关于react-native环境你需要了解的node/npm/webpack
更多内容参见个人技术博客,无广告欢迎关注
关于环境,你需要了解的知识:
1、node.js / npm / webpack
react-native算是web应用,几乎所有代码都是JavaScript来写的(哈哈哈哈哈此时我要说一句:JavaScript是世界上最好用的编程语言,PHP的同学肯定不符)
下面你需要了解node.js和npm,神器登场,让npm助react-native一臂之力。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
npm是什么? => JavaScript 仓库
npm is written in Node.js, so you need to install Node.js in order to use npm. You can install npm via the Node.js website, or by installing a Node Version Manager(NVM). This chapter explains both options.
npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
npm部分组成:
网站 是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
注册表 是一个巨大的数据库,保存了每个包(package)的信息。
CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
npm install <package_name>
管理本地npm包的最好方式是新建一个package.json文件
To get a default package.json
npm init -y
To add an entry to your package.json's dependencies:
npm install <package_name> --save
To add an entry to your package.json's devDependencies:
npm install <package_name> --save-dev
全局安装
npm install/uninstall -g <package>
npm install -g webpack@3.10
npm install webpack-cli -D
在 package.json 文件所在的目录中执行 npm update 命令
如需删除 node_modules 目录下面的包(package),请执行:
npm uninstall webpack
如需从 package.json 文件中删除依赖,需要在命令后添加参数 --save:
npm uninstall --save webpack
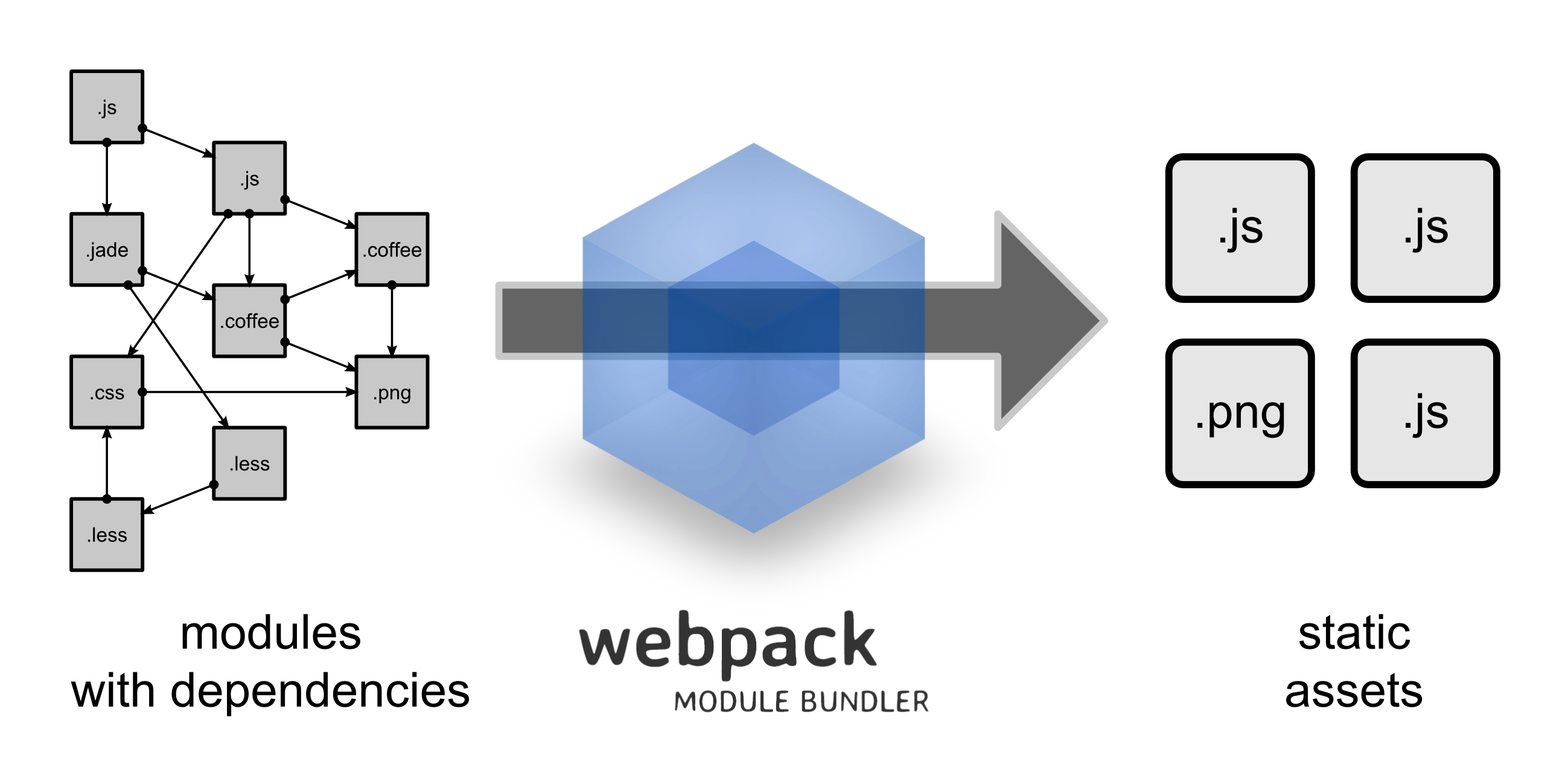
Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件Webpack Loader
Webpack Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。
Webpack 在执行的时候,除了在命令行传入参数,还可以通过指定的配置文件来执行。默认情况下,会搜索当前目录的 webpack.config.js 文件,这个文件是一个 node.js 模块,返回一个 json 格式的配置信息对象,或者通过 --config 选项来指定配置文件。
在根目录创建 package.json 来添加 webpack 需要的依赖:
{
"name": "webpack-example",
"version": "1.0.0",
"description": "A simple webpack example.",
"main": "bundle.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"webpack"
],
"author": "zhaoda",
"license": "MIT",
"devDependencies": {
"css-loader": "^0.21.0", //兼容版本
"style-loader": "^0.13.0", //大致相当的版本
"webpack": "^1.12.2"
}
}
npm install
创建 webpack.config.js:
var webpack = require('webpack')
module.exports = {
entry: './entry.js',
output: {
path: __dirname,
filename: 'bundle.js'
},
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
]
}
}
同时简化 entry.js 中的 style.css 加载方式:
require('./style.css')
最后运行 webpack,可以看到 webpack 通过配置文件执行的结果和上一章节通过命令行 webpack entry.js bundle.js --module-bind 'css=style-loader!css-loader' 执行的结果是一样的。
另外Redux也了解一下,日后说不定你会用到
2、开发环境配置
官方配置 Mac & Windows
https://reactnative.cn/docs/getting-started/



