Exp 8 Web基础——20164325王晓蕊
1.基础问题回答
1.1什么是表单
- 表单是一个包含表单元素的区域,可以收集用户的信息和反馈意见;基本组成部分:表单标签、表单域、表单按钮。
1.2浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
1.3WebServer支持哪些动态语言
- 最常用的三种动态网页语言:ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
2.实践过程记录
2.1.Web前端HTML(0.5分)
- kali默认已安装Apache,直接使用 service apache2 start命令可打开Apache服务。

如图所示,成功开启;
- 终端输入cd /var/www/html进入Apache目录下,新建一个含有表单的html文件wxr.html,内容如下:

1 <html> 2 <head> 3 <title>Login</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 </head> 7 <body> 8 9 <h2 align="center">Login</h2> 10 <center> 11 <form action="login" method="post"> 12 <input placeholder="E-mail" name="Name" class="user" type="email"> 13 <br> 14 </br> 15 <input placeholder="Password" name="Password" class="pass" type="password"> 16 <br> 17 </br> 18 <input type="submit" value="Login"> 19 </form> 20 </center> 21 </body> 22 </html>
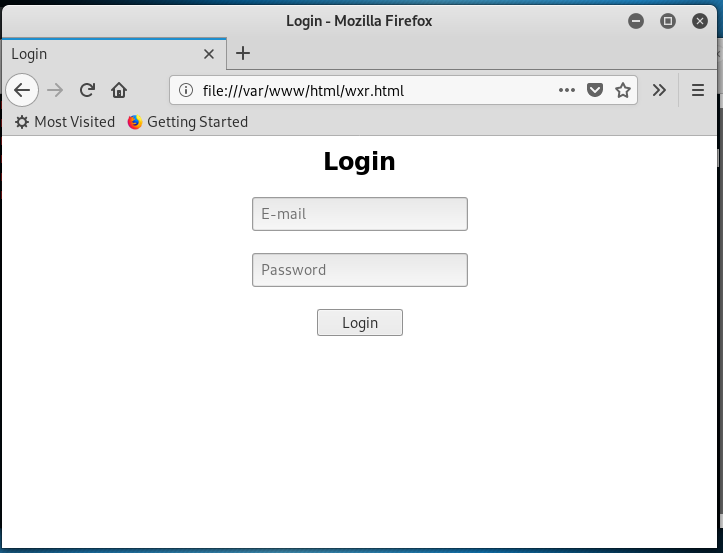
- 在浏览器中输入/var/www/html/wxr.html打开网页如下所示:

2.2.Web前端javascipt(0.5分)
- 在原有wxr.html基础上,添加一段JavaScript代码在form之后(新建文件),以完成对用户是否填写用户名和密码的判断。
1 <html> 2 <head> 3 <title>Login</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 </head> 6 <body> 7 <h2 align="center">Login</h2> 8 <center> 9 <form action="login" method="post" name="form_login"> 10 <input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> 11 <br> 12 </br> 13 <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> 14 <br> 15 </br> 16 <input type="submit" value="Login" onClick="return validateLogin()"/> 17 </form> 18 </center> 19 <script language="javascript"> 20 function validateLogin(){ 21 var sUserName = document.form_login.Name.value ; 22 var sPassword = document.form_login.Password.value ; 23 if ((sUserName =="") || (sUserName=="Your email")){ 24 alert("User Email!"); 25 return false ; 26 } 27 if ((sPassword =="") || (sPassword=="Your password")){ 28 alert("Password!"); 29 return false ; 30 } 31 } 32 </script> 33 </body> 34 </html>
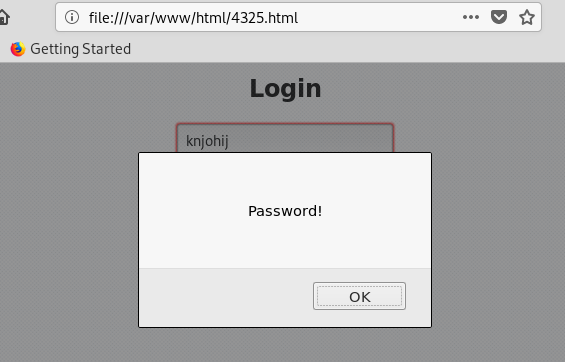
- 在浏览器访问/var/www/html/4325.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:



注:这里我出现了问题,我是在之前的wxr.html的基础上修改的,但是最后根本就不会出来提示,然后我就重新创建了一4325.html文件,然后就成功了。
2.3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- 输入/etc/init.d/mysql start开启MySQL服务

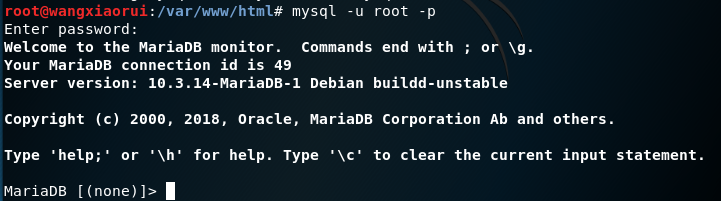
- 输入mysql -u root -p使用root权限进入,默认的密码是password:

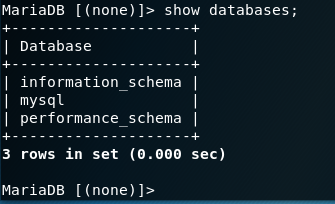
- 用show databases;查看数据库基本信息:

- 输入use mysql;选择使用mysql这个数据库

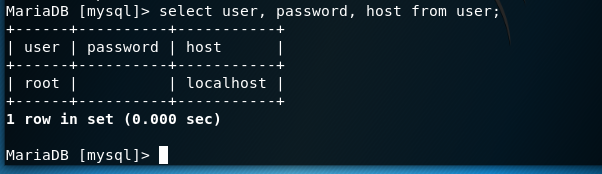
- 输入select user, password, host from user;查看当前用户信息:

- 输入update user set password=PASSWORD("新密码(4325)") where user='root';,修改密码;

- 输入flush privileges;更新权限:

- 输入exit退出数据库,使用新的密码登录:


- 使用create database 数据库名称(wxr);建立数据库:

- 使用use 数据库名称;使用我们创建的数据库:

- 使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:

- 使用show tables;查看表信息:

- 使用insert into 表名 values('值1','值2','值3'...);插入数据:

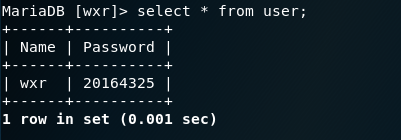
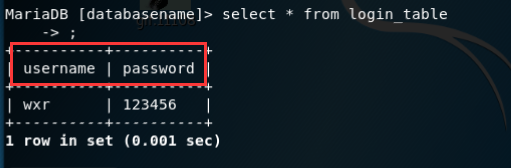
- 使用select * from 表名;查询表中的数据:

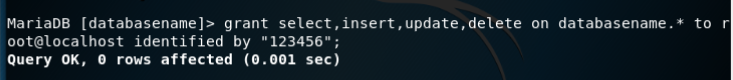
- 在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机localhost identified by "密码";

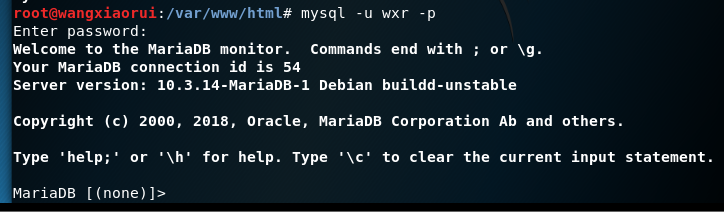
- 增加新用户后,exit退出,然后使用新的用户名和密码进行登录:(登录成功,说明成功增加新用户。)

- 不得不说这里参考学长学姐的实在是太顺利了,也学到了很多方法。
2.4.Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
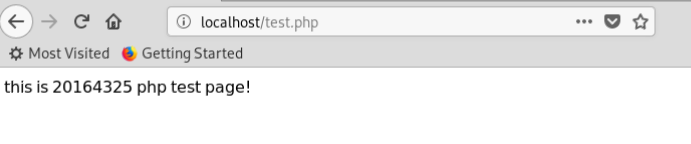
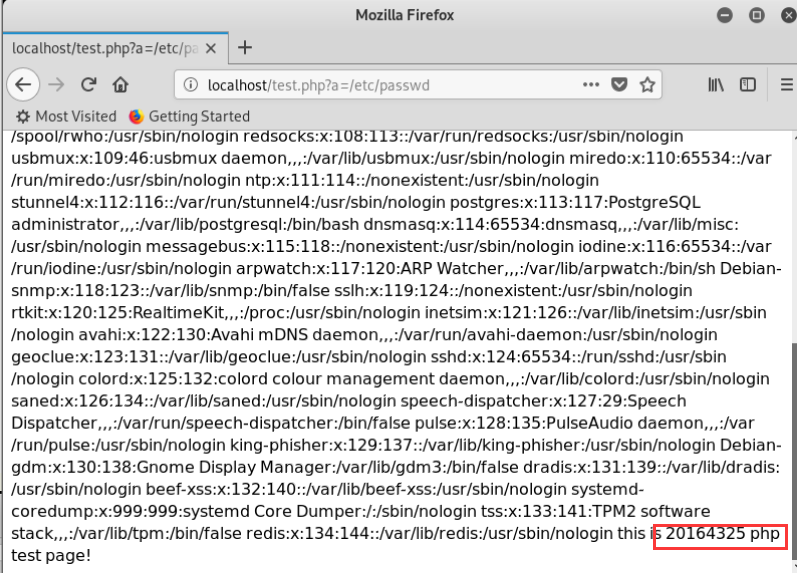
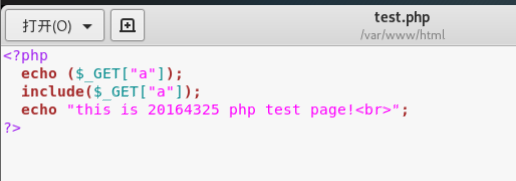
- php基础:在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
1 <?php 2 echo ($_GET["a"]); 3 include($_GET["a"]); 4 echo "Hello word! This is my php test page!<br>"; 5 ?>
- 在浏览器网址栏中输入localhost/phptest.php,可看到文件的内容:



- php+数据库:
这一步真的是比较复杂,搞不好就很容易出错,我就做了一下午emmmm。大体内容就是要把数据库和php结合到一起。
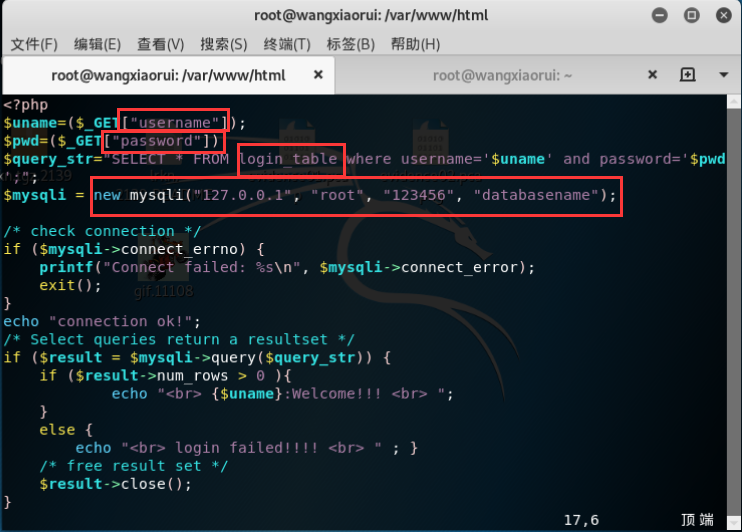
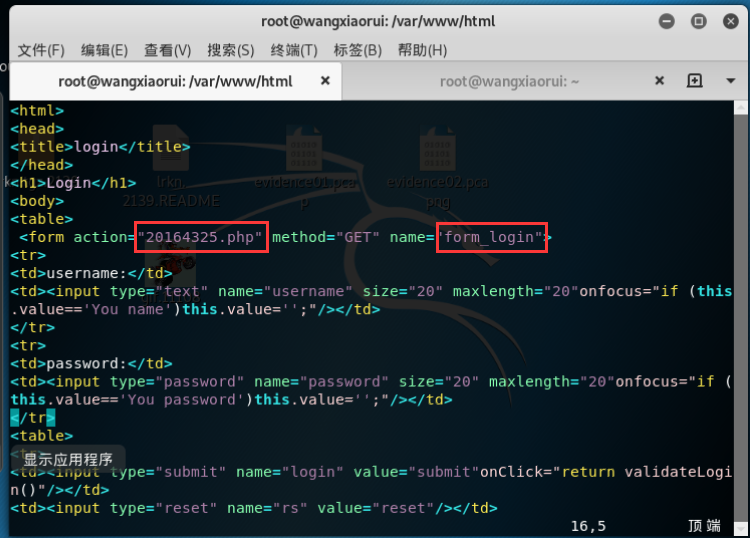
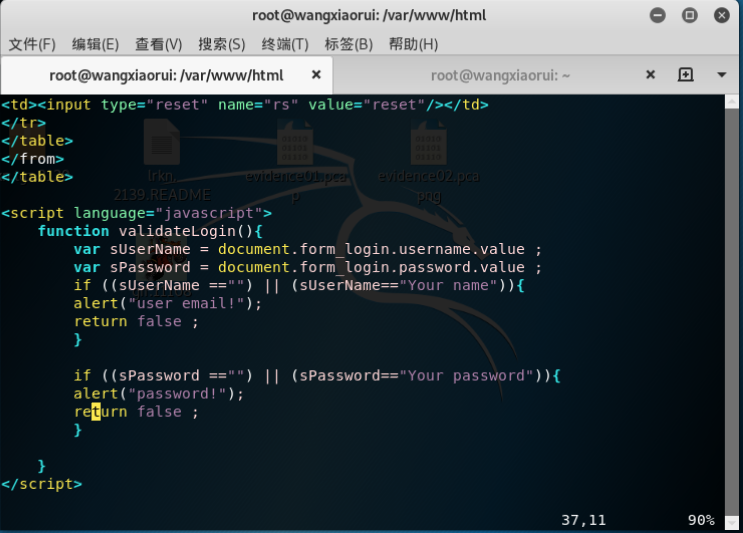
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 php 和 html 代码如下:



- 上面的要注意对应下面的内容:




- 下面放一张学姐的图,比较清楚明了:

- 结果:


2.5.最简单的SQL注入,XSS攻击测试(0.5分)
2.5.1SQL注入
- SQL注入原理 是利用现有应用程序,将SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
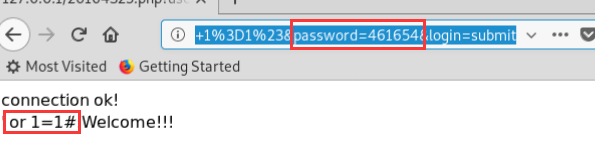
- 在登录界面用户名处输入' or 1=1#,密码随意,发现可以成功登录:

- 原因:如图:#是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,恒成立,所以就可以成功登录

2.5.2 XSS攻击测试
- XSS攻击原理 一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中
- 将图片放在/var/www/html目录下,在用户名输入框输入<img src="25.jpg" />,密码任意, 然后我没有成功QAQ!如图:

3.实践总结与体会
- 好不容易做完了,看php和数据库的源代码真的学到了很多东西,这次的实验虽然说不难但是要考验细心程度和对知识的理解,而且还让我认识到了新的攻击方式,真的很有趣。



