JavaScript DOM基本操作
前面讲了DOM查找节点方法;
本文主要讲讲,通过JS新建、插入、替换等DOM的基本操作;
(一)新建元素节点
|
document.createElement('元素名'); |
创建新的元素节点 |
|
document.createTextNode('文本内容'); |
创建新的文本节点 |
|
document.createComment('注释节点'); |
创建新的注释节点 |
|
document.createDocumentFragment( ); |
创建文档片段节点 |
其中document.createElement()较为常用,需重点掌握;
(二)添加元素节点
通过上述create,只是创建而已,并没有真真添加,所以浏览器是显示不出来的。
|
parent.appendChild( element/txt/comment/fragment ); |
向父节点的最后一个子节点后追加新节点 |
|
parent.insertBefore( newChild, existingChild ); |
向父节点的某个特定子节点之前插入新节点 |
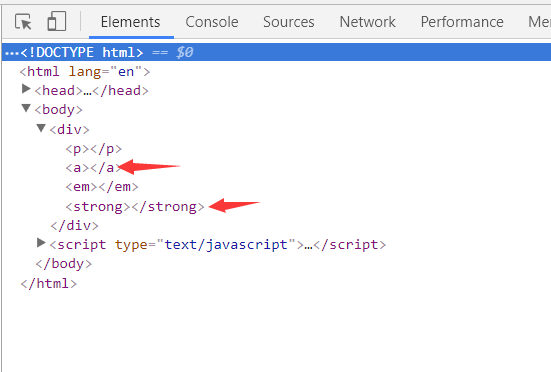
1 <body>
2 <div>
3 <p></p>
4 <em></em>
5 </div>
6
7 <script type="text/javascript">
8 var div = document.getElementsByTagName('div')[0];
9 var em = document.getElementsByTagName('em')[0];
10
11 var strong = document.createElement('strong');
12 div.appendChild(strong);
13
14 var a = document.createElement('a');
15 div.insertBefore(a,em);
16 </script>

结论:先创建在追加挂载;
(三)删除元素节点
parentNode.removeChild( existingChild );
child.remove();
1 <body>
2 <div>
3 <p></p>
4 <span></span>
5 <i></i>
6 <a href="#"></a>
7 <em></em>
8 </div>
9
10 <script type="text/javascript">
11 var div = document.getElementsByTagName('div')[0];
12 var span = document.getElementsByTagName('span')[0];
13 var em = document.getElementsByTagName('em')[0];
14
15 div.removeChild(span);//删除span标签
16 em.remove();//删除em标签
17
18 </script>
19 </body>
(四)替换元素节点
|
parentNode.replaceChild( newChild, existingChild ); |
用新节点替换父节点中已有的子节点 |
此方法较为少用
(四)修改/获取行间元素属性
|
element.getAttribute('属性名') |
方法返回指定属性名的属性值。 |
| element.removeAttribute('属性名'); | 删除具有指定属性名称的属性,无返回值 |
| element.setAttribute( attributeName, attributeValue ); | 若原元素已有该节点,此操作能达到修改该属性值的目的 |
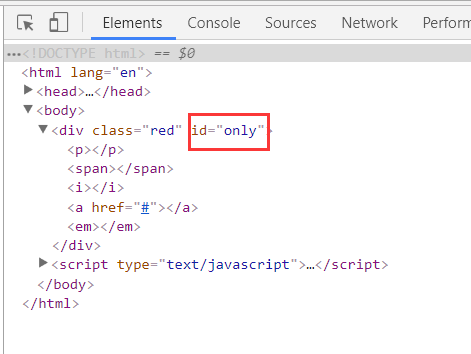
1 <body>
2 <div class="red">
3 <p></p>
4 <span></span>
5 <i></i>
6 <a href="#"></a>
7 <em></em>
8 </div>
9
10 <script type="text/javascript">
11 var div = document.getElementsByTagName('div')[0];
12 console.log(div.getAttribute('class'));
13 div.setAttribute('id','only');
14 </script>
15 </body>