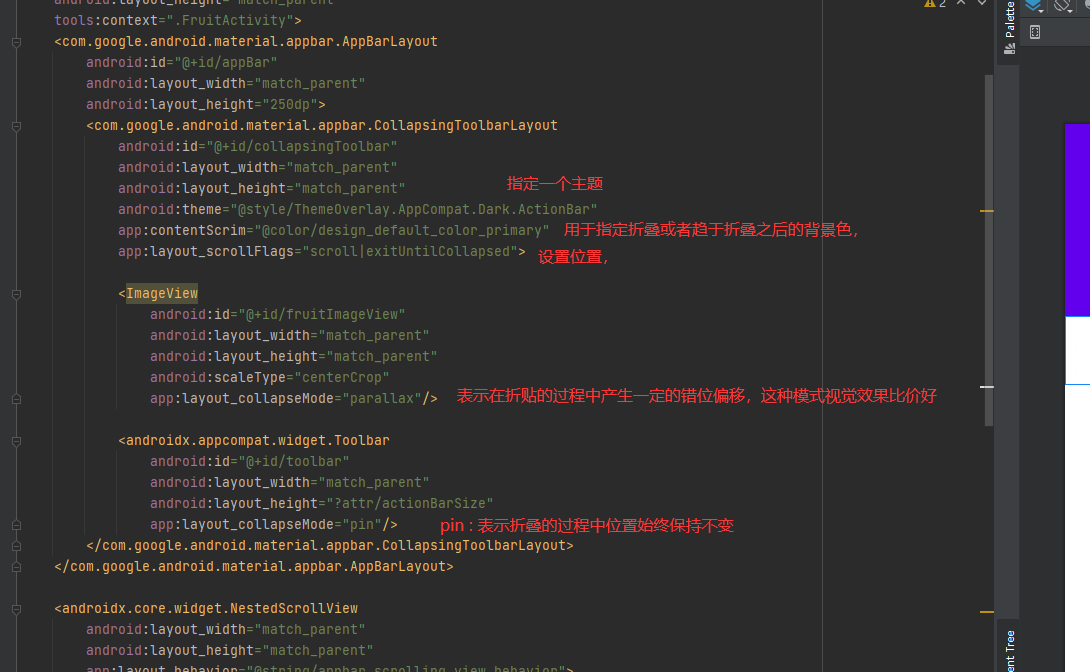
然后再AppBarLayout中嵌套一个CollapsingToolbarLayout:并加一个ImageView,和Toolbar

然后再继续编写activity_fruit.xml


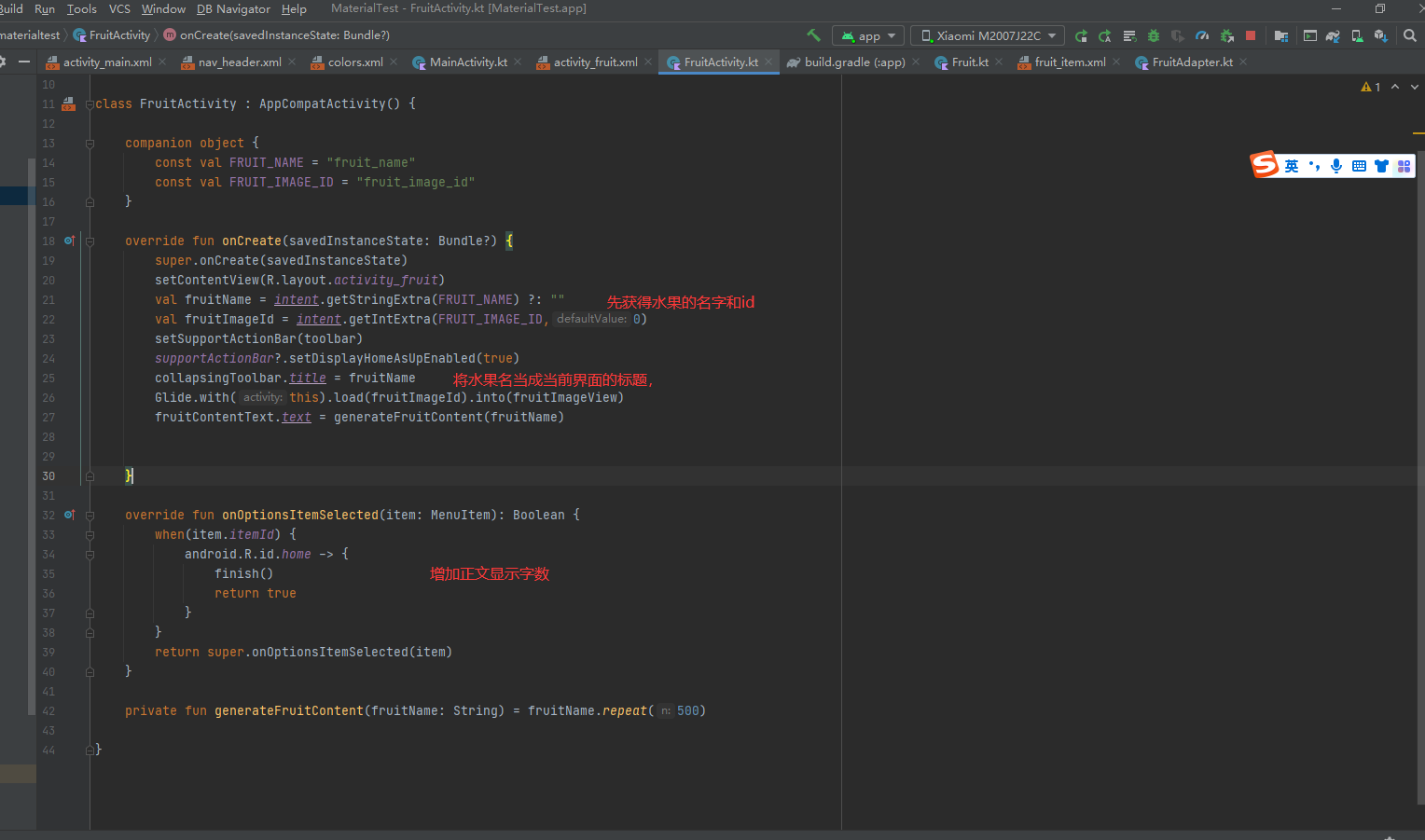
我们然后再编写FruitActivity中的代码:

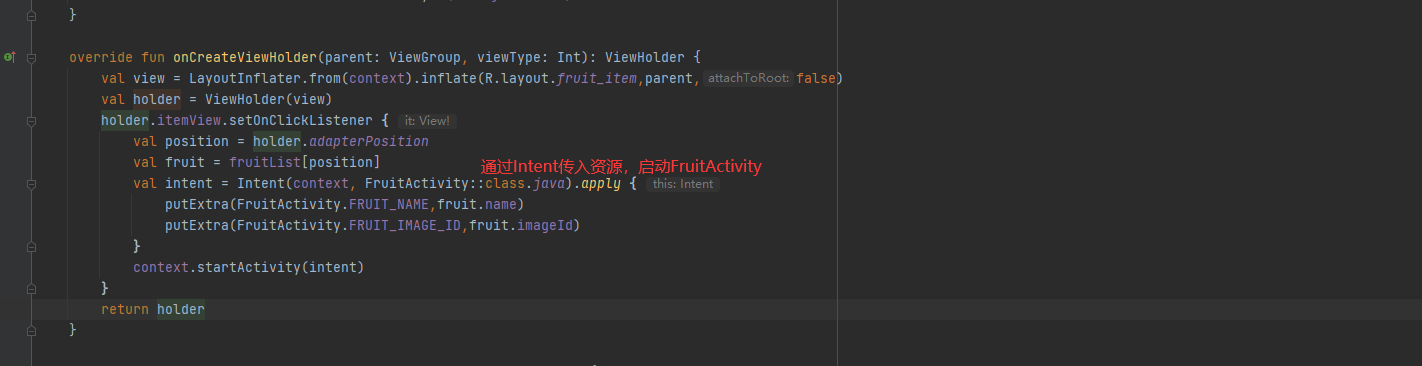
编写MainACtivity中的代码:

充分利用系统状态栏空间
我们可以对系统状态栏进行设置,需要借助android:fitsSystemWindows这个属性来实现,
在CoordinatorLayout,AppBarLayout.CollapsingToolbarLayout,这种嵌套结构的布局中,将控件的android.fitSystemWindows属性指定为true,就表示该控件会出现在系统状态栏里。
首先修改activity_fruit.xml里面的代码

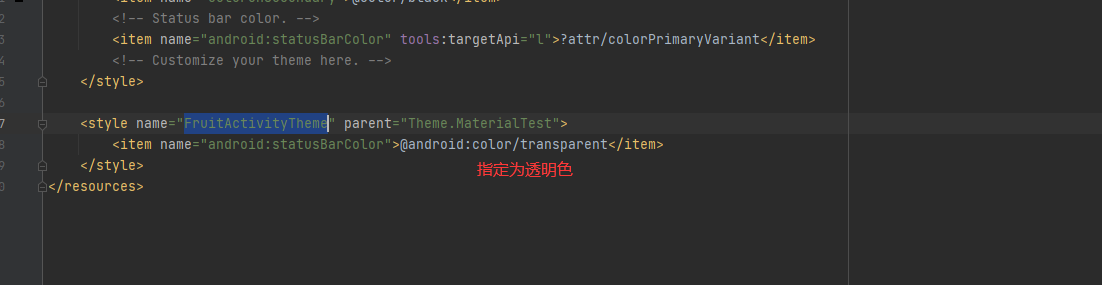
然后将状态栏设置为透明色,res/values里面找布局文件

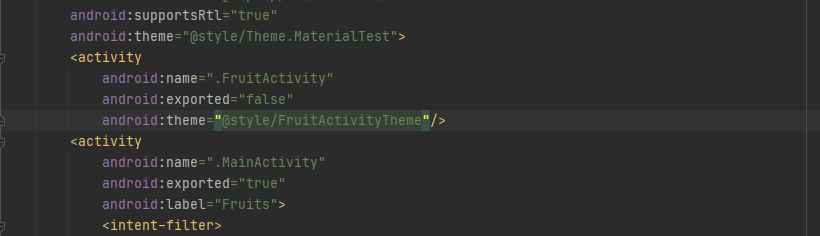
最后在AndroidMainfest.xml里面引用

最终完成最后的效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?