react-native开发工具
2种常用选择:
WebStorm(IDEA)


-------------------------------------------------------------------------------------
IDEA是开发Java项目最好用的开发工具,目前在逐渐代替Eclipse ,当然Android Studio是开发Android应用首选开发工具。
但是我的情况是,负责Java支付项目要用IDEA,解决安卓bug时用Android Studio,开发iOS时又切换Xcode,研究ReactNative或前端项目又是WebStorm
搞那么多IDE干啥呢,占用空间,最终决定统一成IDEA,下面就讲讲用IDEA来开发企业级RN项目。
官方教程 https://reactnative.cn/docs/getting-started/
1、准备工具IDEA
干货,IDEA下载及破解 https://www.cnblogs.com/kangjianwei101/p/5621738.html
安装常用插件
ADB WIFI 局域网连接安卓手机远程调试 
Android Support idea用来支持安卓开发,安装它相当于下载了Android Studio
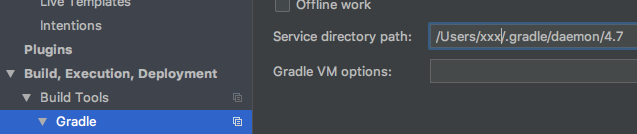
Gradle Android包依赖管理(默认自带)

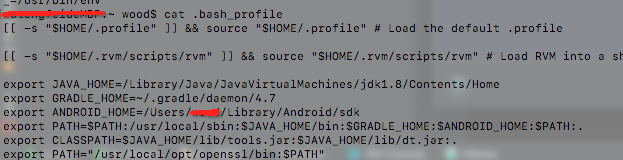
Android SDK配置

vi ~/.bash_profile 配置环境变量,source ~/.bash_profile 使之立即生效

XMake 对Objective-C/Swift的支持
React Native Console idea对RN开发支持工具

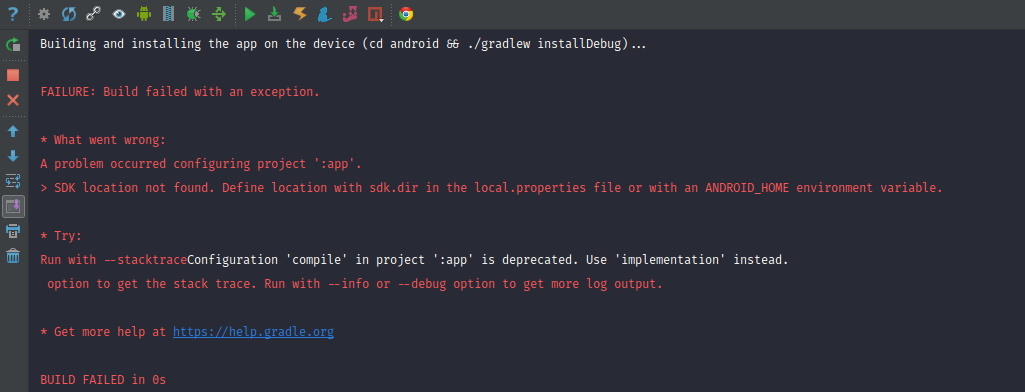
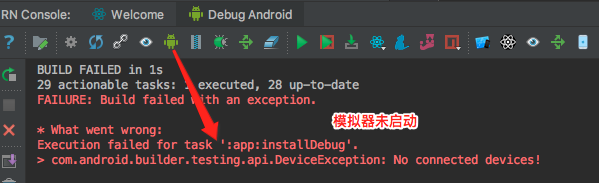
React Native Console针对Android需要特殊配置,否则运行安卓会出现以下错误(如果用命令行操作不影响:react-native run-ios/react-native run-android)

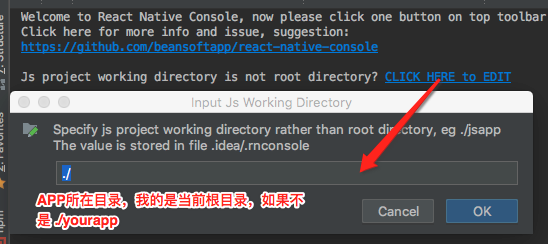
第一步,点击Click Here to Edit,弹出对话框,输入应用根目录

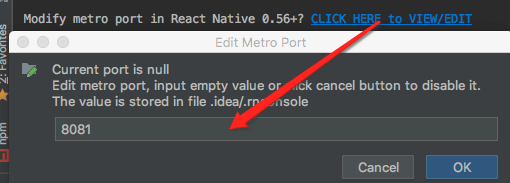
第二步,metro bundle是分包工具
react native原生打出来的包都只有一个jsbundle(除了rambundle),里面包含了所有你写代码和react native代码和你依赖的第三方库代码(当然还有polyfill),如果是纯rn代码这倒没什么差别,但一般大厂都是原生应用内接入react native页面,而且一个应用内有许多不同业务,很可能是不同部门开发的,这样一个应用内就有许许多多jsbundle,如果不分包,那就有许许多多的重复的react native代码和第三方库,所以一般做法都是将重复的react native代码和第三方库打包成一个基础包,然后各个业务在基础包的js环境下运行,这样做可以减少内存开销且热更新的时候只需要下载几十KB的业务包。

第三步,在android项目目录中新建local.properties来指定ANDROID_HOME

链接adb,在控制台任意目录都能访问adb
sudo ln -s ~/Library/Android/sdk/platform-tools-adb /usr/bin/adb

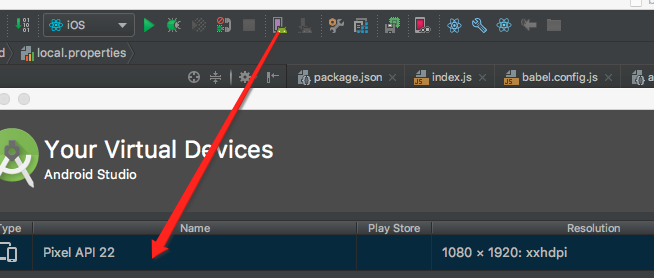
先启动模拟器,adb命令才可以使用 adb devices -l

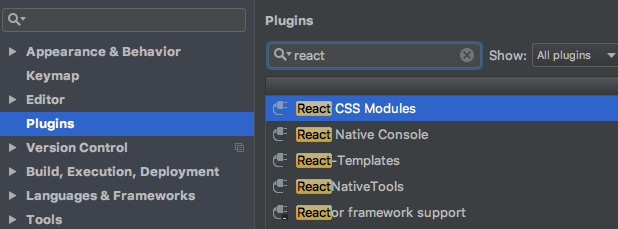
React相关插件

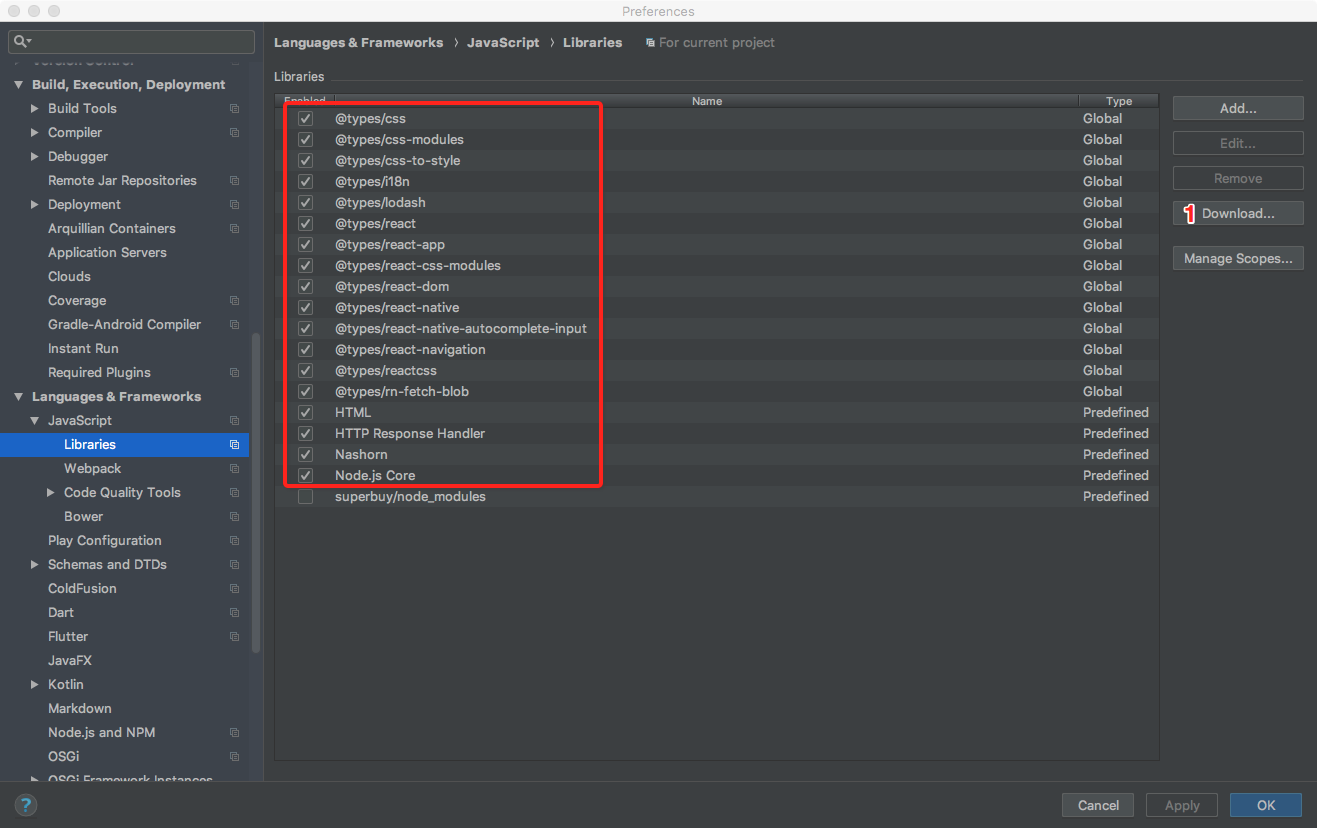
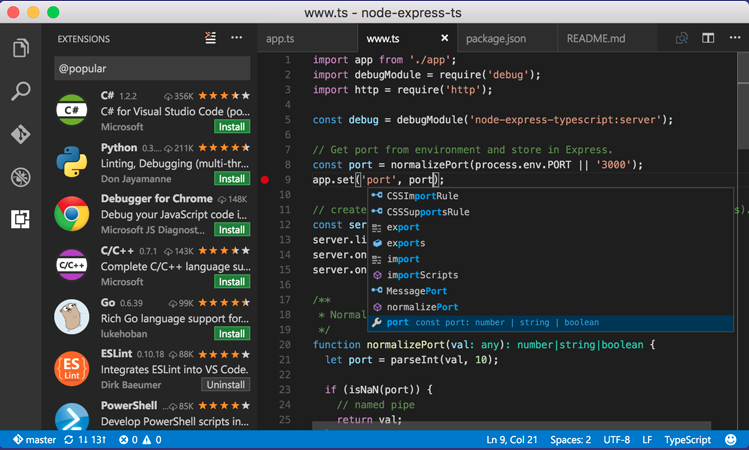
webstorm代码提示:
import到的应用库都下载到这里,然后就有代码提示了,还可以看到源文件