Daily Scrumming* 2015.10.28(Day 9)
一、总体情况总结
今日项目总结:
1.前后端同一了API设计以及API权限认证、用户状态保存的开发方案
2.API以及后端模型已经开始开发,前端UEditor开始学习,本周任务有良好的起步
3.前后端完成分工,后端根据API分工,前端根据页面分工,分工具有松耦合性,开发效率较高
大家进度不错,技术上遇到问题就直接沟通,交流是提升团队效率的秘诀
二、今明两天任务表
|
Member |
Today’s Task |
Tomorrow’s Task |
|
江昊 |
进一步学习UEditor,调研实现微信公众号平台订阅社团动态的可能方案 |
继续学习UEditor与rails,了解接入同袍用户系统的可能技术方案 |
|
杨墨犁 |
学习了html,css的基本用法 |
学习semanticUI |
|
付帅 |
Ueditor源码的下载,编译和安装;nodejs的安装;Ueditor的配置和修改 |
把ueditor融入自己的网页,制作保存和编辑的页面 |
|
王若愚 |
写了一部分前端代码 |
学习Ueditor |
|
王开 |
学习了会话,数据验证,用户登录的一些知识 |
编写用户模型的相关API |
|
王春阳 |
学习数据关联以及rails controller相关知识 |
实现相应API |
|
徐丞 |
对建立的模型添加数据验证,保证数据库中数据的正确性 |
实现相应API |
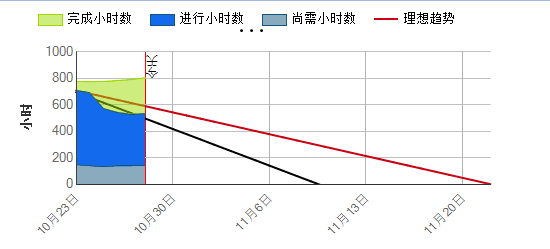
三、Burndown图