JavaScript事件绑定的三种方式
(一)事件绑定的三种方式
(1)通过on的形式
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0];
div.onclick = function(){
console.log('a');
}
</script>
兼容性好,但是每个事件只能绑定一个处理函数;
(2)通过addEventListener形式
形式为obj.addEventListener(事件类型,处理函数,false)
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0];
div.addEventListener('click',function(){
console.log('b');
},false);
</script>
IE9以下版本不兼容;
还可以为一个事件绑定多个处理函数,如下示例:
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0];
div.addEventListener('click',function(){
console.log('b');
},false);
div.addEventListener('click',function(){
console.log('c');
},false);
</script>

(3)attachEvent
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0];
div.attachEvent('onclick',function(){
console.log('c');
});
</script>
IE独有;可以为一个事件绑定多个处理函数
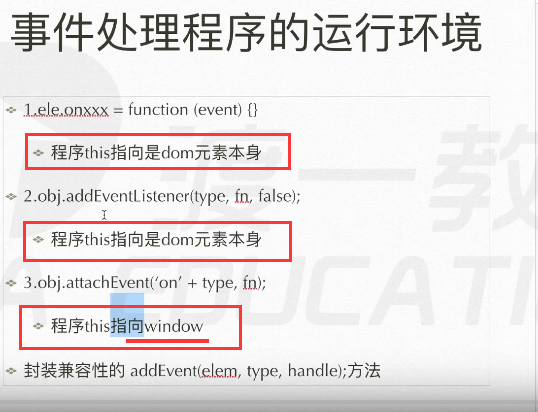
(二)上述三种绑定时间的this问题

1 <body> 2 <div style="width:100px;height:100px;background-color:green"> 3 4 </div> 5 <script type="text/javascript"> 6 var div = document.getElementsByTagName('div')[0]; 7 8 function addEvent(elem,type,handle){ 9 if(elem.addEventListener){ 10 elem.addEventListener(type,handle,false); 11 }else if(add.attachEvent){ 12 elem.attachEvent('on'+type,function(){ 13 handle.call(elem); 14 }); 15 }else{ 16 elem['on' + type] = handle; 17 } 18 } 19 function handle(elem){ 20 console.log(this); 21 } 22 23 addEvent(div,'click',handle); 24 25 </script> 26 </body>

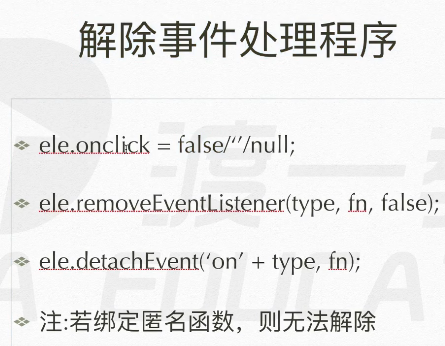
(三)解除事件处理程序

如下函数功能实现只有点击第一次有效
1 <body> 2 <div style="width:100px;height:100px;background-color:green"> 3 4 </div> 5 <script type="text/javascript"> 6 var div = document.getElementsByTagName('div')[0]; 7 8 div.onclick = function (){ 9 console.log('a'); 10 this.onclick = null; //取消绑定事件 11 } 12 </script> 13 </body>



