踩过的坑 vertical-align&line-height
需要实现一个简单的效果,如下:
要求这个块的高度是固定的,为40px;“标题”字体20px;“更多>”是18px。
不打算用float,用inline-block实现这两个效果,结果连踩两个雷,代码如下:
.parent { background-color: #9383ff; line-height: 40px; width: 500px; } .parent > div { display: inline-block; font-size: 20px; width: 50%; } .child_b { text-align: right; } .child_a { text-align: left; } .sp { font-size: 18px; } <div class="parent"> <div class="child_a">标题 </div><div class="child_b"> <a class="child_b_a"> <span class="sp">更多></span> </a> </div> </div>
(ps:inline-block之间的空白问题不谈)
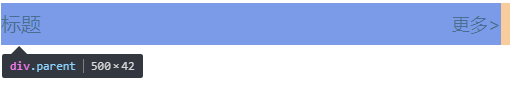
原以为父元素高度会是40px,结果打脸:

“标题”所属inline-block的div高度是40px,但“更多>”的高度是40.8px,这个差异后面再说。
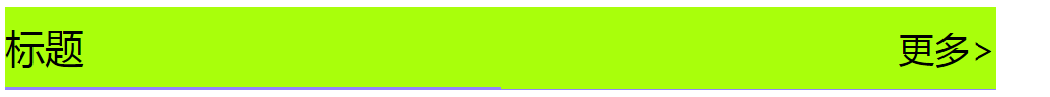
为了显示问题,给“标题”和“更多>”这两个inline-block加个背景色,结果如下:

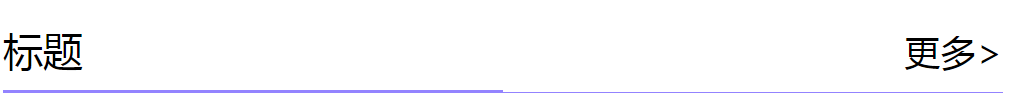
换成白色背景可以更明显看到问题:

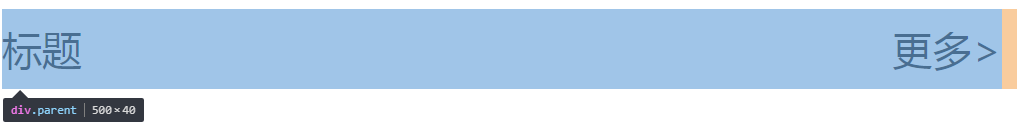
想起以前读过的一篇文章(文章地址:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/),这是vertical-align默认baseline对齐造成的,改一下即可,比如改成vertical-align: top:

果然,inline-block带来的问题解决了,然后发现第二个雷:为什么“标题”的div高度是40px,而“更多>”是41px(这个高度差和font-family有关,不同字体,不同浏览器,这个高度差想必是不一样的)。仔细找区别,然后发现“更多>"的a标签字体是继承的20px,但包裹它的span标签又设置为18px,统一这两个值试试:

果然,问题解决了,这又是vertical-align默认对齐为baseline搞的鬼,推荐文章:https://juejin.im/post/5a3b592c6fb9a045263bc191
注意,不要在包含“更多>”的span标签里改字体大小,要在那两个inline-block里改。最终代码如下:
.parent {
background-color: #9383ff;
width: 500px;
line-height: 40px;
}
.parent > div {
display: inline-block;
width: 50%;
vertical-align: top;
}
.child_b {
text-align: right;
font-size: 18px;
}
.child_a {
font-size: 20px;
text-align: left;
}
<div class="parent">
<div class="child_a">标题
</div><div class="child_b">
<a >
<span >更多></span>
</a>
</div>
</div>
水平有限,写的东西肯定有不足,望谅解。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号