IOS 创建一个旅游APP界面
MOSAD_HW2
介绍
个人作业-UI组件布局及动画学习
开发环境
- Mac OS
- Objective-C
- Xcode
Deadline:11月13日
实验目的
- 学习使用纯代码进行UI布局
- 学习TableView,UICollectionView,UINavigationController,UICollectionController,UITabBarController等组件的使用,以及delegate和protocol的概念。
- 学习使用UIView动画及Core Animation动画
实验内容
实现一个包含若干页面和子页面的“打卡”App,页面如下:
| 发现页面 | 打卡页面 |
|---|---|

|

|
| 详细页面 | 我的页面 |

|

|
| 我的页面(未登录) | |

|
要求如下:
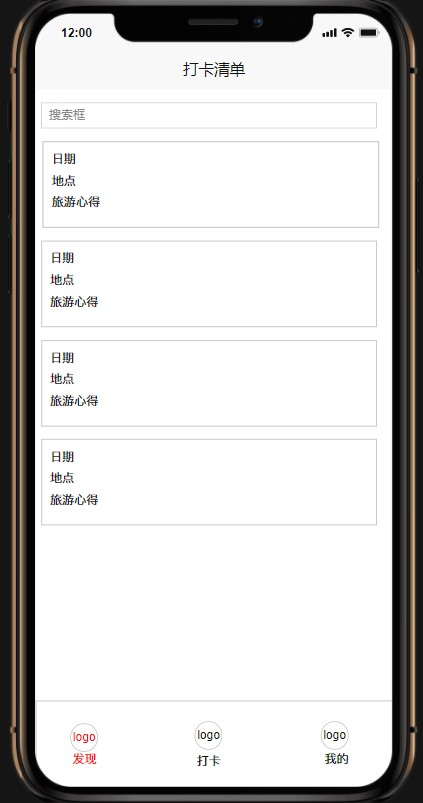
- 发现页面包含一个搜索框、一个打卡清单、一个添加按钮、一个底部导航
- 页面的背景是渐变的,背景色从左上角到右下角渐变(颜色可自选)。
- 底部的导航栏包含三个按钮,分别对应三个子页面,点击按钮切换到对应的页面。按钮在选中和未选中状态下图片和文字的颜色都不同。
- 搜索框可以输入时间、地点对打卡信息进行快速检索。(关于搜索,可以简单实现,例如:弹出窗口显示结果,点确认按钮关闭窗口。)
- 打卡清单是一个可以滚动的列表,默认显示全部打卡记录。打卡记录按时间倒序从上至下排列。滚动打卡清单时,在清单下方加入0.5s的加载动画。
- 每个打卡记录为一个圆角矩形,点击某一个打卡记录可跳转查看详细信息。
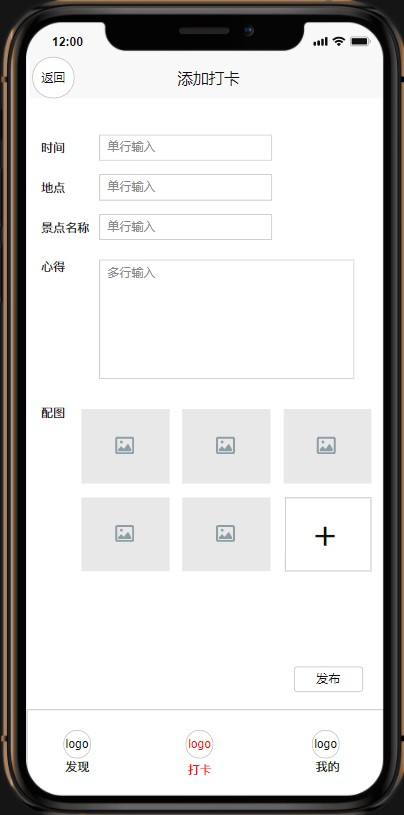
- 编辑页面包含若干个单行输入框、一个多行输入框,图片选取及两个按钮。
- 点击配图处的加号,可以从相册中选择图片上传并展示,按照每行三张图的方式显示,要求图片之间的边距相等。
- 点击发布按钮,先展示动画效果再跳转到发现页面。动画效果可以设计为在屏幕中央显示一个发布成功的弹窗,持续时间0.5s,然后跳转到发现页面显示最新添加的打卡记录。
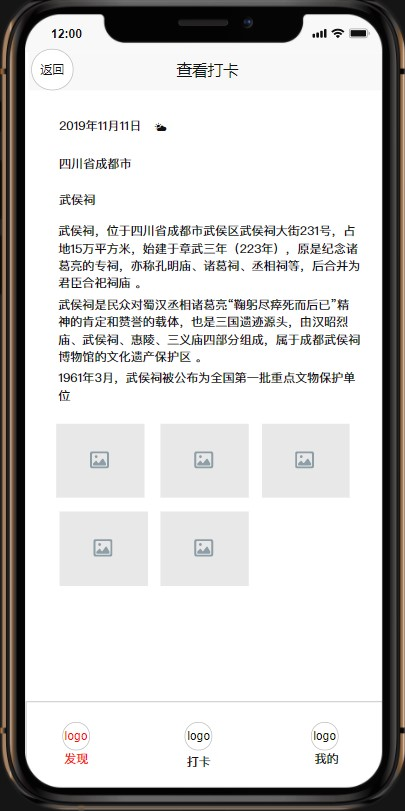
- 点击发现页面的任一一个打卡记录,进入详情页面,自行设计一个转场动画。
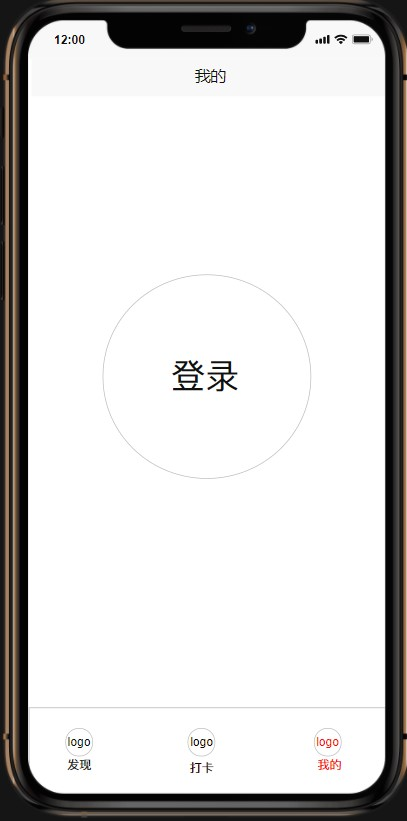
- 我的页面包含用户头像、用户基本信息以及APP的通用信息和功能。
- 用户头像为圆形,居中显示。
- 未登录时的我的页面只有一个圆形的登录按钮,登录按钮水平居中、垂直居中。登录页面的背景是渐变的,背景色从中心向四周渐变。
验收内容
- 实验内容中要求的各个组件是否正确齐全显示
- 各个页面及子页面之间的正确跳转与切换
- 底部导航栏的是否正确显示
- 是否实现规定的动画效果
实现页面:
详情请参考我的b站视频
https://www.bilibili.com/video/BV1Aa4y1x7LF
具体代码
请参考我的gitee,代码包需要解压
https://gitee.com/woodx9/ios-programming/tree/master/IOS-%E6%97%85%E6%B8%B8APP%E7%95%8C%E9%9D%A2
这次的实现有点粗糙,主要是感觉很多东西没有学到,然后作业就开始用了,全面面向CSDN的感觉,而且有很多代码细节没有注意到。下次希望能多学点东西再开始。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」