常用控件和常用布局
综合来看,控件和布局构成我们多姿多彩的APP画面,而Android是由xml来绘制自己的界面,android有自己的成套机制,所以我们需要遵守安卓的UI编写方式。编写方式主要是布局和控件,我们首先来创建一个工程。
常用控件
TextView
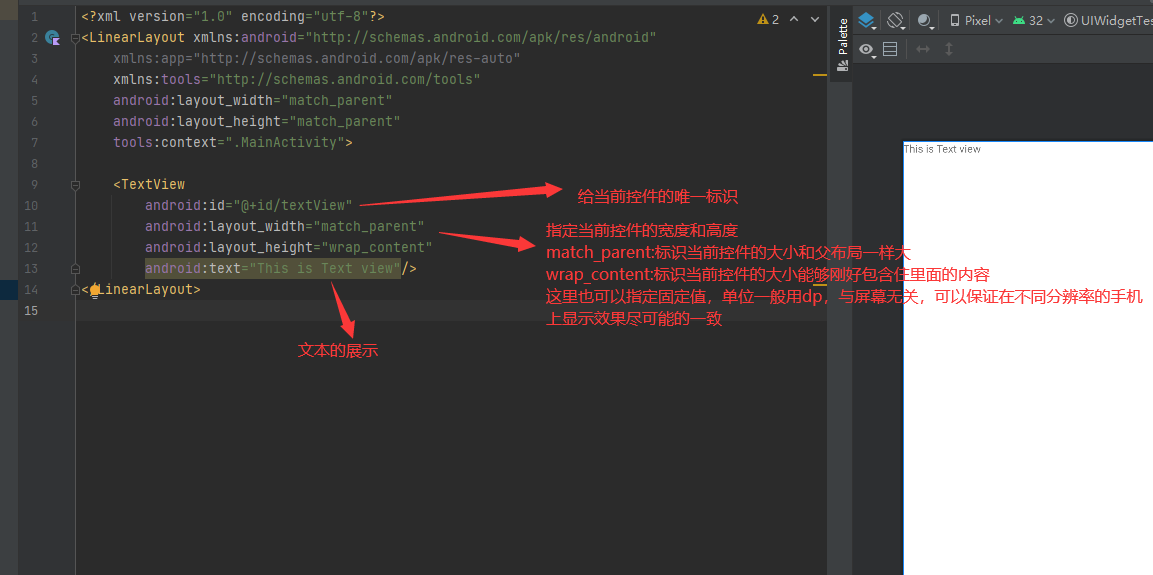
见面知意,文本视图,该控件就是相当于文本的展示。
我们对activity_main文件进行修改,

注意:关于上述代码写固定值的单位描述可以参考文章:https://www.cnblogs.com/yangmingyu/p/6928009.html
其他的属性:
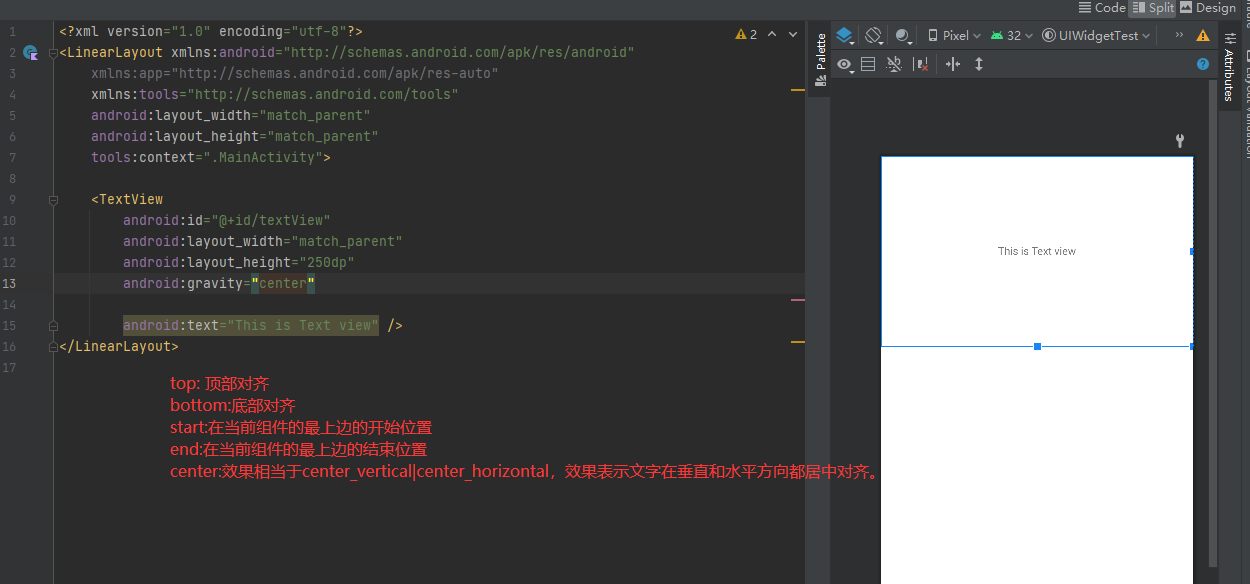
gravity:指定文字的对齐方式,一个组件的内部文件的布局方式。

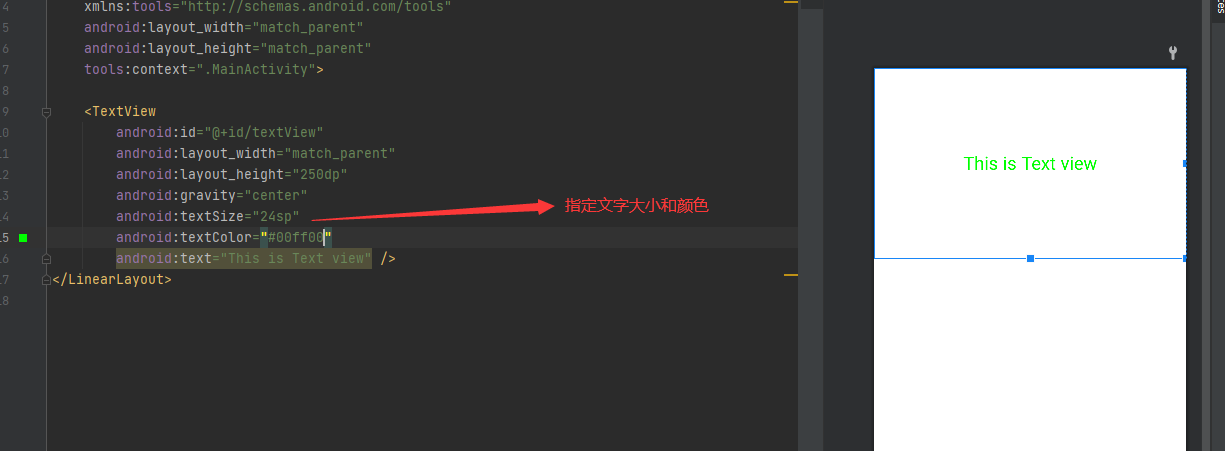
显示颜色和大小:

Button
用于程序和用户交互的空间,按钮。
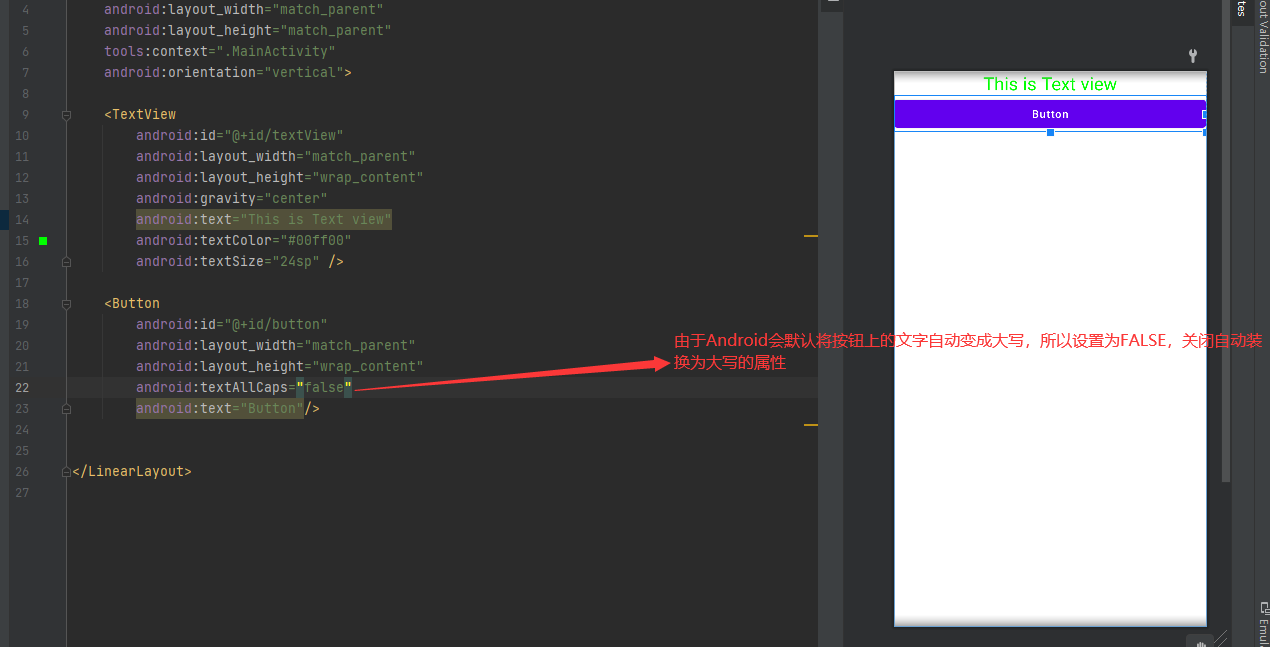
直接看代码:
加入Button之后展示的效果:

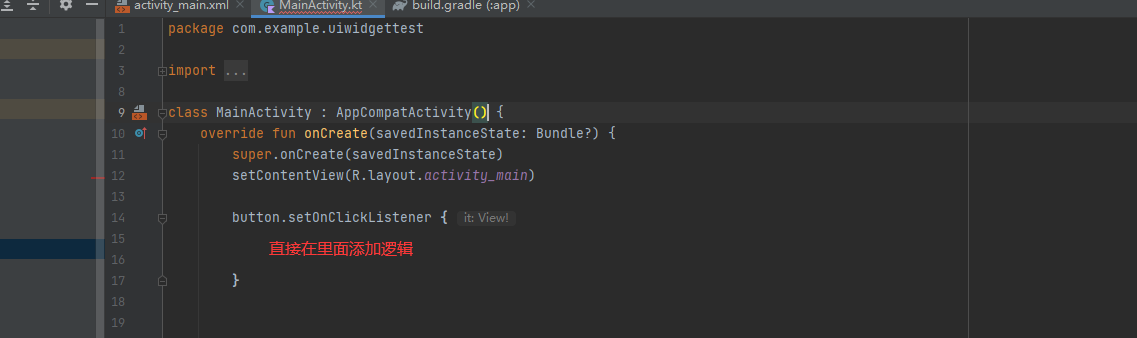
有了样式之后我们需要写监听按钮的逻辑:
目前有两种写法:
1.直接写,不过注意需要用到kotlin的扩展库,需要在build.gradle中导入Kotlin的扩展库

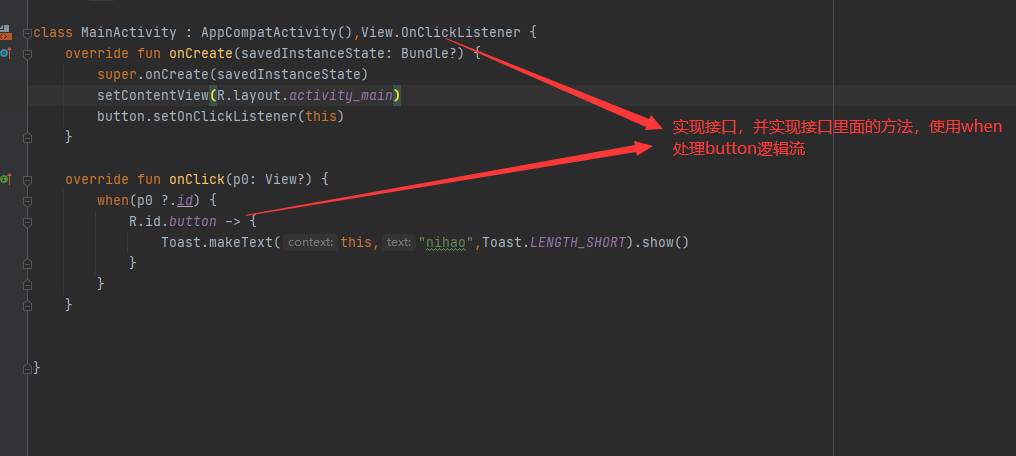
2.使用接口的方式来进行注册

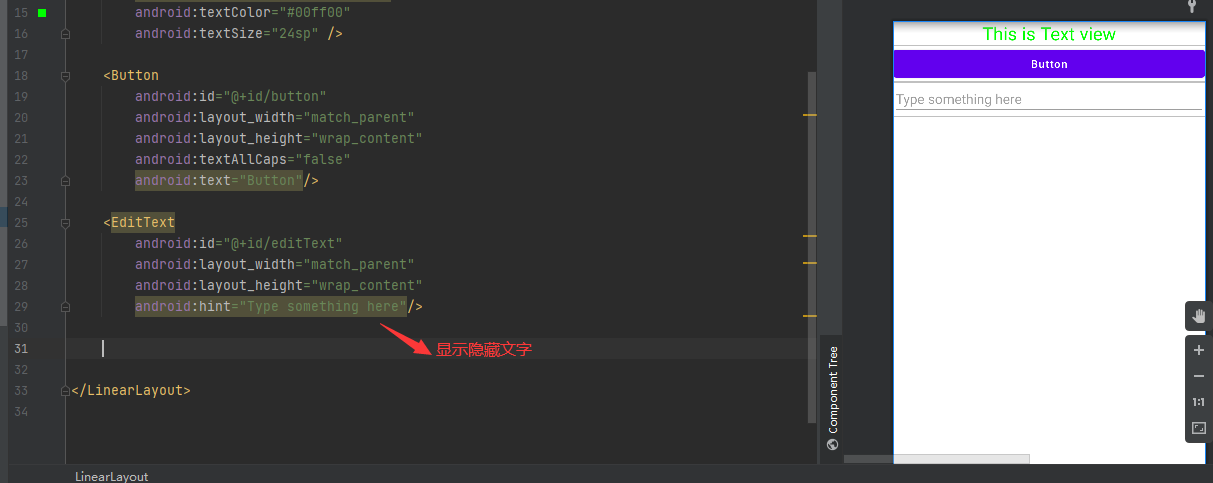
EditText
用来接收输入参数,

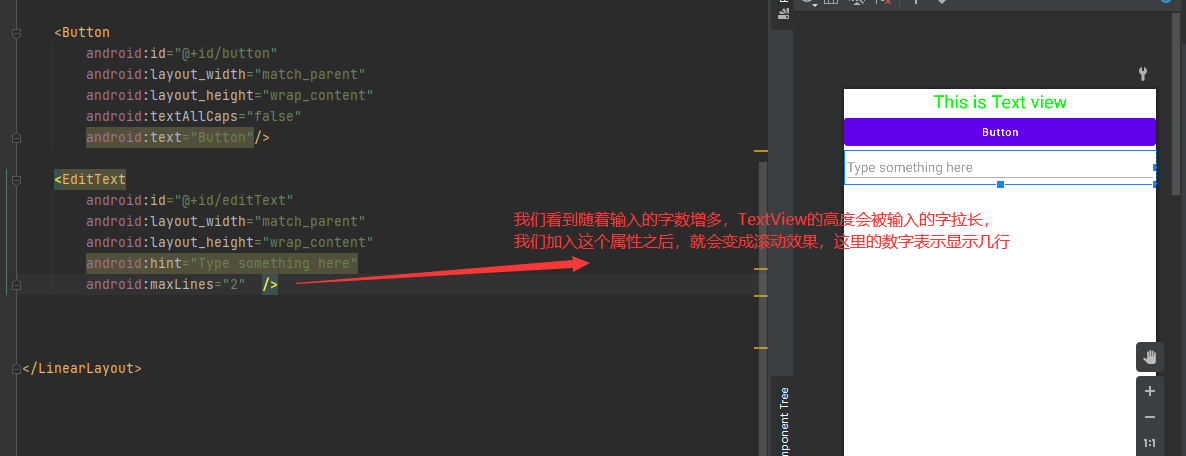
maxLines属性:

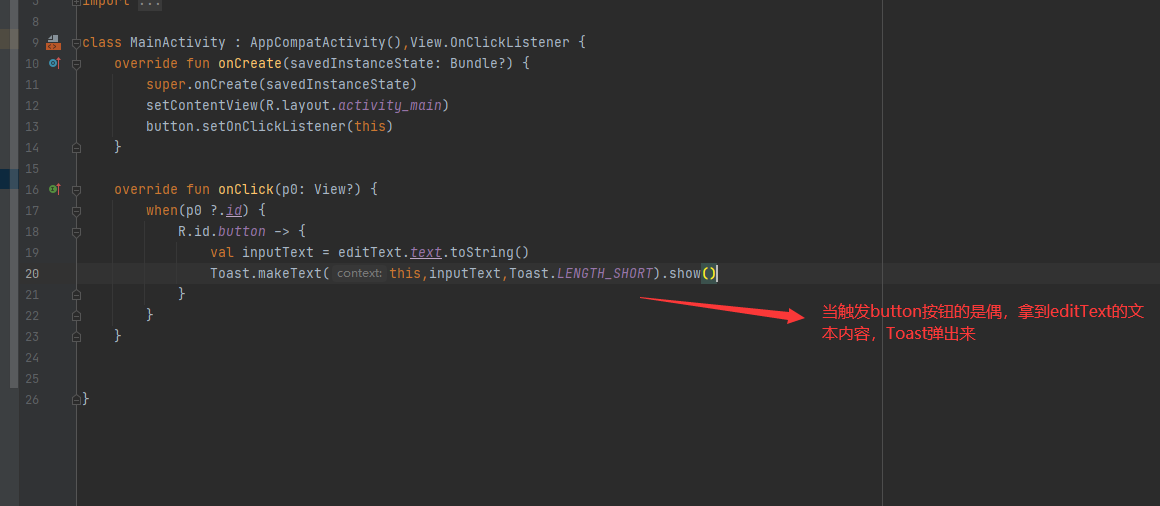
EditText与Button交互:

ImageView
用于在界面上展示图片一种控件,我们做这个通常是在drawable目录下的。现在主流手机的分辨率是xxhdip的,所以我们在res目录下创建一个drawable-xxhdpi目录,在里面放入图片。

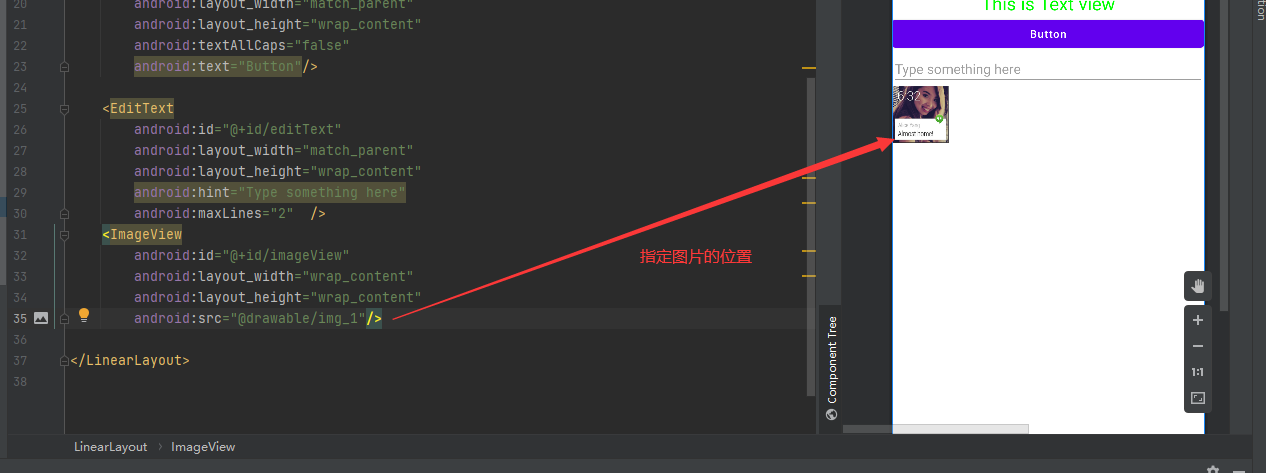
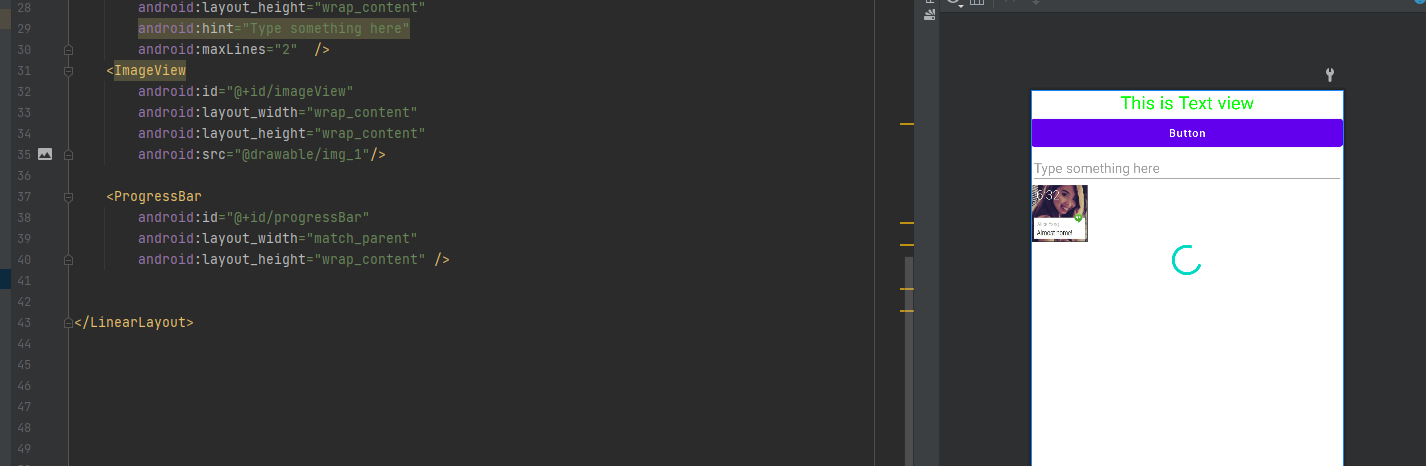
编写activity_main.xml文件

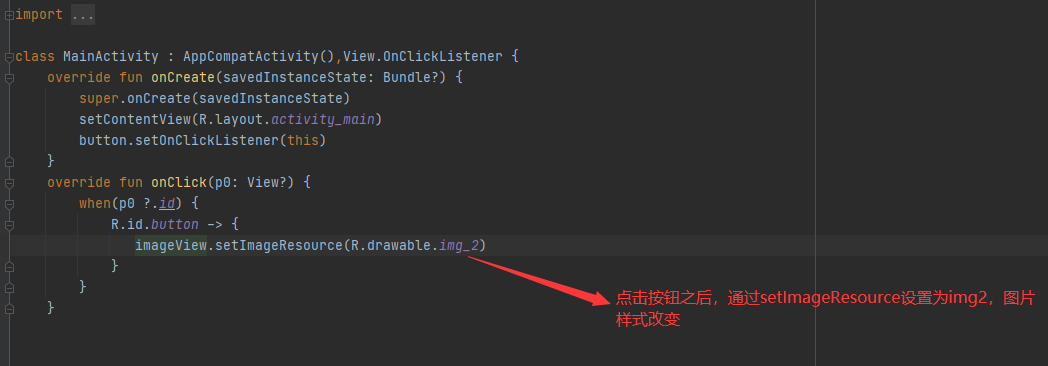
通过button动态修改图片:

ProgressBar
用于在界面上面展示一个进度条,在activity_main中编写代码查看样式

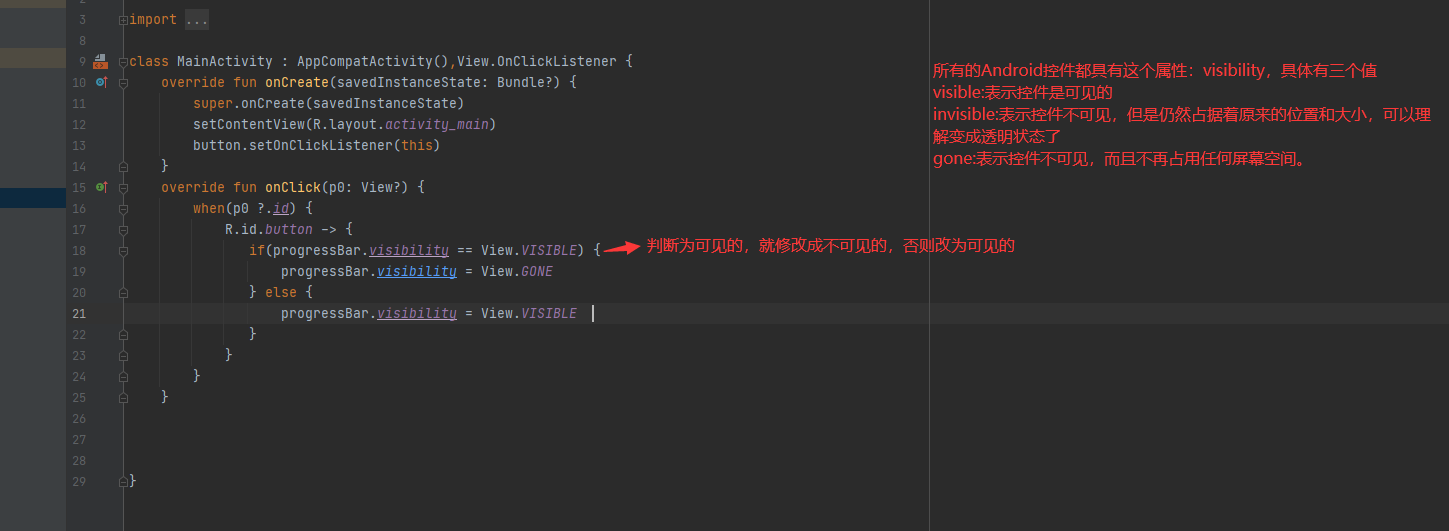
当我们完成数据的加载的时候,需要将进度条去掉,看代码实现,与Button交互

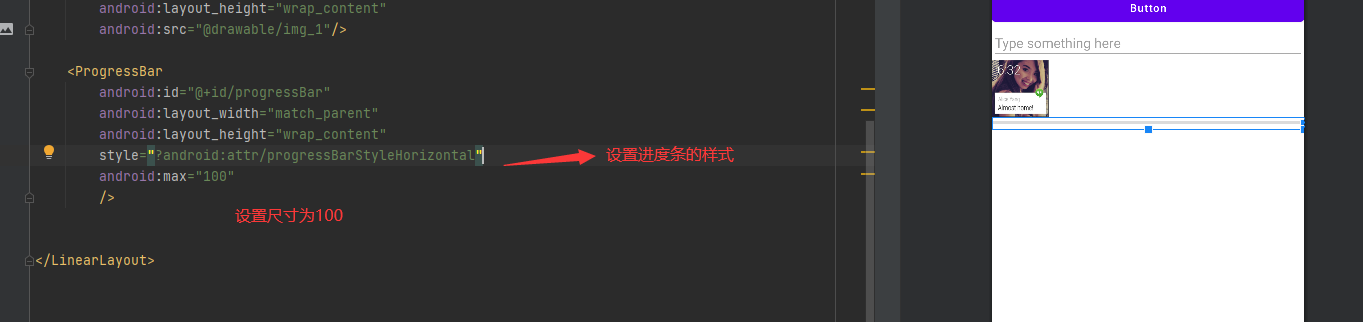
展示水平进度条:

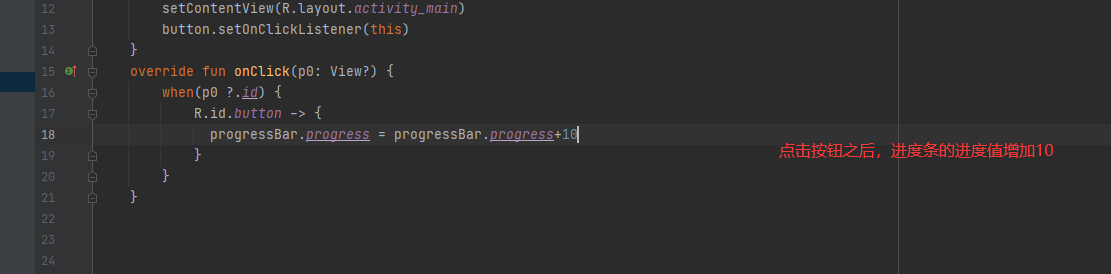
button交互代码:

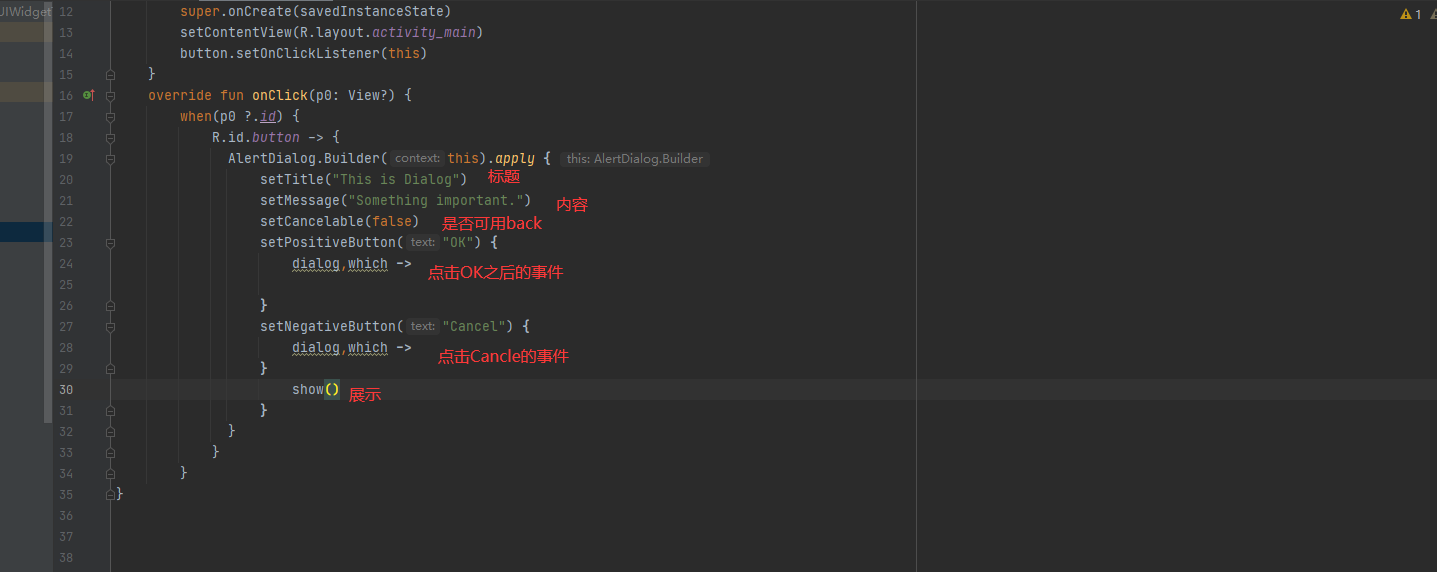
AlertDialog
弹出一个对话框,特点是这个对话框能够屏蔽其他控件的交互能力,因此AlertDialog一般用于提示一些非常重要内容或者警告信息。不需要编写xml样式,直接在MainActivity直接调用:

常用布局
有了上面的组件,他们的排列方式是不是需要管控一下呢,不然的话,我们怎么能够组合出来漂亮的界面呢,所以我们需要一种机制来让他们组合在一起,这种机制就是布局。我们来学习一下Android中常见的三种布局,先创建一个工程UILayoutTest
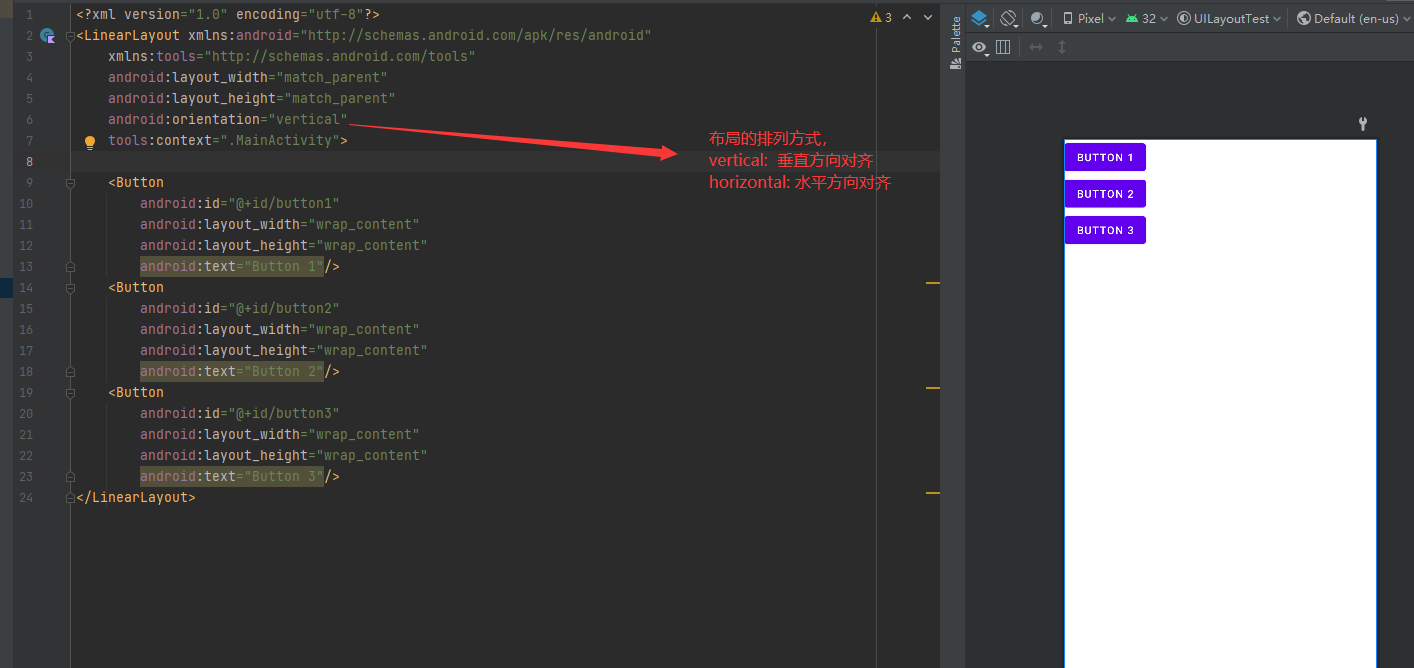
LinearLayout
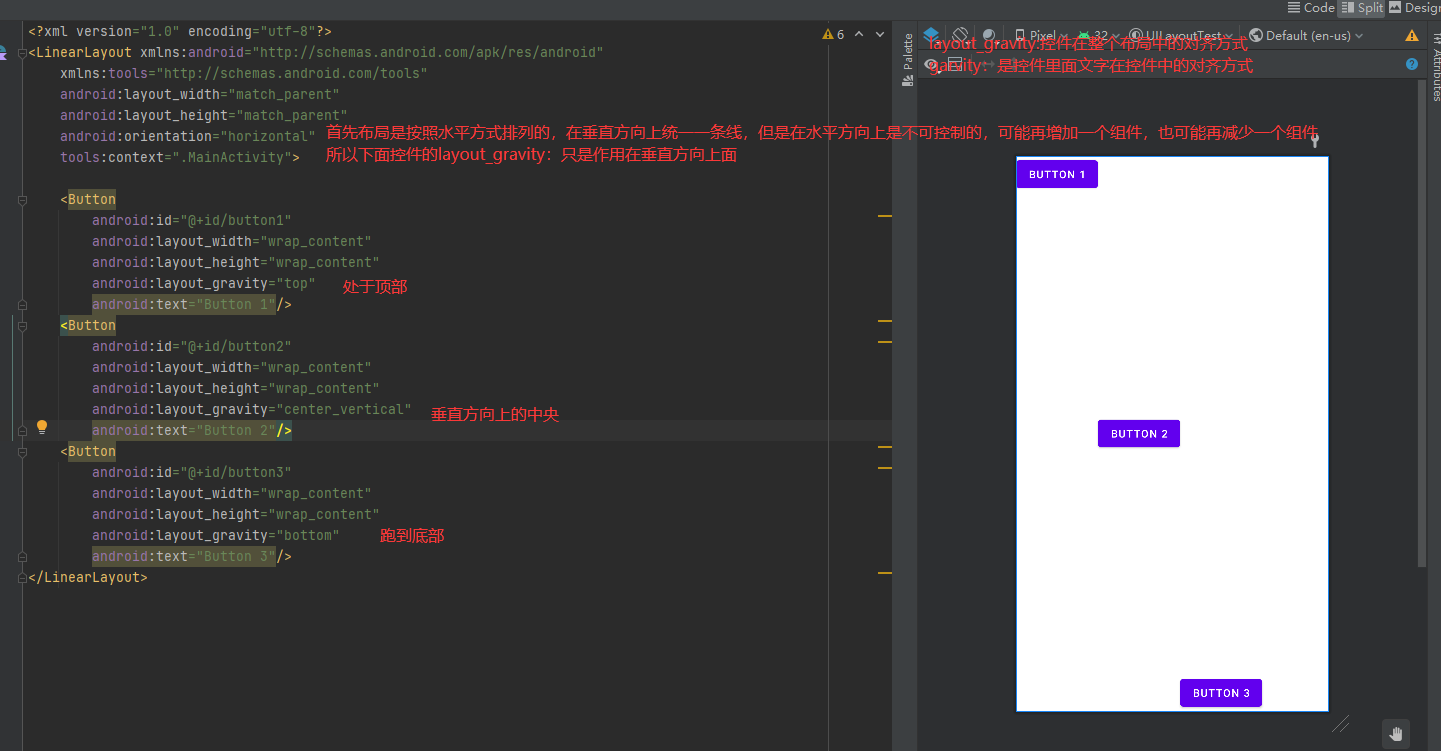
LinearLayout是线性布局,

布局与控件结合的组合方式:

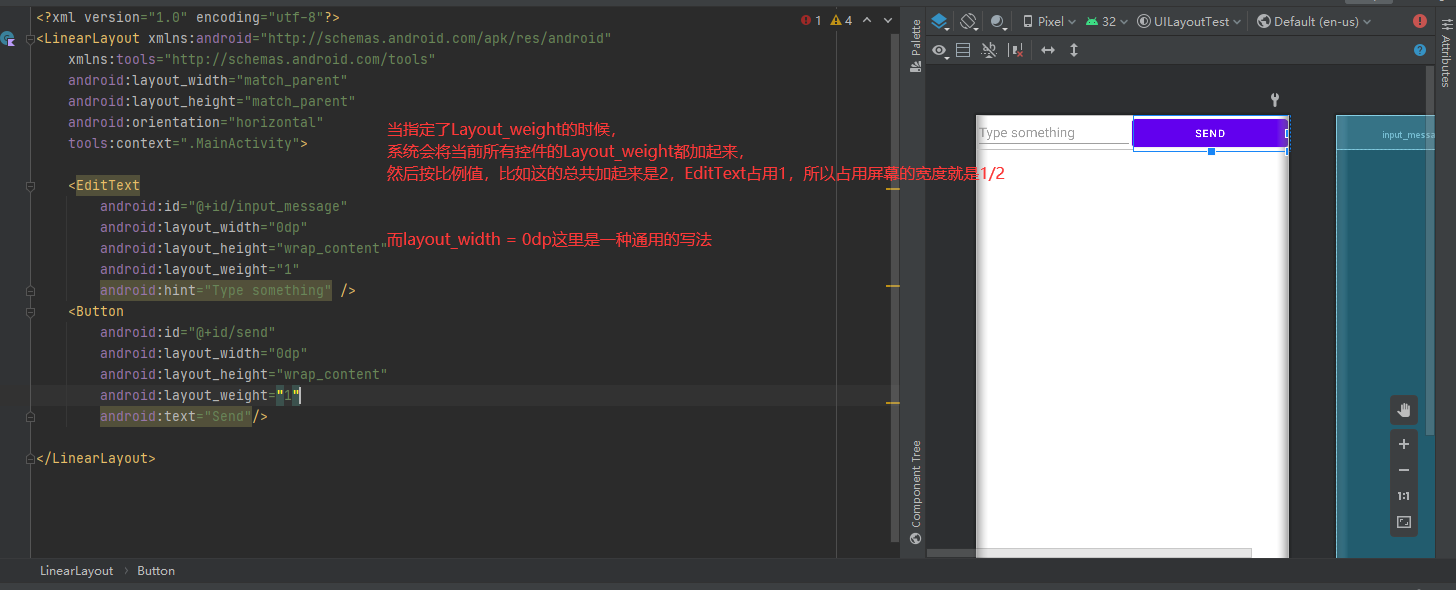
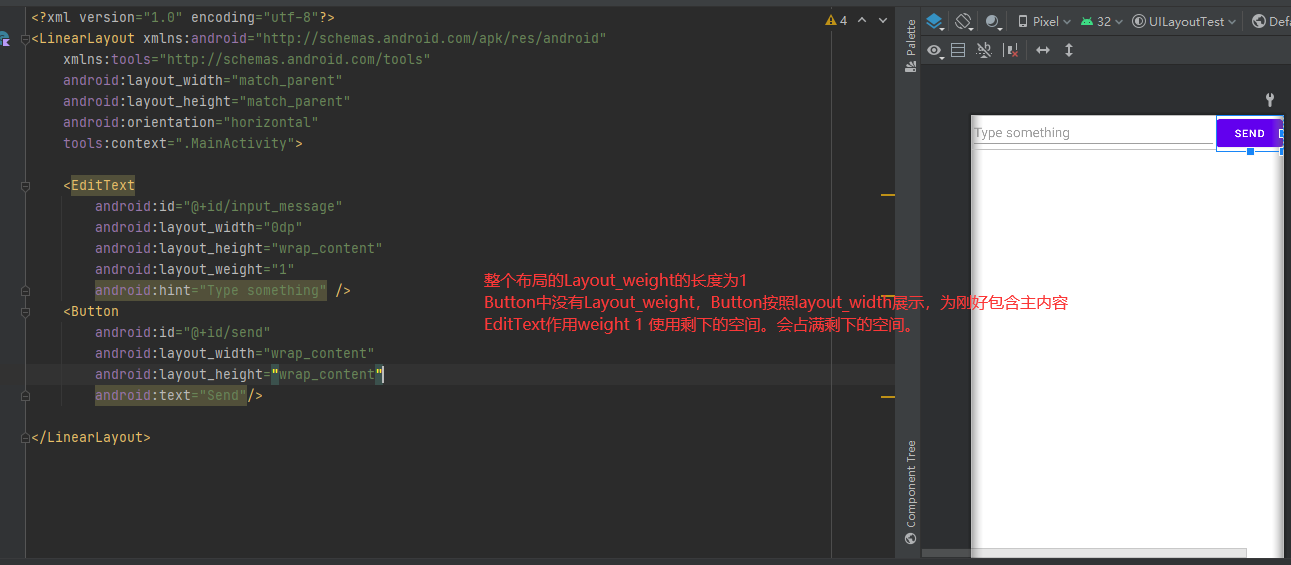
Layout_weight:允许我们使用比例额方式来指定控件的大小,在手机适配性方面起到非常重要的作用。
当控件中指定了Layout_weight的时候,控件的宽度layout_width就失效了。会优先作用Layout_weight

适配案例:

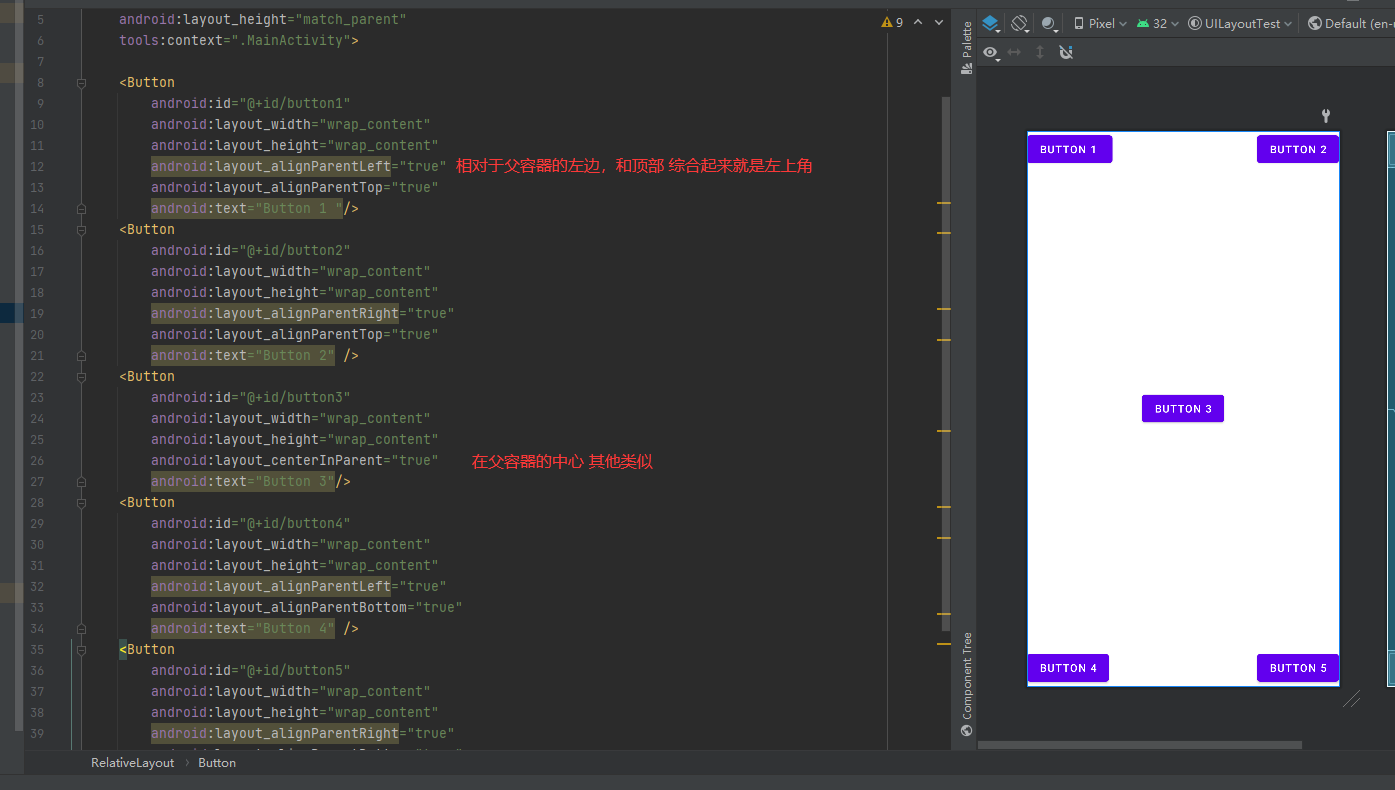
RelativeLayout
RelativeLayout称为相对布局,特点是排列不规则,通过相对的位置,让控件出现在布局的任意位置。

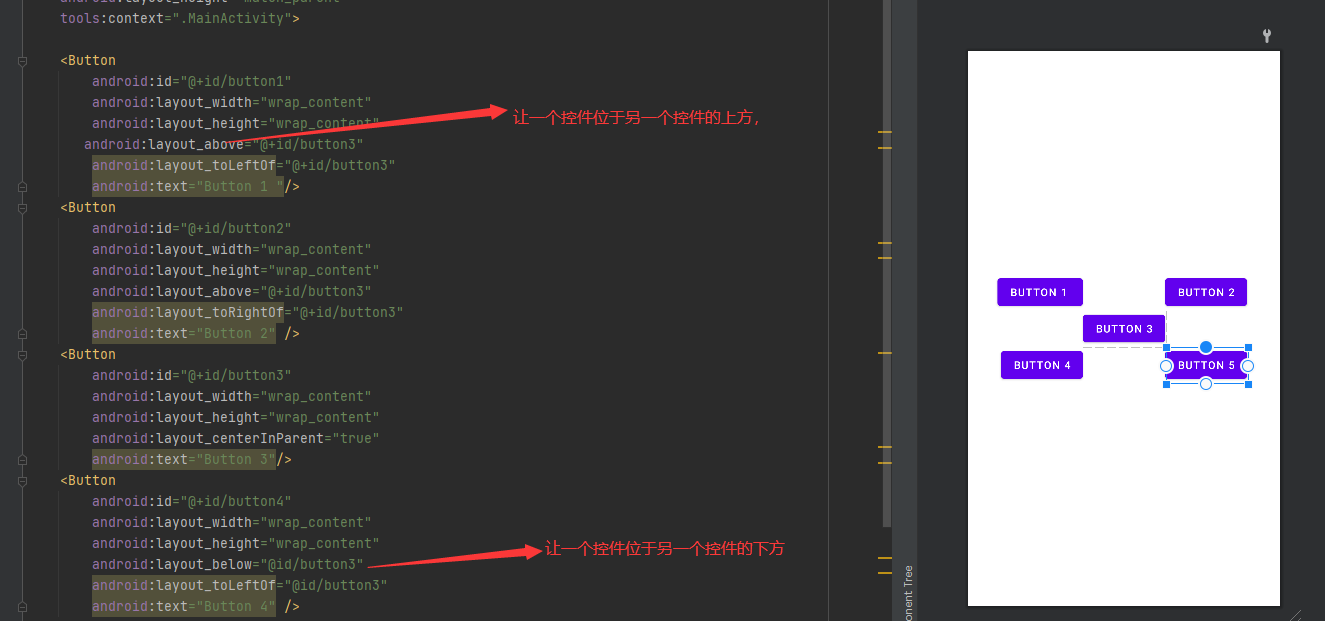
相对于button3进行布局:

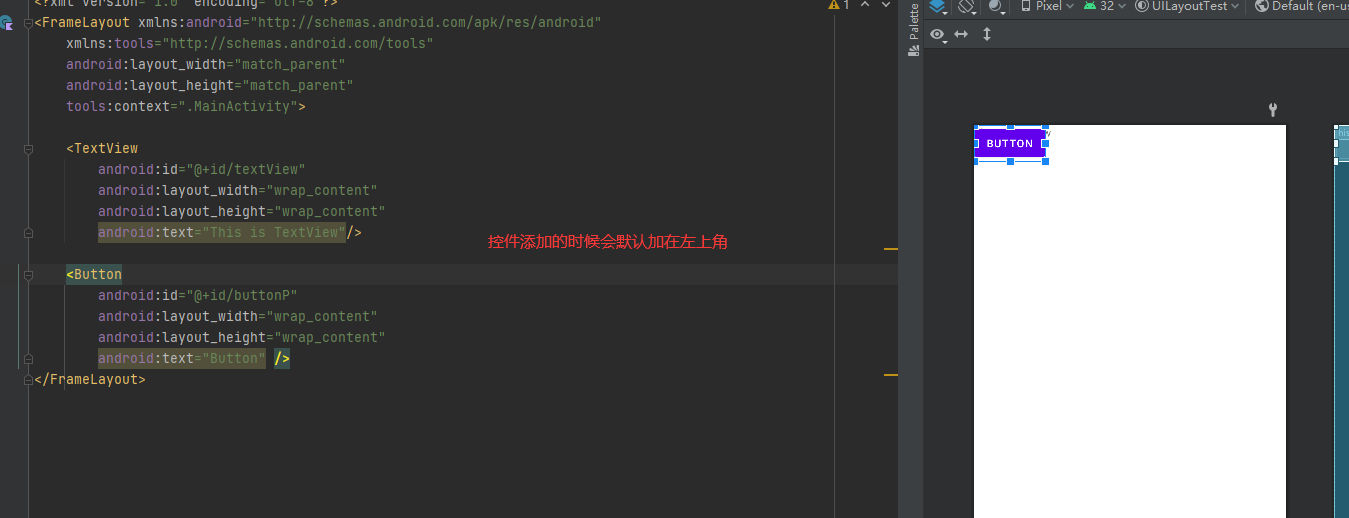
FrameLayout
FrameLayout又叫做帧布局,相对应用场景比较少,所有的控件会默认摆放在布局的左上角

可以通过layout_gravity指定布局中控件的对齐方式
自定义控件
当安卓提供了组件不够用了的时候,我们需要自己定义组件。
引入布局
我们所有的控件都是直接过着间接继承View的,所有的布局都是直接或者间接继承ViewGroup的,
View是Android中最常见的UI组件,它可以在屏幕上,绘制一块区域,并能响应这块区域的事件,我们是用的空间其实就是在View上添加了各自特有的功能
ViewGroup是一种特殊的View,它可以包含多个子View和子ViewGrpoup,是一个用来存放布局和控件的容器
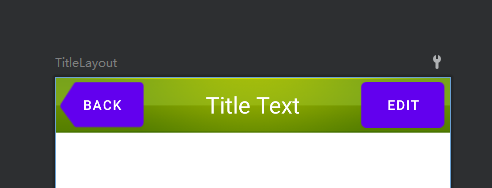
首先我们创建一个项目 UICustomViews项目,我们现在要实现一个App应用界面的标题栏效果,因为多个界面需要使用到这个样式,所以我们需要自定义一个控件,在之后的布局中直接引入即可。
如下图

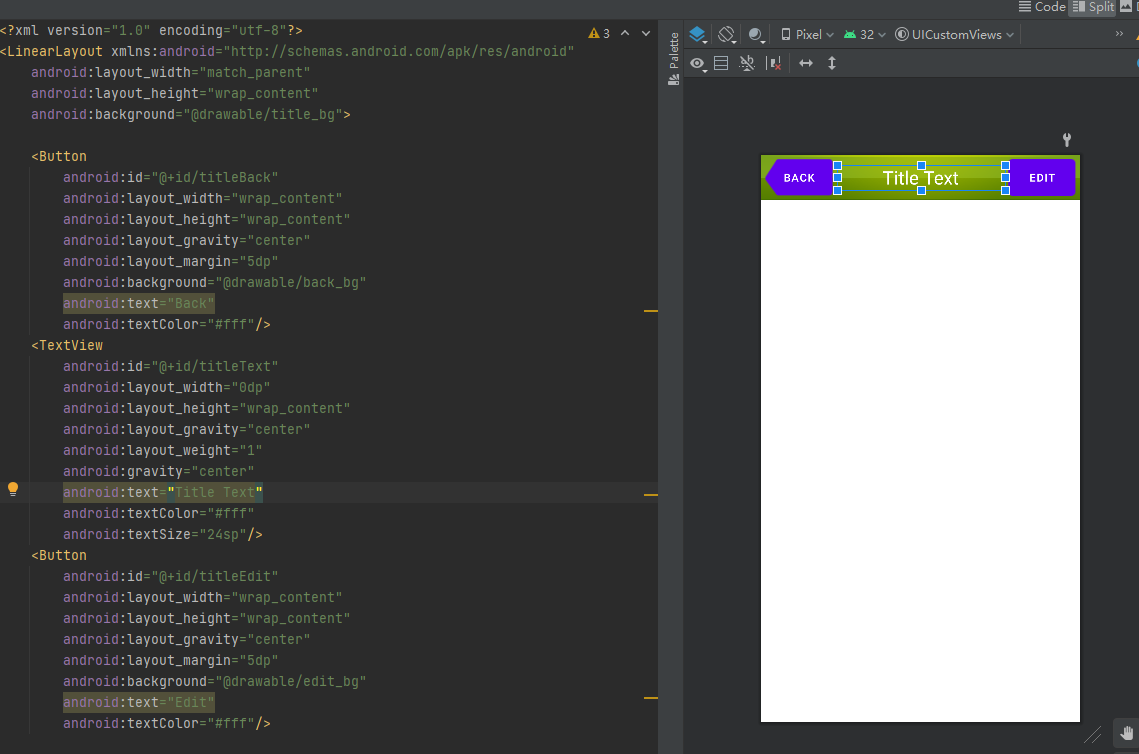
首先创建一个title.xml文件,在里面编辑如下代码

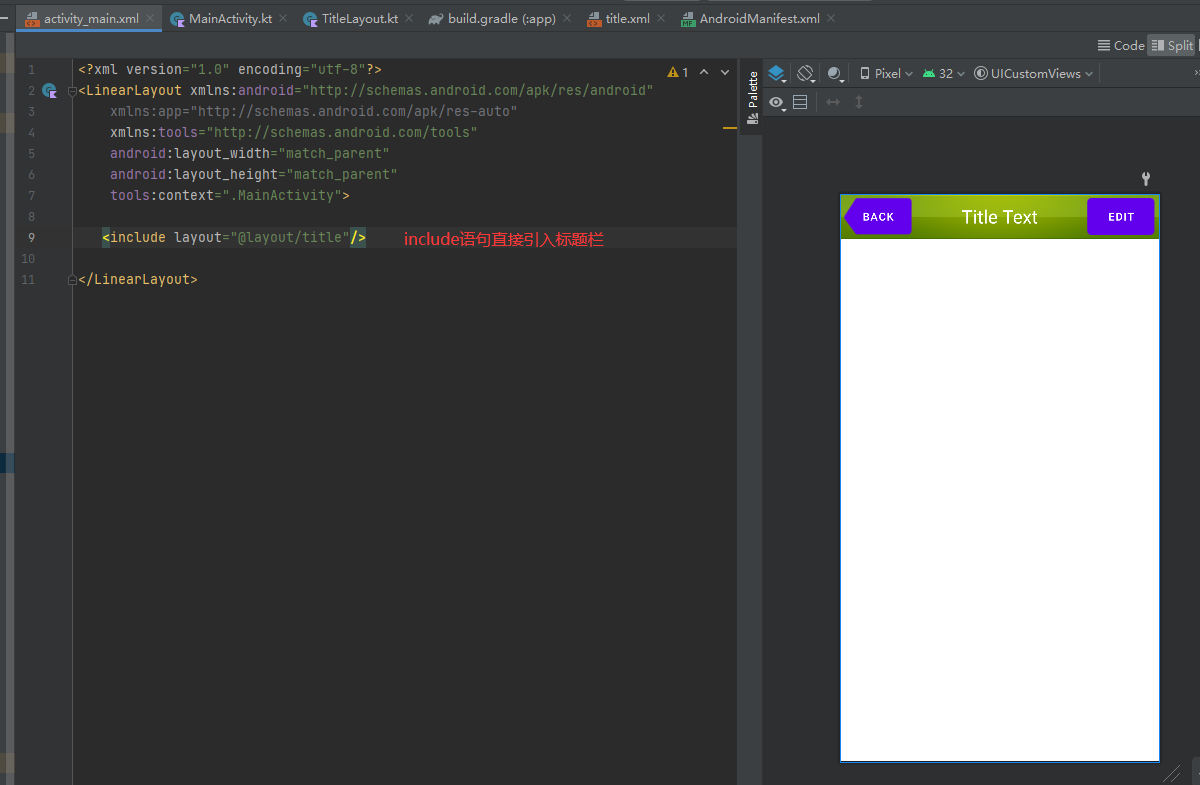
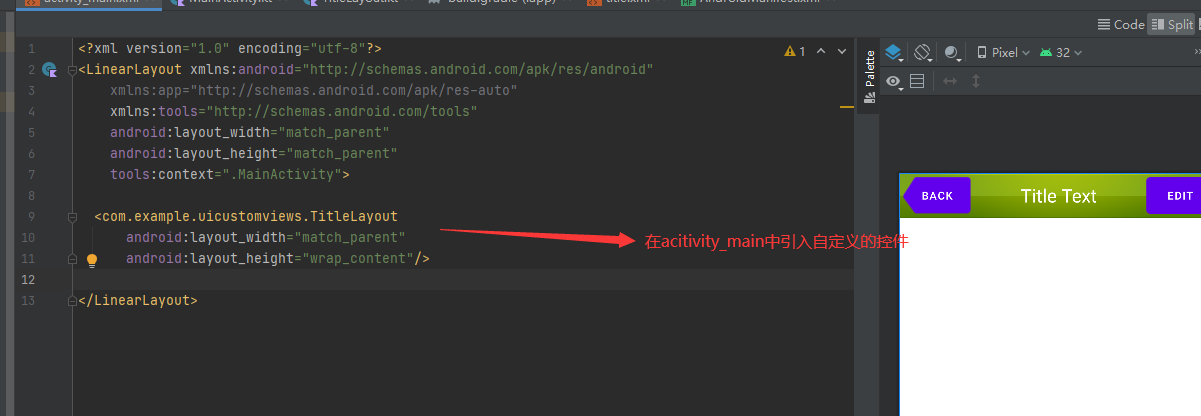
我们直接在activity_main中直接引入,样式就出来了。

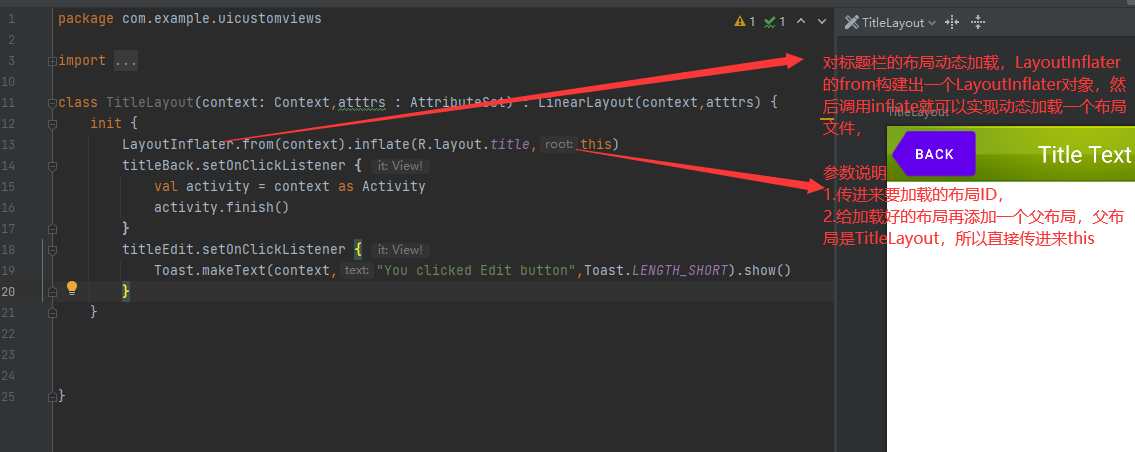
创建自定义控件
引入布局只是样式的展示,但是我们其中的按钮,没有实现事件的响应。我们不至于在每个Activity里面编写事件的注册代码,所以我们通过自定义控件的方式来解决,创建一个TitleLayout,

引入控件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号