【常用】网页调用百度地图美化版
功能描述:
在web网页中调用百度地图API,在公司联系方式页面显示地图。(百度地图api版本2.0)
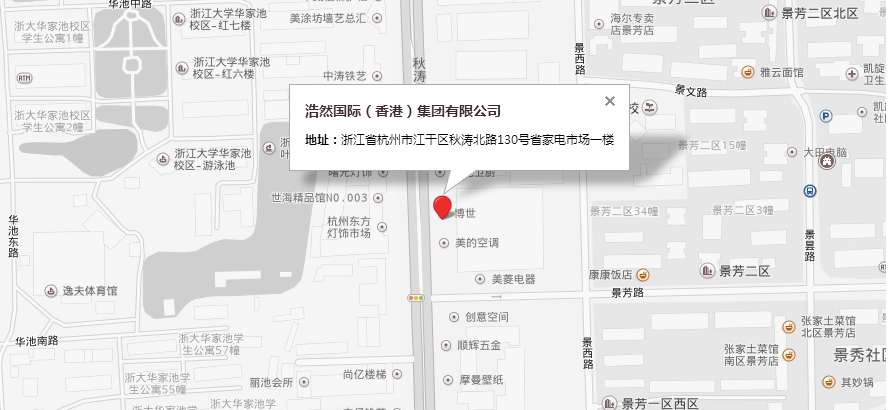
设置了百度自带的“高端灰”风格,加入了标注,和信息窗口,以及点击事件,支持鼠标滚轮缩放。

展示页代码面:
<div id="ContactMap" style="width:800px;height:500px;"></div> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=q627l8eVgZV1rm9hlenGTpKt"></script> <script type="text/javascript" src="map.js"></script>
map.js文件
/* 百度地图API功能 */ var map = new BMap.Map("ContactMap",{minZoom:4,maxZoom:18}); // 创建Map实例 map.setMapStyle({ styleJson:[ { "featureType": "all", "elementType": "all", "stylers": { "lightness": 10, "saturation": -100 } } ] }); var pt = new BMap.Point(120.207013,30.273802); // 设置地图坐标 map.centerAndZoom(pt, 18); // 初始化地图,设置中心点坐标和地图级别 loadmap(); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 function loadmap() { map.clearOverlays(); /* //可在标注位置添加上LOGO icon var myIcon = new BMap.Icon("/static/logo.png", new BMap.Size(48, 44)); */ var marker = new BMap.Marker(pt); map.addOverlay(marker); var data = '<div class="maptips"><div class="maptips_title" style="color:#3f292e;font-size:14px;font-weight:bold;margin-bottom: 10px;">浩然国际(香港)集团有限公司</div><div class="maptips_address" style="font-size:12px;" ><b>地址:</b>浙江省杭州市江干区秋涛北路130号省家电市场一楼</div></div>'; var infoWindow = new BMap.InfoWindow(data); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); //map.openInfoWindow(infoWindow, map.getCenter()); }
添加自定义图片的方法:
function loadmap() { map.clearOverlays(); var myIcon = new BMap.Icon("/static/mapinfo.png", new BMap.Size(379,178)); var marker = new BMap.Marker(pt,{icon:myIcon}); map.addOverlay(marker); // 将标注添加到地图中 }
--------------------------------------------------------------------------------------------------------------
参考:
百度地图API DEMO http://developer.baidu.com/map/jsdemo.htm#a1_2
高端灰风格(百度自带) http://developer.baidu.com/map/custom/
百度地图坐标拾取工具 http://api.map.baidu.com/lbsapi/getpoint/index.html


