-
背景
在很多的编辑场合,很多时候回出现很多逻辑性的问题。可能觉得html是一门没有逻辑的语言,实际上,它是有一定的思想编辑的。后来出现了emmet,这个不仅仅是一种快捷方式,同时也是一种思考方式。
解决方案
这里介绍vscode中emmet,这个是自带的,也就是说不需要任何的东西去下载,这个不仅仅是vscode,现在很多优秀的编辑器都自带了。
请注意在VsCode新版本中按Tab不再默认启用Emmet展开缩写!需要在首选项配置中将emmet.triggerExpansionOnTab设置为true值!基本语法
语法基本规则如下:
E 代表HTML标签。 E#id 代表id属性。 E.class 代表class属性。 E[attr=foo] 代表某一个特定属性。 E{foo} 代表标签包含的内容是foo。 E>N 代表N是E的子元素。 E+N 代表N是E的同级元素。 E^N 代表N是E的上级元素,其实是叔叔元素,如果没有上级元素,那么效果和E+N一样,E^^N是爷爷元素,以此类推。基本案例:
div => <div> </div> foo => <foo> </foo> html:5 => 将生成html5标准的包含body为空基本dom html:xt => 生成XHTML过渡文档类型,DOCTYPE为XHTML html:4s => 生成HTML4严格文档类型,DOCTYPE为HTML 4.01 a:mail => <a href="mailto:"></a> a:link => <a href="http://"></a> base => <base href=""> br => <br> link => <link rel="stylesheet" href=""> script:src => <script src=""></script> form:get => <form action="" method="get"></form> label => <label for=""></label> input => <input type="text"> inp => <input type="text" name="" id=""> input:hidden => <input type="hidden" name=""> input:h亦可 input:email => <input type="email" name="" id=""> input:password => <input type="password" name="" id=""> input:checkbox => <input type="checkbox" name="" id=""> input:radio => <input type="radio" name="" id=""> select => <select name="" id=""></select> option => <option value=""></option> bq => <blockquote></blockquote> btn => <button></button> btn:s => <button type="submit"></button> btn:r => <button type="reset"></button>特别补充:
分组操作符(Grouping):
分组使用()来实现缩写的分离.比如这个例子,如果不加括号那么a将作为span的子级元素生成.加上括号a将于()内的元素同级.div>(ul>li+span)>a => <div> <ul> <li></li> <span></span> </ul> <a href=""></a> </div>乘法(Multiplication):
ul>li*3 => <ul> <li></li> <li></li> <li></li> </ul>自动计数(numbering):
这个功能挺方便的对于生成重复项时增加一个序号,只需要加上$符号即可.ul>li.item${item number:$}*3 <ul> <li class="item1">item number:1</li> <li class="item2">item number:2</li> <li class="item3">item number:3</li> </ul>如果生成两位数则使用两个连续的$$,更多位数以此类推...
使用@修饰符,可以更改编号方向(升序或降序)和基数(例如起始值).注意这个操作符在$之后添加
@-表示降序,@+表示升序,默认使用升序.
@N可以改变起始值.需要注意的是如果配合升降序使用的话N是放到+-符后.ul>li.item$@-*3 => <ul> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li> </ul> --------------------------- ul>li.item$@-10*3 => <ul> <li class="item12"></li> <li class="item11"></li> <li class="item10"></li> </ul>上述的操作是可以搭配使用进而得出酷炫的效果,使用时请注意空格的问题,缩写代码不要有空格否则是不会进行转换的.
另外如果你的编辑器中已经有了一些html智能提示代码段,比如我的VsCode还装了HTML Snippets插件,这个与Emmet语法有部分冲突,使用Tab键时会优先使用插件的代码提示,建议禁用.
组合起来看看效果:table.table-row[role='table']>(thead>tr>td{item $@120}*5)+(tbody>tr>(td.item$$@-)lorem10*5)这段目的在于生成一个类名为table-row,且自定义了属性role的table标签,内部包含了thead与tbody,分别生成5个td.
thead中td的内容是item加上自增序号,自增序号基数从120开始.
tbody中td拥有一个名为item加降序自增符号类名,且每个td内容随机填充10个单词.<table class="table-row" role="table"> <thead> <tr> <td>item 120</td> <td>item 121</td> <td>item 122</td> <td>item 123</td> <td>item 124</td> </tr> </thead> <tbody> <tr> <td> <td class="item05">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit, assumenda.</td> </td> <td> <td class="item04">Magnam possimus molestias ipsum animi rem placeat, ut obcaecati laudantium.</td> </td> <td> <td class="item03">Consequuntur, labore ad optio cupiditate iusto dolores fugit quidem officiis.</td> </td> <td> <td class="item02">Veniam, explicabo consequuntur blanditiis at dicta fuga ratione eos beatae.</td> </td> <td> <td class="item01">Fuga voluptatum illo quis ducimus ad eveniet non. Saepe, eveniet.</td> </td> </tr> </tbody> </table>再来个配合嵌套元素和计数的大栗子.
div.nav>(nav#navbar>(ul>li>(a[href="/xxx/product/$" data-index=$]>lorem4)*5))+div.btn[type='button']>span{--}^^div#main这个有点复杂,看下效果:
<div class="nav"> <nav id="navbar"> <ul> <li> <a href="/xxx/product/1" data-index="1">Lorem ipsum dolor sit.</a> <a href="/xxx/product/2" data-index="2">Dolor vel, quia quas.</a> <a href="/xxx/product/3" data-index="3">Qui hic, corrupti eum!</a> <a href="/xxx/product/4" data-index="4">Necessitatibus perspiciatis, corrupti. Praesentium!</a> <a href="/xxx/product/5" data-index="5">Nostrum quos, voluptate. Velit!</a> </li> </ul> </nav> <div class="btn" type="button"><span>--</span></div> </div> <div id="main"></div>进阶语法
模拟文本/随机文本
在开发时经常要填充一些文本内容占位,Emmet内置了Lorem Ipsum功能来实现.loremN或者lipsumN,N表示生成的单词数,正整数.可以不填.lorem => Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit quia commodi vero sint omnis fugiat excepturi reiciendis necessitatibus totam asperiores, delectus saepe nulla consequuntur nostrum! Saepe suscipit recusandae repellendus assumenda. p>lorem4 => <p>Lorem ipsum dolor sit.</p> (p>lorem4)*3 => <p>Lorem ipsum dolor sit.</p> <p>Labore aperiam, consequuntur architecto.</p> <p>Quidem nisi, cum odio!</p>包装文本
听起来可能有点绕,通俗点解释就是把一段指定的文本包装成我们想要的结构.注意这个功能需要编辑器的支持,举个大栗子:
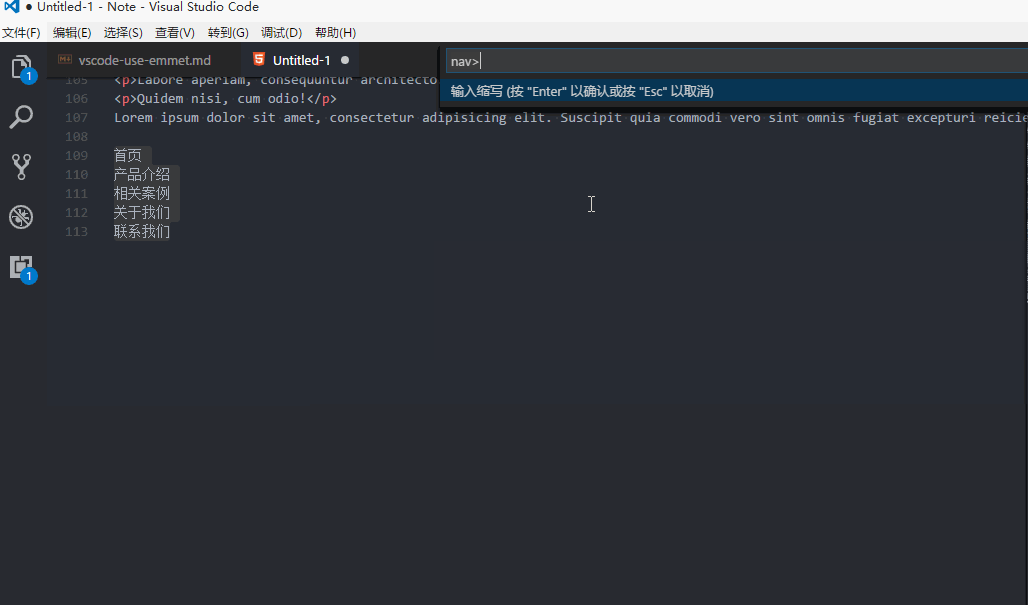
比如PM给了这样一段文本首页 产品介绍 相关案例 关于我们 联系我们 而我们预期的效果是这样 <nav> <ul> <li>首页</li> <li>产品介绍</li> <li>相关案例</li> <li>关于我们</li> <li>联系我们</li> </ul> </nav>选中文本,按下
ctrl+shift+p
打开命令窗口输入ewrap
选择
Emmet:使用缩写进行包装(Wrap with Abbreviation)
选项
输入缩写字符
nav>ul>li*
按下回车键即可看到效果.
当然也可以在菜单=>编辑=>Emmet(M)..然后输入.这里需要的注意的地方是输入的缩写代码中*所在位置不同得到的效果也是不同的.
另外如果给的文本带有序号的情况,我们也是可以通过缩写来处理,而不是手动删除,主要用的是|t来处理.
比如:
1.首页 2.产品介绍 3.相关案例 4.关于我们 5.联系我们 输入包装字符命令 nav>ul>li*|t 即可看到生成的html中自动去掉了序号针对上边说的几种情况来演示一下.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通