Day24&25&26&27:HTML+CSS
1、网页得三大组成:HTML(标签、皮影的小人) \CSS(布局,皮影的装束) \JS(动作,皮影的操纵者)
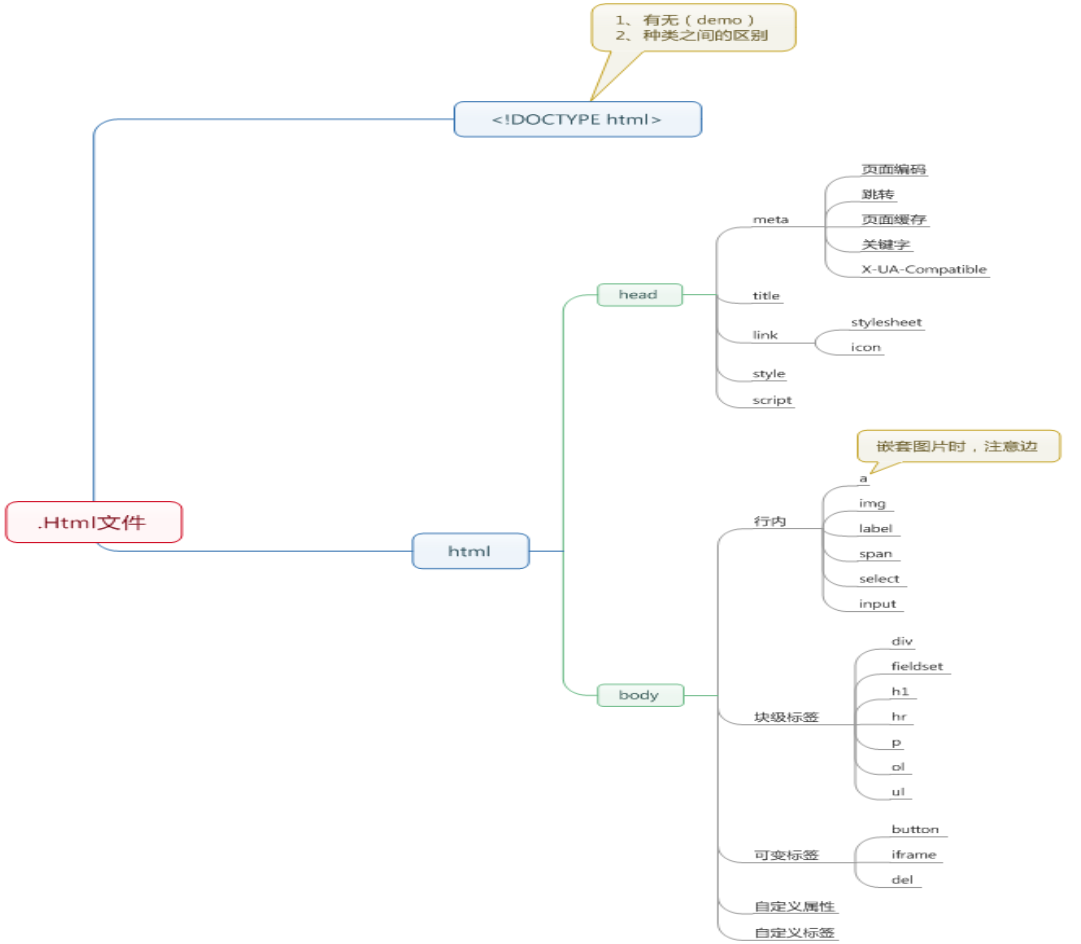
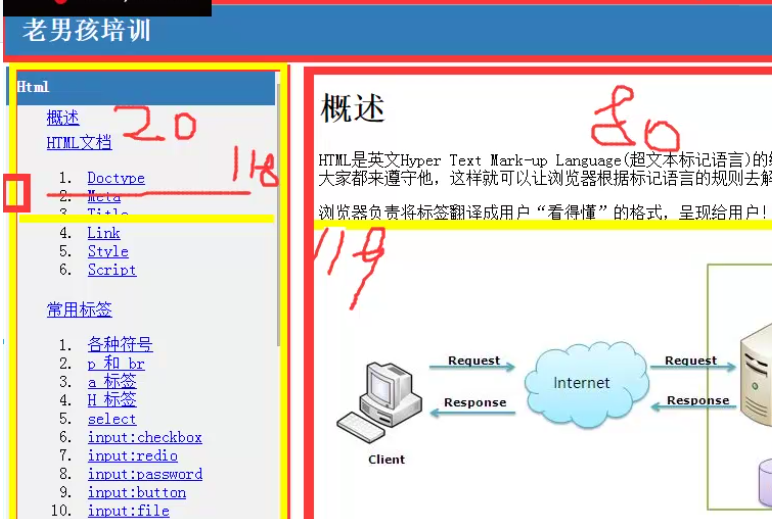
2、HTML目录树

3、HTML-标签
成对<>组成,不区分大小写,自闭合标签无需成对如<br/><hr/><input/><img />;可以嵌套id 不能重复,属性只能出现在开始标签或自闭和标签中。属性小写,属性值要用双引号或单引号包裹;如属性值和属性名医药,直接写属性名即可;
3.1 <!DOCTYPE html> 标签 通知浏览器渲染的标准
3.2 head标签:
name标签:<meta name="keywords" content = "linux 培训">
描述标签:<meta name="description"content="linux zhuanye peixun">
http-equiv
<meta http-equiv="Refresh" content="2;URL=http://www.sohu.com">
<meta charset="utf8"> 全写<metahttp-equiv="content-Type"content="text/html;charset=UTF8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
html 必须加上缩进
3.3 body标签:基本标签
3.3.1 基本标签:
<hn>:共六个最大的是h1最小得是h6
<p> :段落标签,包裹内容被换行。块标签。上下内容直接有一会空白
<br> 换行
<b><strong> 加粗
<strike> 文字中间加一横线
<em>斜体
<sup> <sub> 上下标
<hr> 横线
<div><span> 配合css使用,在div使用css做任何修饰,撑起一个盒子
3.3.2、标签可分为两大类:块级标签和内联标签。
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
块级标签特点:
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
内联标签特点:
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
若想渲染就加在标签里面
3.3.4图片标签:
<a> 超链接标签:起到跳转和锚的作用
id 和# 是一一对应,class和. 是一一对应
3.3.5列表标签
<ul>无序列表
<ol>有序列表
<li> 列表中得每一项
<dl>定义列表
<dt> 列表标题<dd>列表项
3.3.6表格标签: <table>:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
对表格的装饰建议使用css来做,不建议使用表格自身属性来做
colspan:横向合并单元格
3.3.7form 表单标签:
表单拥有想服务器传输数据:
表单能够包含input元素:文本字段、复选框、单选框、提交按钮等等
还能包括textarea(简介)、select(后台提交数据)、fieldset 和lable元素
form属性: action 指定参数提交的链接,通常指向服务器端的一个程序
向服务器传递参数的方式:post 和 get,默认是get方式
get:提交的键值对放在地址栏得url后面;安全性较差;对提交内容得长度有限制
post:提交的键值对不在地址栏;安全性较高;对提交内容的长度理论上没有限制
增删改用post 查get,注意传和取的方式要保持一致
当表单需要上传文件的时候一定要设置属性:enctype="multipart/form-data"
3.3.8input类型
text:文本
password:密码
3.3.9 块标签可以内嵌内联标签
3.3.10 name和id的区别:
name是和服务器通信时使用的名称;id属性是浏览器端使用得名称,注意是为了方便客户端编程而在css和javascript中使用
对于不同的输入类型,value 属性的用法也不同:
value: 表单提交项的值.
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
3.3.11 select :下拉框
3.3.12 数据的提交是以form为单位的,若不在form里面则不提交。
4、CSS
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
工作原理:找到需要操作的标签=》对定位标签进行渲染=》
4.1 CSS 导入的四种方式
4.1.1 行内式:行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
4.1.2 嵌入式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<style type="text/css">
...此处写CSS样式
</style>
</head>
4.1.3 导入式:将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
4.1.4 链接式:也是将一个.css文件引入到HTML文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
注意:导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
5、选择器:
5.1 基本选择器:
通过标签名称来渲染
* 所有元素都渲染
#+id:通过元素id来渲染
class:通过类来渲染
备注:
id 和class的区别,id是唯一得,class是可以重复得。id 以 #开头 ,class以.来开头
<p class="tt rr"> aaa</p> 表示aaa通过tt 和rr来渲染,当有重复的时候以最后一个来渲染。下面覆盖上面,右面覆盖左面
5.2 组合选择器
并列元素选择器:e,f
后代元素选择器:e f
子代元素选择器:e>f
毗邻元素选择器:e+f 匹配所有紧随E元素之后的同级元素F
注意:p 标签不能嵌套 块标签
5.3 属性选择器
e[attr]
e[attr="jj"]
e[attr~="jj"] 包含jj就渲染
e[attr|="jj"] 以jj-开头得就渲染
e[attr^="jj"] 以jj开头就渲染
e[attr$="jj"] 以jj结尾就渲染
e[attr*="jj"] 包含jj就渲染
5.4 每个段落前后加文字
p:before{
content:"开始:";
color:red;
}
p:after{
content:"结束";
color:blue;
}
5.5 伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }

<style type="text/css"> a:link{ color: red; } a:visited { color: blue; } a:hover { color: green; } a:active { color: yellow; } </style>
6、CSS常用属性
6.1 颜色属性:
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div>
6.2 字体属性:
font-size: 20px/50%/larger
font-family:'Lucida Bright'
font-weight: lighter/bold/border/
<h1 style="font-style: oblique">老男孩</h1>
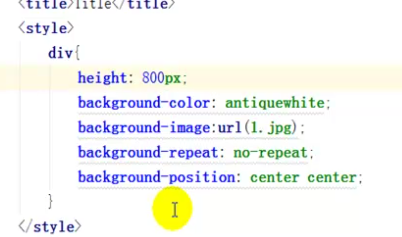
6.3 背景属性:
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个
width=100px,你也看不出效果,除非你设置出html。
6.4边框属性
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
6.5 列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }
6.7dispaly属性(可将内联标签变成块级标签,也可将块级标签变成内联标签)
◾none
◾block
◾inline
7、CSS的简写

可简写为:

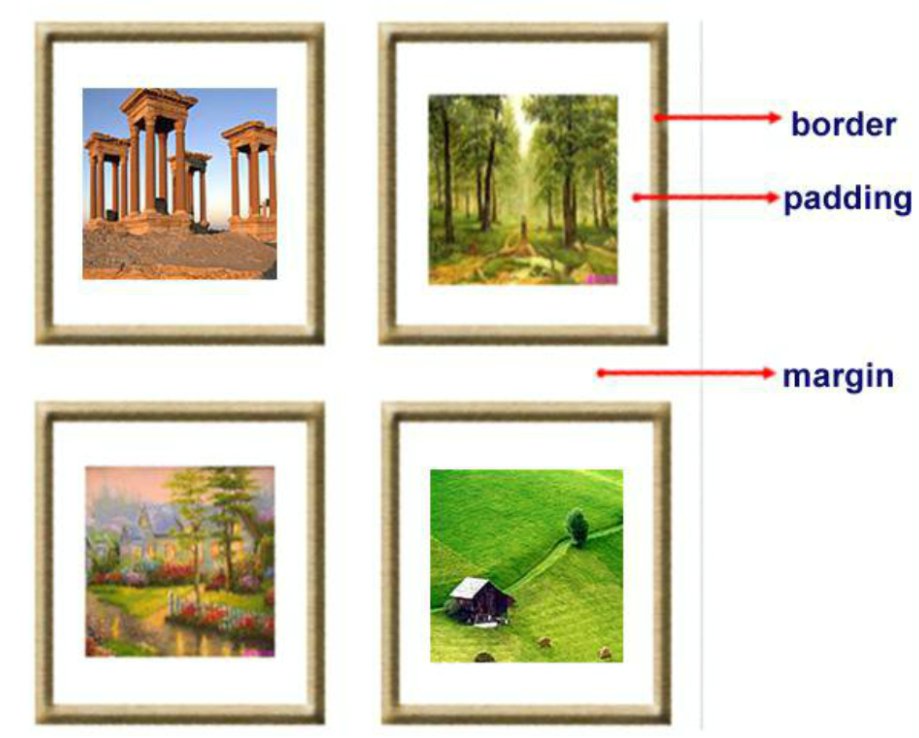
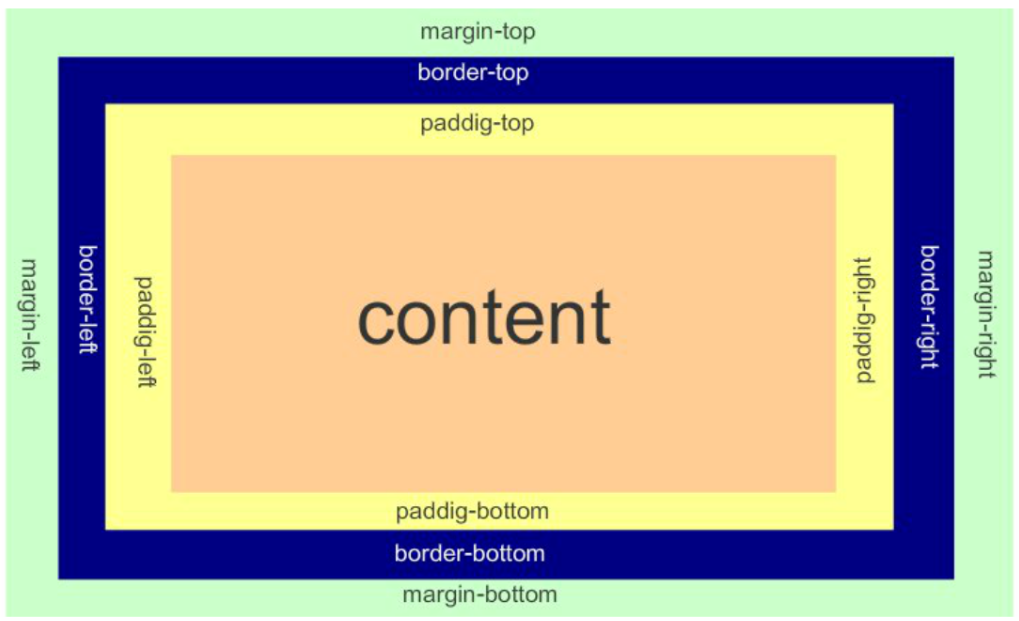
8、CSS 盒子模型


盒子上下关系:
兄弟标签,最大为主。
父级若没有边界则向上找,这种现象叫边界坍塌
9、float:脱离文档流,
clear 清楚float对象,直至最后一个非float对象
10、position
static:按文本流方式走,默认
fixed :脱离文档流,浮动在最上面,类似滚动条
relative:添加后就能进行定位了,没有脱离文档流
absolute:脱离文档流,依据html定位
11、HTML布局
11.1 整体布局
先创建html=》创建3个div=》
css 用的最多是class选择器
从左向右的都用float
顺序:上 右 下 左
width:980px;
margin:0 auto;
11.2 内联标签:
inline #内联,无法使用高度宽度
block::
inline-block # 内联,可以设置设定高度宽度
11.3、内容高度:
line-height:
<div style="height:50px;background-color:red;line-height:50x;">asdfasdf</div>
11.5、background-position: 抠图
backgroud:url(//misc.360buyimg.com)
background-position:0 0 no-repeat;
0 -91 :表示向下移动
11.6、z-index:
设置z-index的值后,谁的值大渲染谁
指定层级,大的上面 小的下面
12、知识点补充
12.1 通常情况下css 要按层次写 以防止渲染互扰。公共插件的CSS样式无需包含
12.2 float 后,
撑起区域来的方法:.clearfix:after{content:'111';dispaly:block;clear:both;visibility:hidden;height:0;}
引用的方法: <div class=' c clearfix'> </div>
12.3 hover的应用:(1)可以在后面加内容(2)overfloat+hover
12.4 position:
fixed:永远固定在整个屏幕的某一位置
relative:
absolute: 若父标签没有relative 那么与fixed相同
12.6 箭头:
12.7 图标:
图片
css
自己画(使用插件:fontawsom)

13、目录结构
-app
-s1.html
-s2.html
-css
- commons.css
-script
-commons.js
-plugin
-xxx
-bxslider
-bootstrap
-...
14、小知识:
14.1 a标签包含图片:在ie中img边框就显示出来了

14.2 important,加上后样式优先渲染

15、后台管理布局:

16、边缘提示框 :relative 配合absolute来完成



