主要是通过CSS样式表中clip来实现的。兼容IE6-8,谷歌,火狐等。
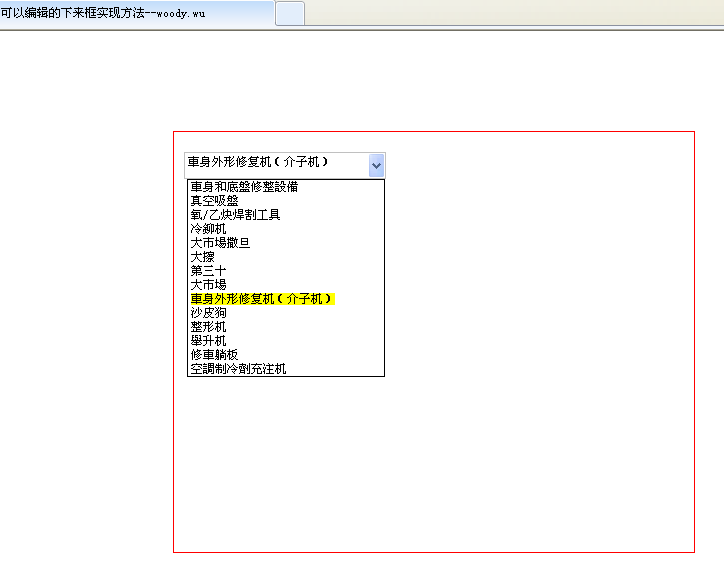
效果图:
代码如下:
1
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
5 <head>
6 <title>可以编辑的下来框实现方法--woody.wu</title>
7 <style type="text/css">
8 .cssINPUT
9 {
10 height: 19PX;
11 padding: 3PX;
12 padding-left: 3px;
13 padding-right: 0px;
14 margin: 0PX;
15 border: 1PX SOLID #C0C0C0;
16 font-family: 宋体,arial;
17 font-size: 9pt;
18 }
19 .select_div_list
20 {
21 position: absolute;
22 border: 1px solid black;
23 background-color: White;
24 overflow: hidden;
25 overflow-y: auto;
26 }
27 .select_div_list_ul
28 {
29 margin: 0px;
30 padding: 0px;
31 list-style-type: none;
32 }
33 .select_div_list_ul li
34 {
35 cursor: pointer;
36 padding-left: 3px;
37 font-family: 宋体,arial;
38 font-size: 9pt; *padding:0px;*height:20px;_height:14px;_margin:0px;_height:14px;*margin:0px;line-height:14px;}
39 .selectSPAN
40 {
41 background-color: Yellow;
42 }
43 </style>
44
45 <script type="text/javascript" src="Js/jquery-1.4.2.min.js"></script>
46
47 <script type="text/javascript">
48 var inputID = "input1";
49 var selectID = "select1";
50 var widt = 0;
51 var inputWi = 0;
52 var he = 0;
53 $(function() {
54 inputID = "input1";
55 selectID = "select1";
56 widt = 200;
57 inputWi = widt - 20;
58 he = $("#user").height() - 41;
59 var offset = $("input[id=input1]").offset();
60 $("#" + selectID).change(function() {
61 var newvar = $("#" + selectID).find("option:selected").text();
62 $("#" + inputID).val(newvar);
63 }).click(function() {
64 $("#select_div_on_key" + selectID).remove();
65 }).css({ "display": "block", "width": widt + "px", "z-index": 1, "clip": "rect(0px " + widt + "px 51px 151px)" });
66
67 $("#" + inputID).keyup(function() {
68 ShowSelectCombo();
69 }).click(function() {
70 ShowSelectCombo();
71 }).css({ "z-index": 2, "width": inputWi + "px" }); ;
72 });
73 function ShowSelectCombo() {
74 var pob = $("#" + inputID);
75 var v = pob.val();
76 var off = pob.offset();
77 var wi = pob.width() + 16;
78 var tp = off.top + pob.height() - 100 + 7;
79 var lef = off.left - 200 + 2;
80 var html = "<div class='select_div_list' id='select_div_on_key" + selectID + "' style='width:" + wi + "px;top:" + tp + "px;left:" + lef + "px;'><ul class='select_div_list_ul'>";
81 $("#" + selectID).find("option").each(function() {
82 var tk = $(this);
83 html += "<li val='" + tk.val() + "' ht='" + encodeURIComponent(tk.html()) + "'>" + tk.html().replace(v, "<span class='selectSPAN'>" + v + "</span>") + "</li>";
84 });
85 html += "</ul></div>";
86 var ulDIV = $("#select_div_on_key" + selectID);
87 ulDIV.remove();
88 $("#user").append(html);
89 var ulDIV = $("#select_div_on_key" + selectID);
90 var hei = ulDIV.find("ul").height();
91 var newHeight = hei > he ? he : hei;
92
93 ulDIV.css({ height: newHeight + "px" });
94 ulDIV.find("li").hover(function() {
95 $(this).css({ "background-color": "#316ac5" });
96 }, function() {
97 $(this).css({ "background-color": "white" });
98 });
99 ulDIV.find("li").click(function() {
100 var ki = $(this);
101 var va = ki.attr("val");
102 var htm = ki.attr("ht");
103 htm = decodeURIComponent(htm);
104 $("#" + inputID).val(htm);
105 $("#" + selectID).val(va);
106 ulDIV.remove();
107 });
108 }
109
110 </script>
111
112 </head>
113 <body>
114 <form name="form1" method="post" action="qqq.aspx" id="form1">
115 <div>
116 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTIxMjQ5OTYwOTdkZH49VftoWVz/vaIL4f2byf4/w86b" />
117 </div>
118
119 <div>
120
121 <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWDwL15JrvCgL2jaW0BgL3jaW0BgL0jaW0BgL1jaW0BgLyjaW0BgLzjaW0BgLwjaW0BgLujaW0BgL3jeW3BgKm4u6hCAL3je23BgL3jdG3BgL3jdW3BgL3jdm3BnqAGtu2PbiTi9dWHvWrW6QCqrYo" />
122 </div>
123 <div style='position: absolute; top: 100px; width: 500px; left: 200px; padding: 10px;
124 height: 400px; border: 1px solid red;' id='user'>
125 <div>
126 <div style='overflow: hidden; margin-top: 10px; height: 30px;'>
127 <input id="input1" name="input1" type="text" class='cssINPUT' style='_height: 20px;
128 *height: 13px; display: block; float: left; position: absolute; border-right: 0px;' />
129 <select name="select1" id="select1" class="cssINPUT" style="float: left;
130 display: none; height: 27PX; position: absolute; cursor: pointer; margin-left: 2px;
131 padding: 0px;">
132 <option value="1">車身和底盤修整設備</option>
133 <option value="2">真空吸盤</option>
134 <option value="3">氧/乙炔焊割工具</option>
135 <option value="4">冷鉚机 </option>
136 <option value="5">大市場撒旦</option>
137 <option value="6">大擦</option>
138 <option value="7">第三十</option>
139 <option value="9">大市場</option>
140 <option value="20">車身外形修复机(介子机)</option>
141 <option value="1022">沙皮狗</option>
142 <option value="22">整形机</option>
143 <option value="23">舉升机</option>
144 <option value="24">修車躺板</option>
145 <option value="25">空調制冷劑充注机 </option>
146
147 </select>
148
149 </div>
150 </div>
151 </form>
152 </body>
153 </html>
154
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
5 <head>
6 <title>可以编辑的下来框实现方法--woody.wu</title>
7 <style type="text/css">
8 .cssINPUT
9 {
10 height: 19PX;
11 padding: 3PX;
12 padding-left: 3px;
13 padding-right: 0px;
14 margin: 0PX;
15 border: 1PX SOLID #C0C0C0;
16 font-family: 宋体,arial;
17 font-size: 9pt;
18 }
19 .select_div_list
20 {
21 position: absolute;
22 border: 1px solid black;
23 background-color: White;
24 overflow: hidden;
25 overflow-y: auto;
26 }
27 .select_div_list_ul
28 {
29 margin: 0px;
30 padding: 0px;
31 list-style-type: none;
32 }
33 .select_div_list_ul li
34 {
35 cursor: pointer;
36 padding-left: 3px;
37 font-family: 宋体,arial;
38 font-size: 9pt; *padding:0px;*height:20px;_height:14px;_margin:0px;_height:14px;*margin:0px;line-height:14px;}
39 .selectSPAN
40 {
41 background-color: Yellow;
42 }
43 </style>
44
45 <script type="text/javascript" src="Js/jquery-1.4.2.min.js"></script>
46
47 <script type="text/javascript">
48 var inputID = "input1";
49 var selectID = "select1";
50 var widt = 0;
51 var inputWi = 0;
52 var he = 0;
53 $(function() {
54 inputID = "input1";
55 selectID = "select1";
56 widt = 200;
57 inputWi = widt - 20;
58 he = $("#user").height() - 41;
59 var offset = $("input[id=input1]").offset();
60 $("#" + selectID).change(function() {
61 var newvar = $("#" + selectID).find("option:selected").text();
62 $("#" + inputID).val(newvar);
63 }).click(function() {
64 $("#select_div_on_key" + selectID).remove();
65 }).css({ "display": "block", "width": widt + "px", "z-index": 1, "clip": "rect(0px " + widt + "px 51px 151px)" });
66
67 $("#" + inputID).keyup(function() {
68 ShowSelectCombo();
69 }).click(function() {
70 ShowSelectCombo();
71 }).css({ "z-index": 2, "width": inputWi + "px" }); ;
72 });
73 function ShowSelectCombo() {
74 var pob = $("#" + inputID);
75 var v = pob.val();
76 var off = pob.offset();
77 var wi = pob.width() + 16;
78 var tp = off.top + pob.height() - 100 + 7;
79 var lef = off.left - 200 + 2;
80 var html = "<div class='select_div_list' id='select_div_on_key" + selectID + "' style='width:" + wi + "px;top:" + tp + "px;left:" + lef + "px;'><ul class='select_div_list_ul'>";
81 $("#" + selectID).find("option").each(function() {
82 var tk = $(this);
83 html += "<li val='" + tk.val() + "' ht='" + encodeURIComponent(tk.html()) + "'>" + tk.html().replace(v, "<span class='selectSPAN'>" + v + "</span>") + "</li>";
84 });
85 html += "</ul></div>";
86 var ulDIV = $("#select_div_on_key" + selectID);
87 ulDIV.remove();
88 $("#user").append(html);
89 var ulDIV = $("#select_div_on_key" + selectID);
90 var hei = ulDIV.find("ul").height();
91 var newHeight = hei > he ? he : hei;
92
93 ulDIV.css({ height: newHeight + "px" });
94 ulDIV.find("li").hover(function() {
95 $(this).css({ "background-color": "#316ac5" });
96 }, function() {
97 $(this).css({ "background-color": "white" });
98 });
99 ulDIV.find("li").click(function() {
100 var ki = $(this);
101 var va = ki.attr("val");
102 var htm = ki.attr("ht");
103 htm = decodeURIComponent(htm);
104 $("#" + inputID).val(htm);
105 $("#" + selectID).val(va);
106 ulDIV.remove();
107 });
108 }
109
110 </script>
111
112 </head>
113 <body>
114 <form name="form1" method="post" action="qqq.aspx" id="form1">
115 <div>
116 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTIxMjQ5OTYwOTdkZH49VftoWVz/vaIL4f2byf4/w86b" />
117 </div>
118
119 <div>
120
121 <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWDwL15JrvCgL2jaW0BgL3jaW0BgL0jaW0BgL1jaW0BgLyjaW0BgLzjaW0BgLwjaW0BgLujaW0BgL3jeW3BgKm4u6hCAL3je23BgL3jdG3BgL3jdW3BgL3jdm3BnqAGtu2PbiTi9dWHvWrW6QCqrYo" />
122 </div>
123 <div style='position: absolute; top: 100px; width: 500px; left: 200px; padding: 10px;
124 height: 400px; border: 1px solid red;' id='user'>
125 <div>
126 <div style='overflow: hidden; margin-top: 10px; height: 30px;'>
127 <input id="input1" name="input1" type="text" class='cssINPUT' style='_height: 20px;
128 *height: 13px; display: block; float: left; position: absolute; border-right: 0px;' />
129 <select name="select1" id="select1" class="cssINPUT" style="float: left;
130 display: none; height: 27PX; position: absolute; cursor: pointer; margin-left: 2px;
131 padding: 0px;">
132 <option value="1">車身和底盤修整設備</option>
133 <option value="2">真空吸盤</option>
134 <option value="3">氧/乙炔焊割工具</option>
135 <option value="4">冷鉚机 </option>
136 <option value="5">大市場撒旦</option>
137 <option value="6">大擦</option>
138 <option value="7">第三十</option>
139 <option value="9">大市場</option>
140 <option value="20">車身外形修复机(介子机)</option>
141 <option value="1022">沙皮狗</option>
142 <option value="22">整形机</option>
143 <option value="23">舉升机</option>
144 <option value="24">修車躺板</option>
145 <option value="25">空調制冷劑充注机 </option>
146
147 </select>
148
149 </div>
150 </div>
151 </form>
152 </body>
153 </html>
154