解决码云或者github的markdown图片非正常显示的问题
前言
在我们使用github或者gitee(码云)的时候经常会在md文档中添加一些图片,本地显示没有问题,但是当我们推送本地仓库到远程仓库后图片不能正常显示。
原因分析
由于图片属于本地图片,在本地md文件的图片可以显示。而推送到远程仓库后,缺少一个本地资源和网络资源的映射。所以需要我们把资源上传到一个网络空间,然后引用那个网络空间的地址即可。
解决方案
-
在gitee或者github创建一个存放图片的远程仓库
例如:imge远程仓库
-
然后在本地创建一个专门管理图片的本地仓库。
例如:imge本地仓库
-
把自己需要的图片存放到本地仓库后,并推送到远程仓库。
-
然后点击远程仓库的文件进行查看。

-
然后点击原始数据进行查看
-
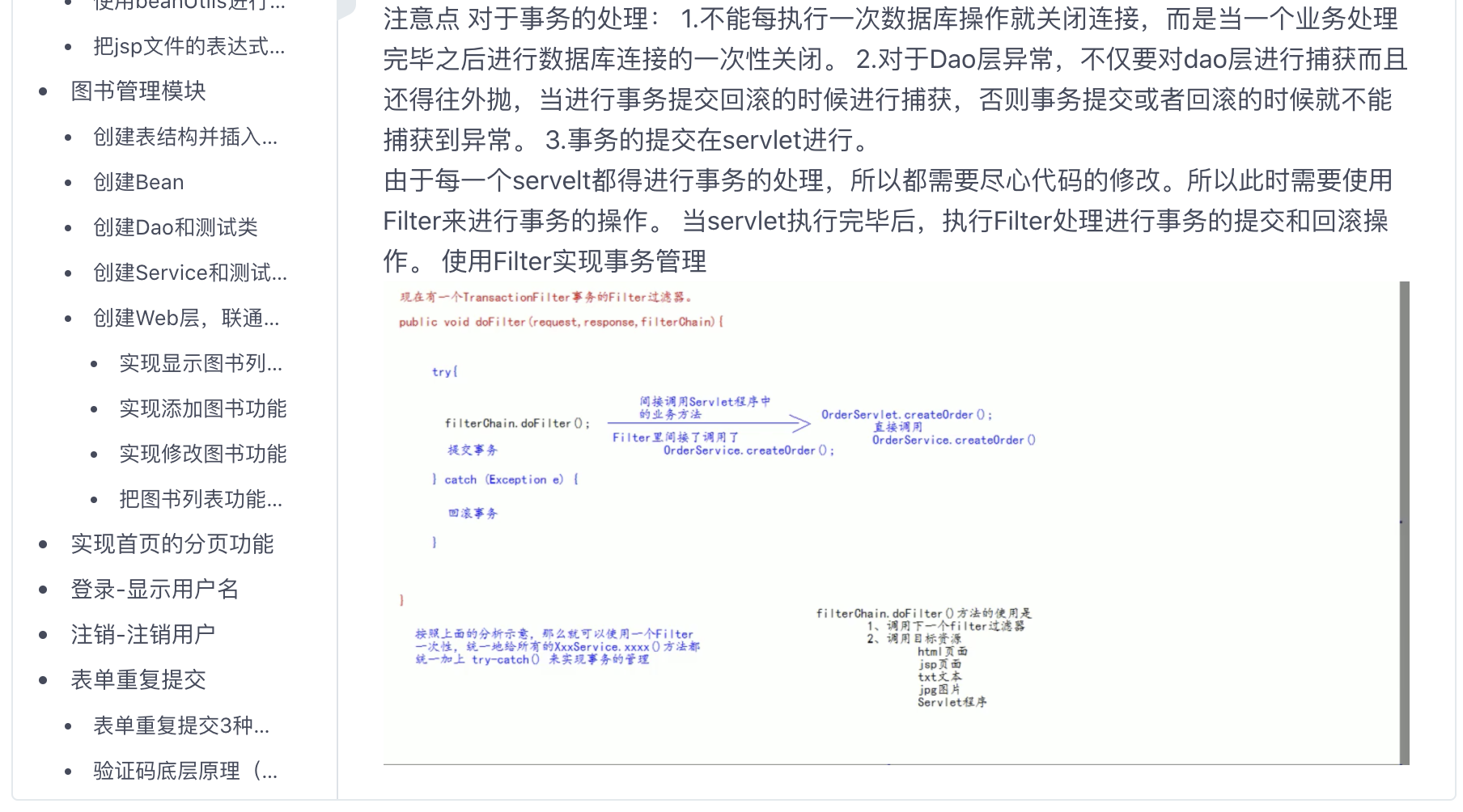
直接将显示的图片文件拖拽到typora编辑器中即可得到引用图片的地址
注:之所以在这里使用typora是因为手写引用地址容易出错。

-
复制地址到md文档中即可。
地址样式如下:
 -
最后把本地编辑好的md文档推送到远程仓库后图片即可正常显示。

记录点滴,记录成长,做好每一次笔记。(--致自己)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 电商平台中订单未支付过期如何实现自动关单?
· 用 .NET NativeAOT 构建完全 distroless 的静态链接应用
· 为什么构造函数需要尽可能的简单
· 探秘 MySQL 索引底层原理,解锁数据库优化的关键密码(下)
· 大模型 Token 究竟是啥:图解大模型Token
· 如何开发 MCP 服务?保姆级教程!
· 1.net core 工作流WorkFlow流程(介绍)
· 瞧瞧别人家的限流,那叫一个优雅!
· C# 工业视觉开发必刷20道 Halcon 面试题
· 从零散笔记到结构化知识库:我的文档网站建设之路