手机端web学习基础--from慕课网
web知识零零散散的知道一些,但总感觉不够系统,遇到问题不知道如何解决,因此特此来系统的学习一下web前端的知识。从慕课网的web基础看起。下面学习http://www.imooc.com/learn/494。
1 web基础知识
1.1 pixel移动开发像素知识
- px:css pixels逻辑像素,浏览器使用的抽象单位
- dp,pt:device independent pixels设备无关像素
- dpr:devicePixelRatio设备像素缩放比
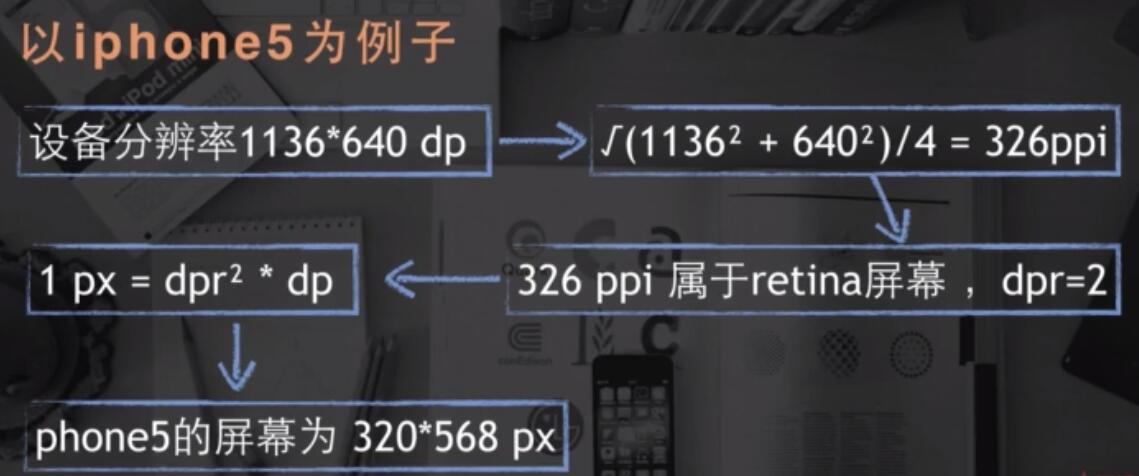
计算公式: 1px = (dpr)2*dp
为什么iphone5是320px*568px?-》
1 | 因为dpr=2,即 1px=4dp,对应到长度(纬度),边长为2的正方形,长度1px=2dp.那么iphone5d 640*1136对应到px单位就是:320*568 |
- DPI:打印机每英寸可以喷的墨汁点(印刷行业)
- PPI:屏幕每英寸的像素数量,即单位英寸内的像素密度
目前,在计算机显示设备参数描述上,二者表达的是一样的。
计算公式:ppi = √(11362+6402)/4=326ppi(视网膜Retina屏)。注意:单位为硬件像素,非px.
可视度越低,系统默认设置缩放比越大。

Retina屏(高清屏):dpr都是大于等于2

关注我的公众号




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)