Daily Scrumming* 2015.10.26(Day 7)
一、总体情况总结
今天我们开会具体讨论了一下接下来的任务。还详细讨论了一下分数的分配,具体分数分配我们会在下一篇博客中详细说明。
我们下一周大致的工作安排如下:
1、UI:完成社团后台界面的设计,以及运用semanticUI实现一个页面的纯静态实现
2、前端:完成前后端的通信了。页面简单实现以下,主要重心放在与后端数据的交互,主要是写JavaScript代码与学习使用UEditor
3、后端:就是实现底层与API
二、今明两天任务表
|
Member |
Today’s Task |
Tomorrow’s Task |
|
江昊 |
设计前后端交互安全方案,设计用户状态保持方案 |
设计API文档,进一步确定前后端包括用户登陆状态在内的交互细节 |
|
杨墨犁 |
完成社团后台四个界面的设计 |
学习semanticUI |
|
付帅 |
继续学习ajax,进一步修改代码 |
继续学习关于网页框架设计的知识,着手UEditor的学习 |
|
王若愚 |
精简了第一版UI的代码,开会确立这周要做的页面 |
着手UEditor的学习 |
|
王开 |
修改昨天定义的模型,重新设计后台数据库,模型,并实现 |
实现控制器部分 |
|
王春阳 |
进行ROR学习以及http协议学习 |
开始编写routes.rb,尝试实现部分API |
|
徐丞 |
修改昨天定义的模型,重新设计用户,社团,文章数据库,并实现 |
实现约定的API功能 |
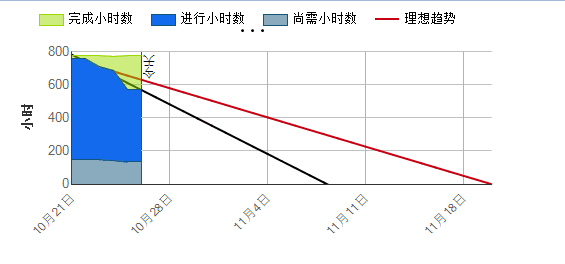
三、Burndown图