element-ui的时间选择器定位失败
开发过程中有时间选择器切换的功能,代码中用的v-if来控制的
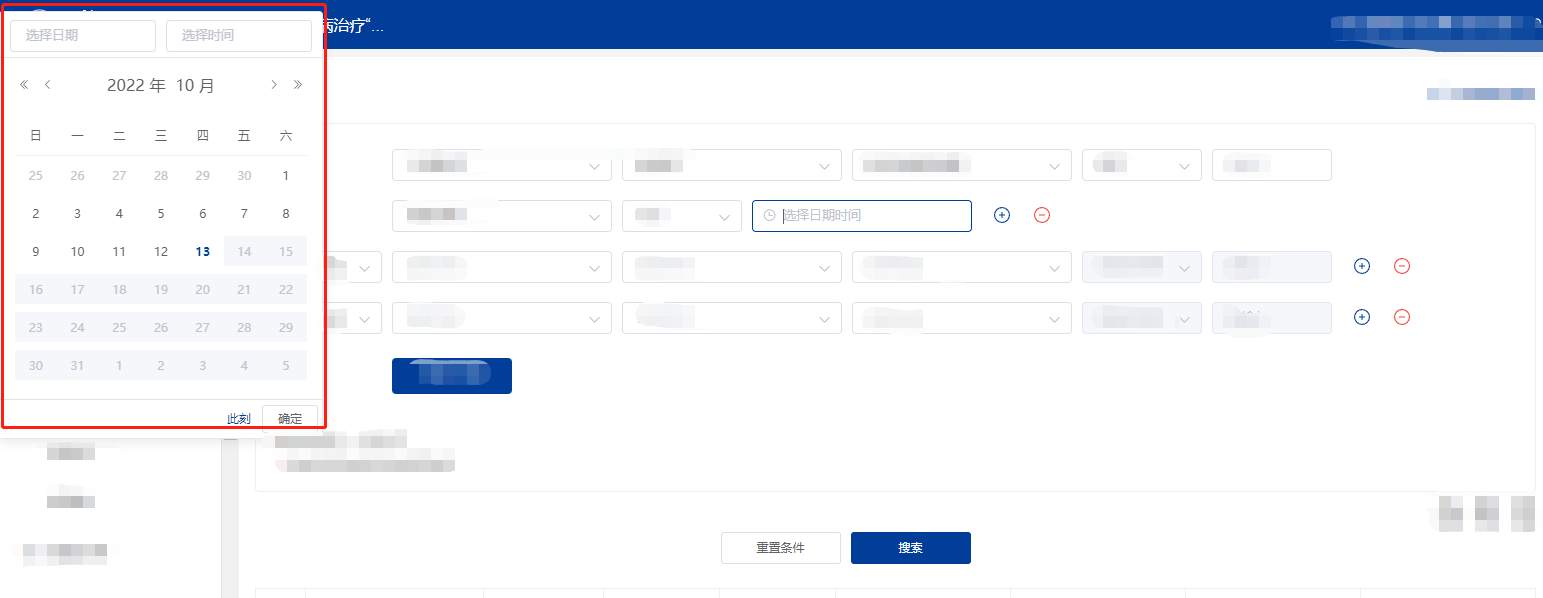
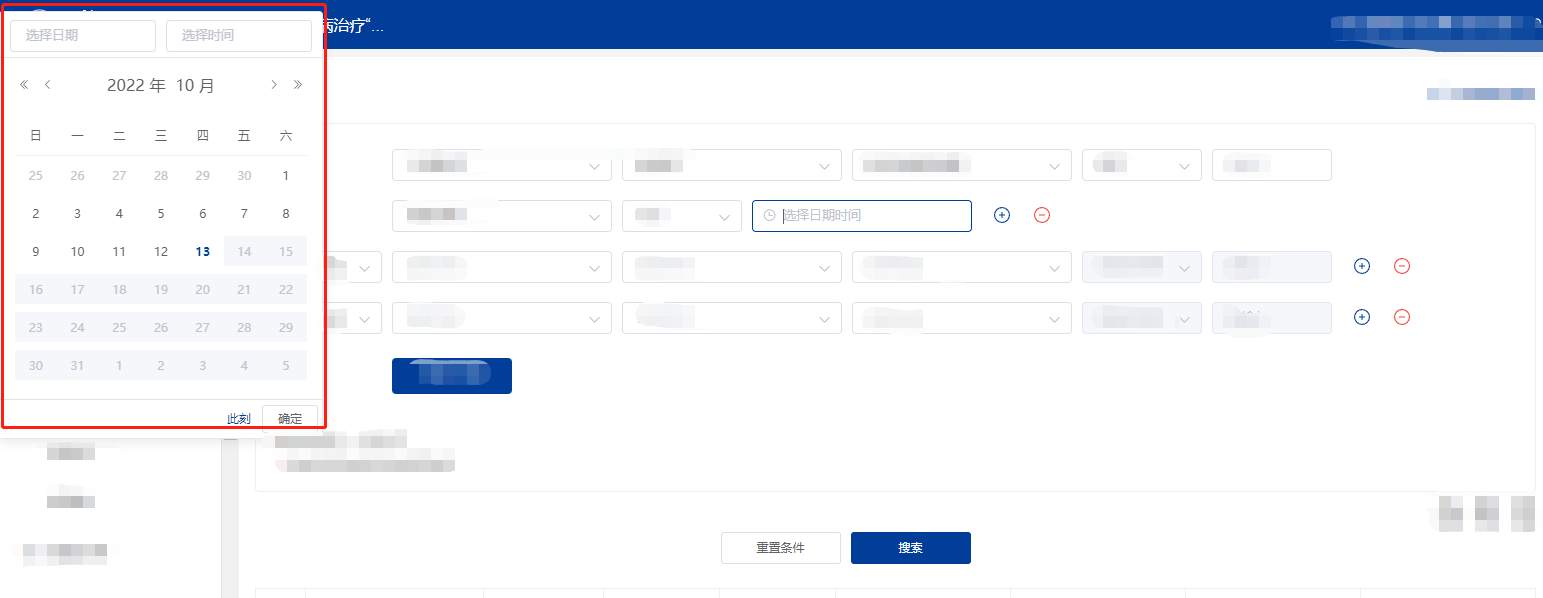
切换时,新出现的时间选择器的选择时间面板在左上角(定位出现问题)

解决方案:
1. 切换的时间选择器用v-show来控制显示隐藏
2. 通过给时间选择器添加key值来进行区分
开发过程中有时间选择器切换的功能,代码中用的v-if来控制的
切换时,新出现的时间选择器的选择时间面板在左上角(定位出现问题)

解决方案:
1. 切换的时间选择器用v-show来控制显示隐藏
2. 通过给时间选择器添加key值来进行区分
