关于element-ui的input框使用clearable后出现两个XX的问题
近期使用element-ui开发的时候,突然出现个bug,是element-ui的input框添加clearable后出现两个XX(关闭icon图标)

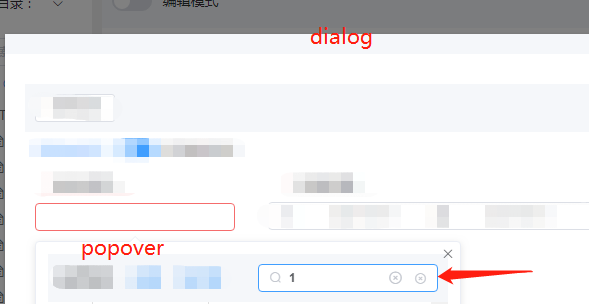
项目场景:element-ui开发的项目在页面的dialog中嵌套了一个popover(manual触发),popover的内部嵌套的input,input中添加了个clearable属性,结果在这个input中输入内容后,出来两个关闭按钮(图标),前一个能点击,后一个不能点击。
解决方案:
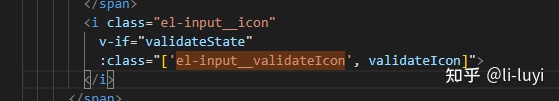
1. 经查看源码后得知,在element-ui的input中存在当前代码(感谢大神指点--大神名:看水印):

直接设置当前class display: none, 完美
2. 简单粗暴,不用他们的clearable,自己手写个呗。
总结: 从单纯的解决方案上来看,手写一个清空功能都不费劲,但既然出来问题了,就得知道问题出现的原因吧,虽说这种情况只出现在特定的场景下,但既然用的人家的框架,还是得清楚这个问题是因为什么出现的,这样才能有所提高。 ----PS: 这问题原先因开发紧张,也是直接手写了一个,今天才注意大佬给咱家的留言,看了下,确实是,特此感谢,并做记录


