iframe前端微服务
优缺点分析

iframe 适合的场景
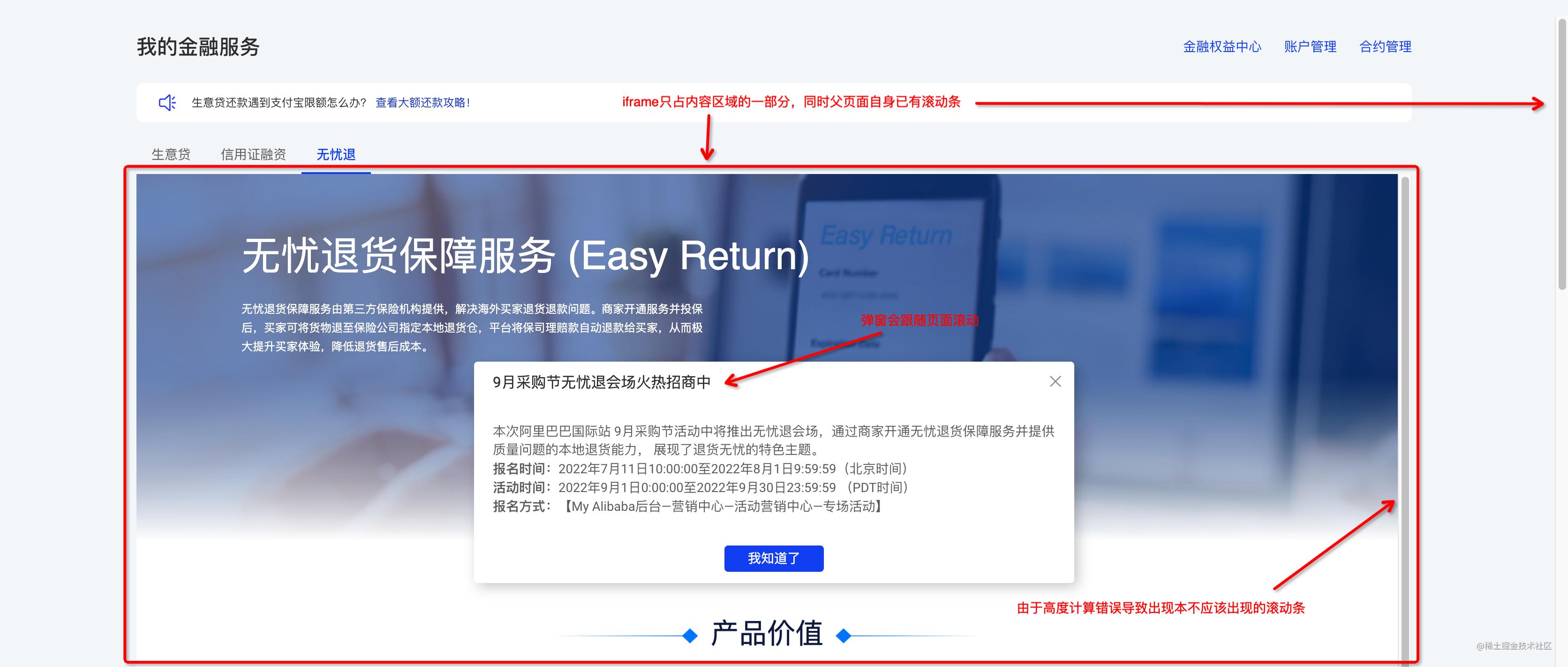
由于 iframe 的一些限制,部分场景并不适合用 iframe,比如像下面这种 iframe 只占据页面中间部分区域,由于父页面已经有一个滚动条了,为了避免出现双滚动条,只能动态计算 iframe 的内容高度赋值给 iframe,使得 iframe 高度完全撑满,但这样带来的问题是弹窗很难处理,如果居中的话一般弹窗都相对的是 iframe 内容高度而不是屏幕高度,从而导致弹窗可能看不见,如果固定弹窗 top 又会导致弹窗跟随页面滚动,而且稍有不慎 iframe 内容高度计算有一点点偏差就会出现双滚动条。

所以:
如果页面本身比较简单,是一个没有弹窗、浮层、高度也是固定的纯信息展示页的话,用 iframe 一般没什么问题;
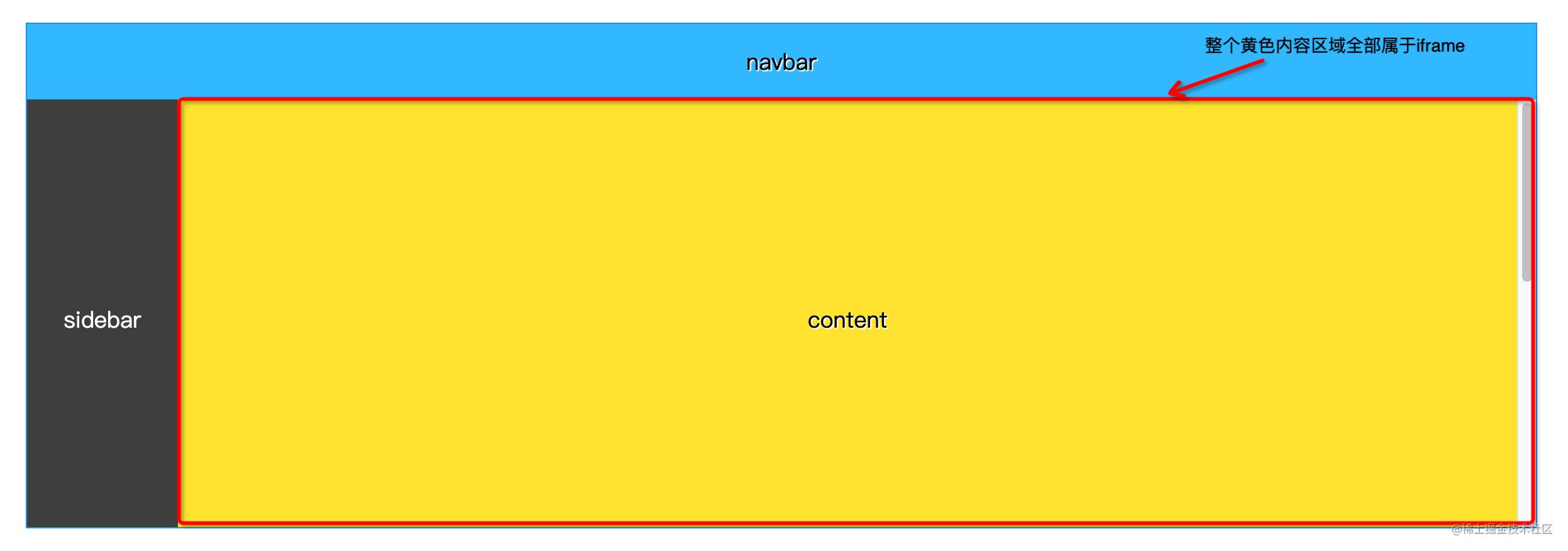
如果页面是包含弹窗、信息提示、或者高度不是固定的话,需要看 iframe 是否占据了全部的内容区域,如果是像下图这种经典的导航+菜单+内容结构、并且整个内容区域都是 iframe,那么可以放心大胆地尝试 iframe,否则,需要慎重考虑方案选型。

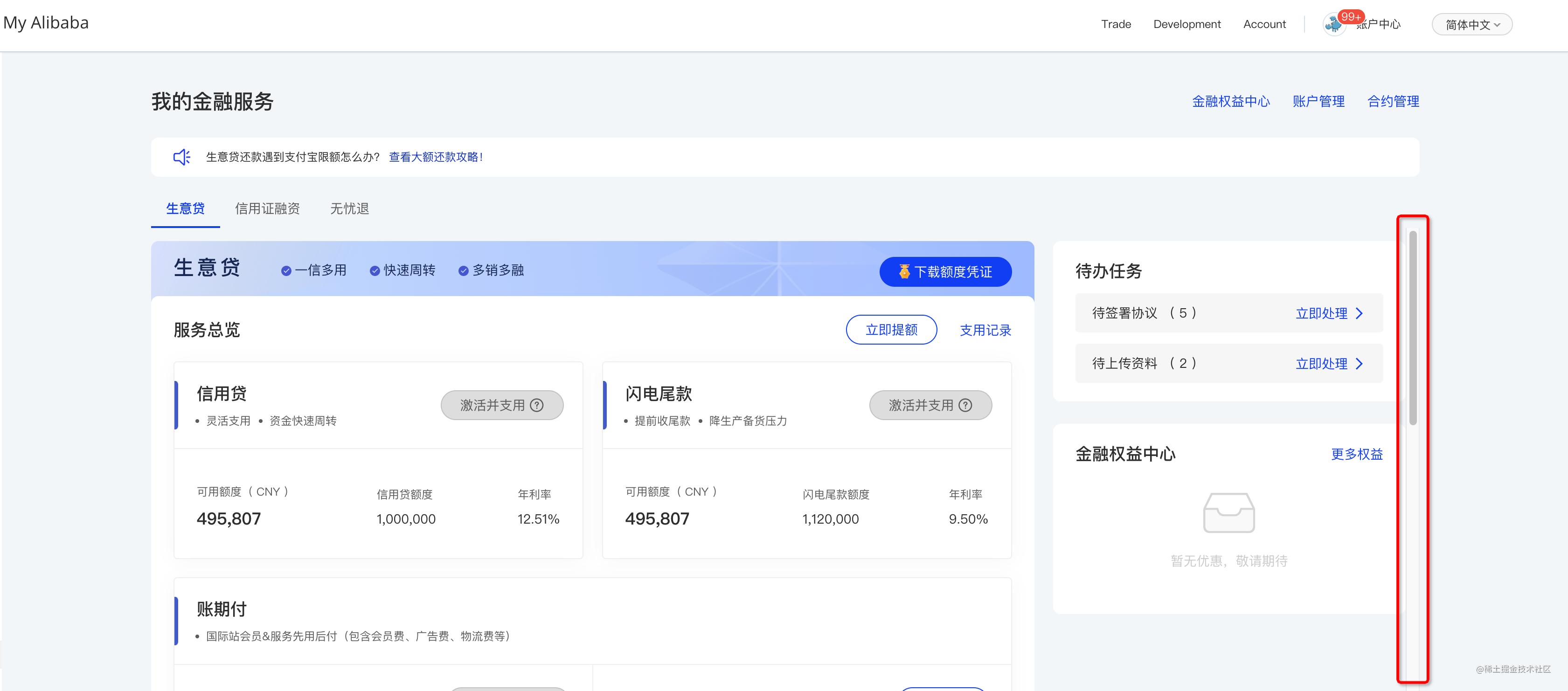
为什么一定要满足“iframe 占据全部内容区域”这个条件呢?可以想象一下下面这种场景,滚动条出现在页面中间应该大部分人都无法接受:

实战:A 系统接入 B 系统
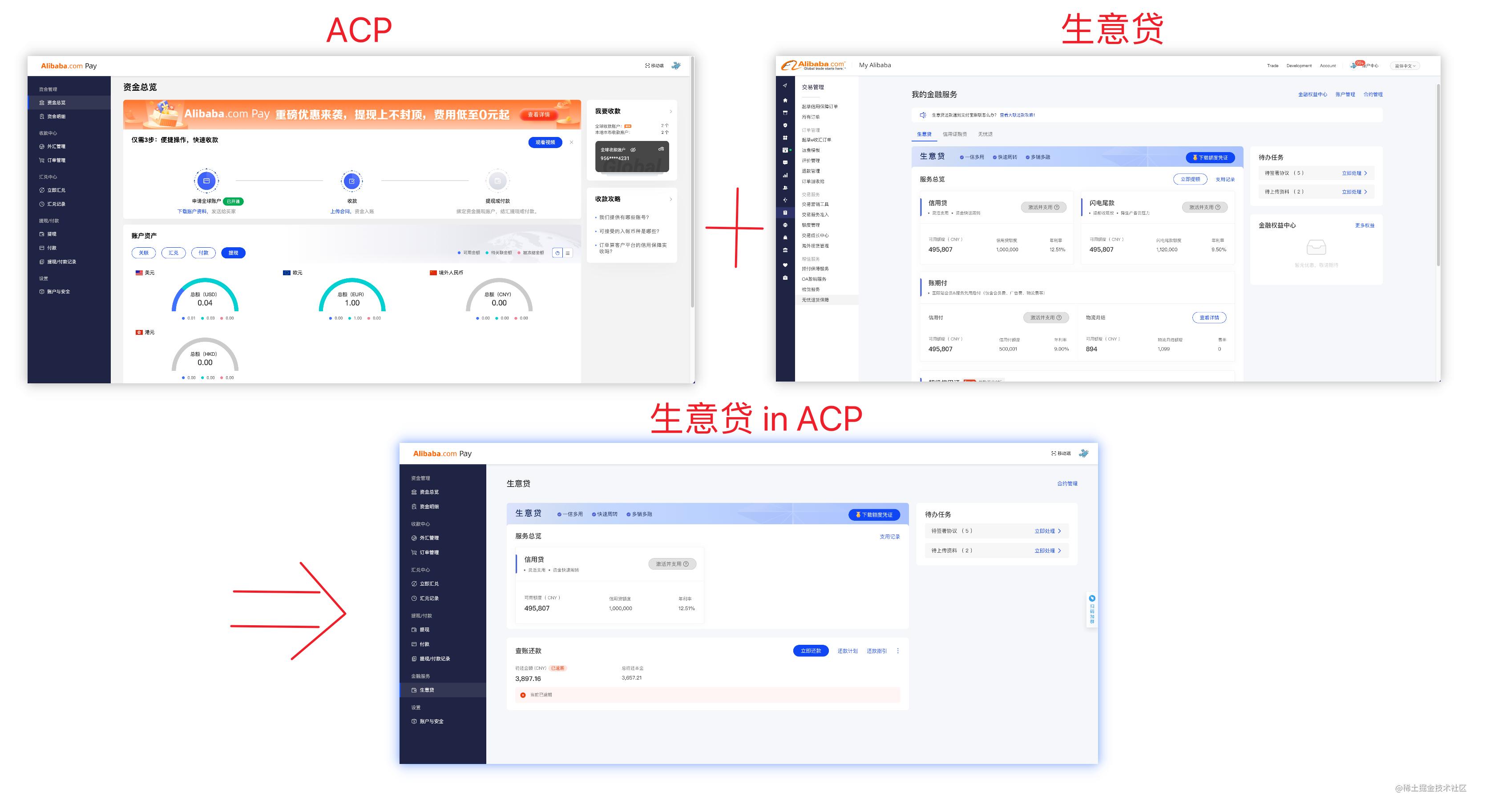
满足“iframe 占据全部内容区域”条件的场景,iframe 的几个缺点都比较好解决。下面通过一个实际案例来详细介绍将一个线上在运行的系统接入到另外一个系统的全过程。以笔者前段时间刚完成的 ACP(全称 Alibaba.com Pay,阿里巴巴国际站旗下一站式全球收款平台,下称 A 系统)接入生意贷(下称 B 系统)为例,已知:
ACP 和生意贷都是 MPA 页面;
ACP 系统在此之前没有接入其他系统的先例,生意贷是第一个;
生意贷作为被接入系统,本次需要接入的一共有 20 多个页面,且服务端包含大量业务逻辑以及跳转控制,有些页面想看看长什么样子都非常困难,需要在 Node 层 mock 大量接口;
接入时需要做功能删减,部分接口入参需要调整;
生意贷除了接入到 ACP 系统中,之前还接入过 AMES 系统,本次接入需要兼容这部分历史逻辑;
希望的效果:

假设新增一个页面 /fin/base.html?entry=xxx 作为 A 系统承接 B 系统的地址,A 系统有类似如下代码:
class App extends React.Component {
state = {
currentEntry: decodeURIComponent(iutil.getParam("entry") || "") || "",
};
render() {
return (
<div>
<iframe id="microFrontIframe" src={this.state.currentEntry} />
</div>
);
}
}
隐藏原系统导航菜单
因为是接入到另外一个系统,所以需要将原系统的菜单和导航等都通过一个类似“hideLayout”的参数去隐藏。
前进后退处理
需要特别注意的是,iframe 页面内部的跳转虽然不会让浏览器地址栏发生变化,但是却会产生一个看不见的“history 记录”,也就是点击前进或后退按钮(history.forward()或 history.back())可以让 iframe 页面也前进后退,但是地址栏无任何变化。
所以准确来说前进后退无需做任何处理,要做的就是让浏览器地址栏同步更新即可。
如果要禁用浏览器的上述默认行为,一般只能在 iframe 跳转时通知父页面更新整个



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南