Django 实战 | 搭一个 GitHub 用户展示网站 04
一、搜索页面跳转
在 urls.py 中添加一个 user 路径:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="home"),
path('user/', views.user, name="user"),
]
在 views.py 中添加一个 user 方法:
def user(request):
return render(request,'user.html',{})
再在 templates 创建 user.html:
{% extends 'base.html' %}
{% block content %}
<h1>Hello User!</h1>
{% endblock %}
然后启动 Django 服务,访问 http://127.0.0.1:8000/user/ 可以看到如下页面:

在 base.html 中修改如下代码:
<form class="form-inline my-2 my-lg-0" method="POST" action="{% url 'user' %}">
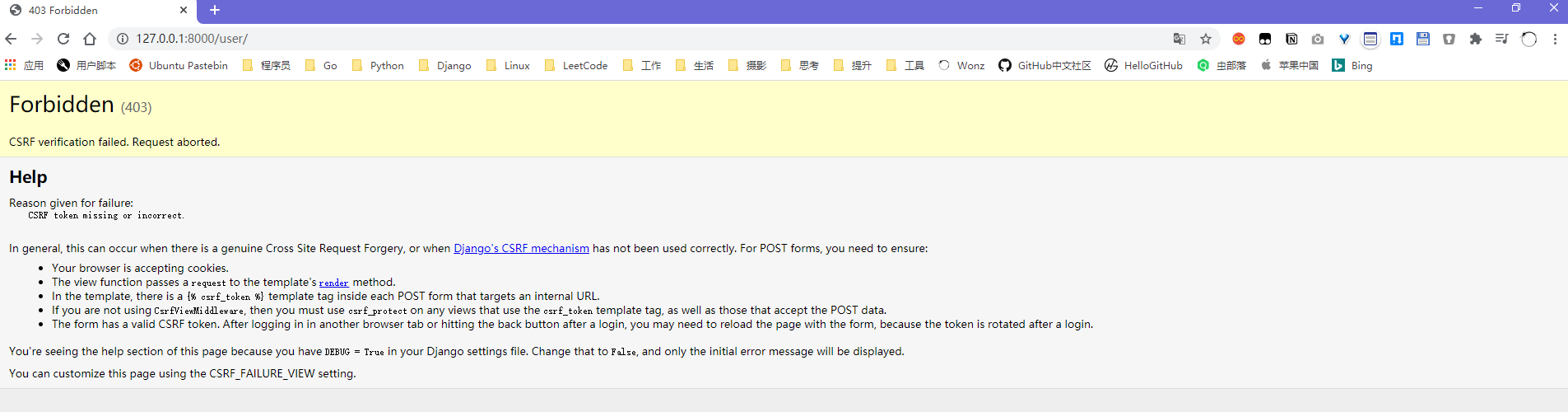
然后在搜索框内搜索一个用户名,发现:

因此需要设置 CSRF,在上面那行代码下面添加一行代码:
{% csrf_token %}
在 views.py 中修改 user 方法:
def user(request):
user = request.POST['user']
return render(request,'user.html',{'user':user})
再在 base.html 中在之前写的 csrf 下面修改 input 这行代码如下:
<input class="form-control mr-sm-2" name="user" type="search" placeholder="Search" aria-label="Search">
再在 user.html 中修改:
{% extends 'base.html' %}
{% block content %}
<h1>Hello {{user}}!</h1>
{% endblock %}
在页面中的搜索框输入一个用户名,可以看到如下页面:

二、获取搜索数据
修改 base.html 部分代码:
<a class="navbar-brand" href="{% url 'home' %}">Wonz</a>
<a class="nav-link" href="{% url 'user' %}">查询</a>
在 views.py 中修改 user 方法:
def user(request):
if request.method == 'POST':
user = request.POST['user']
user_request = requests.get("https://api.github.com/users/"+user)
username = json.loads(user_request.content)
return render(request,'user.html',{'user':user, 'username':username})
else:
notfound = "请在搜索框中输入您需要查询的用户..."
return render(request,'user.html',{'notfound':notfound})
在 user.html 中修改代码:
{% extends 'base.html' %}
{% block content %}
{% if notfound %}
<h2>{{notfound}}</h2>
{% else %}
<h1>{{username}}</h1>
{% endif %}
{% endblock %}
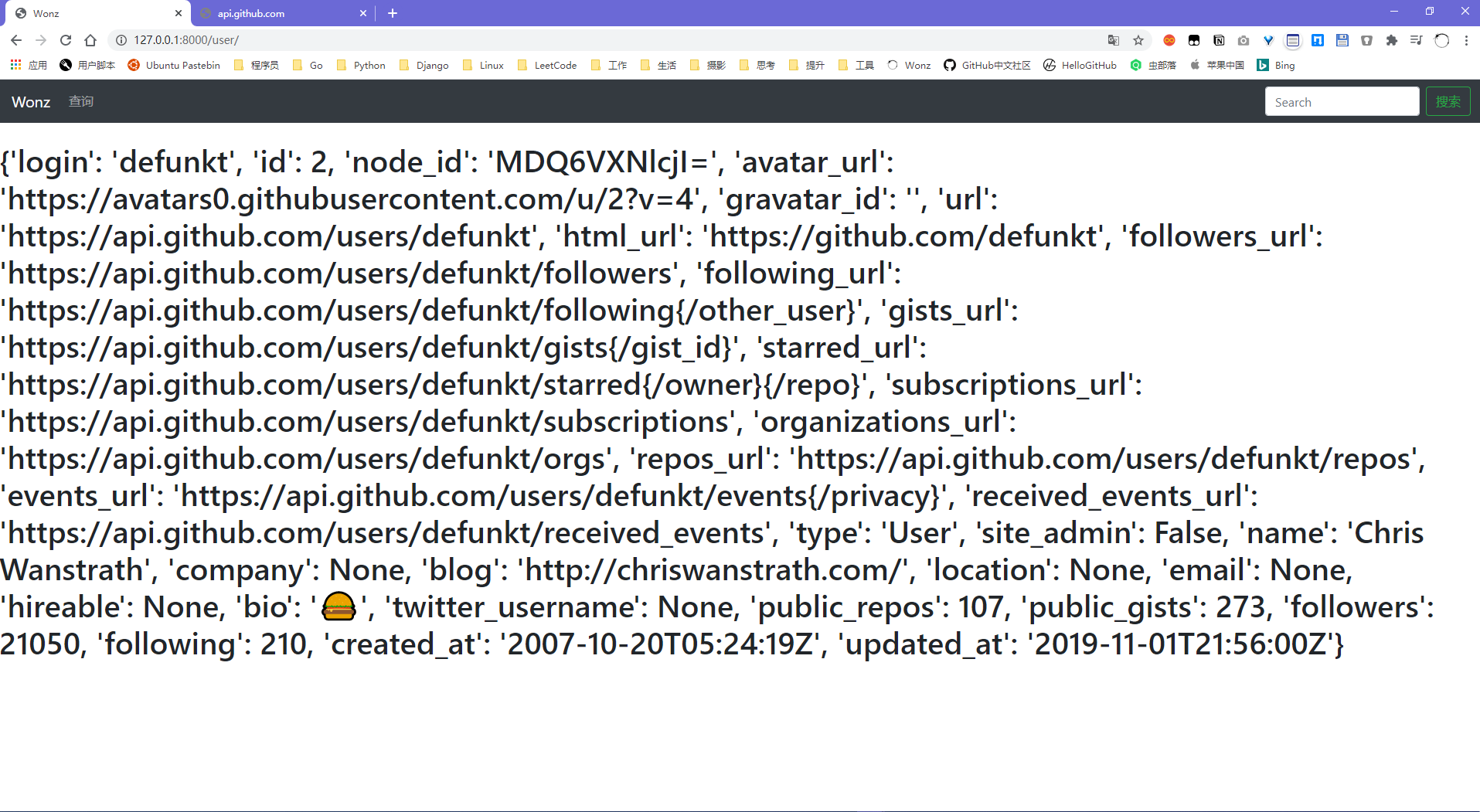
在页面中的搜索框输入一个用户名,可以看到如下页面,表示用户信息都获取到了:

三、显示所有数据
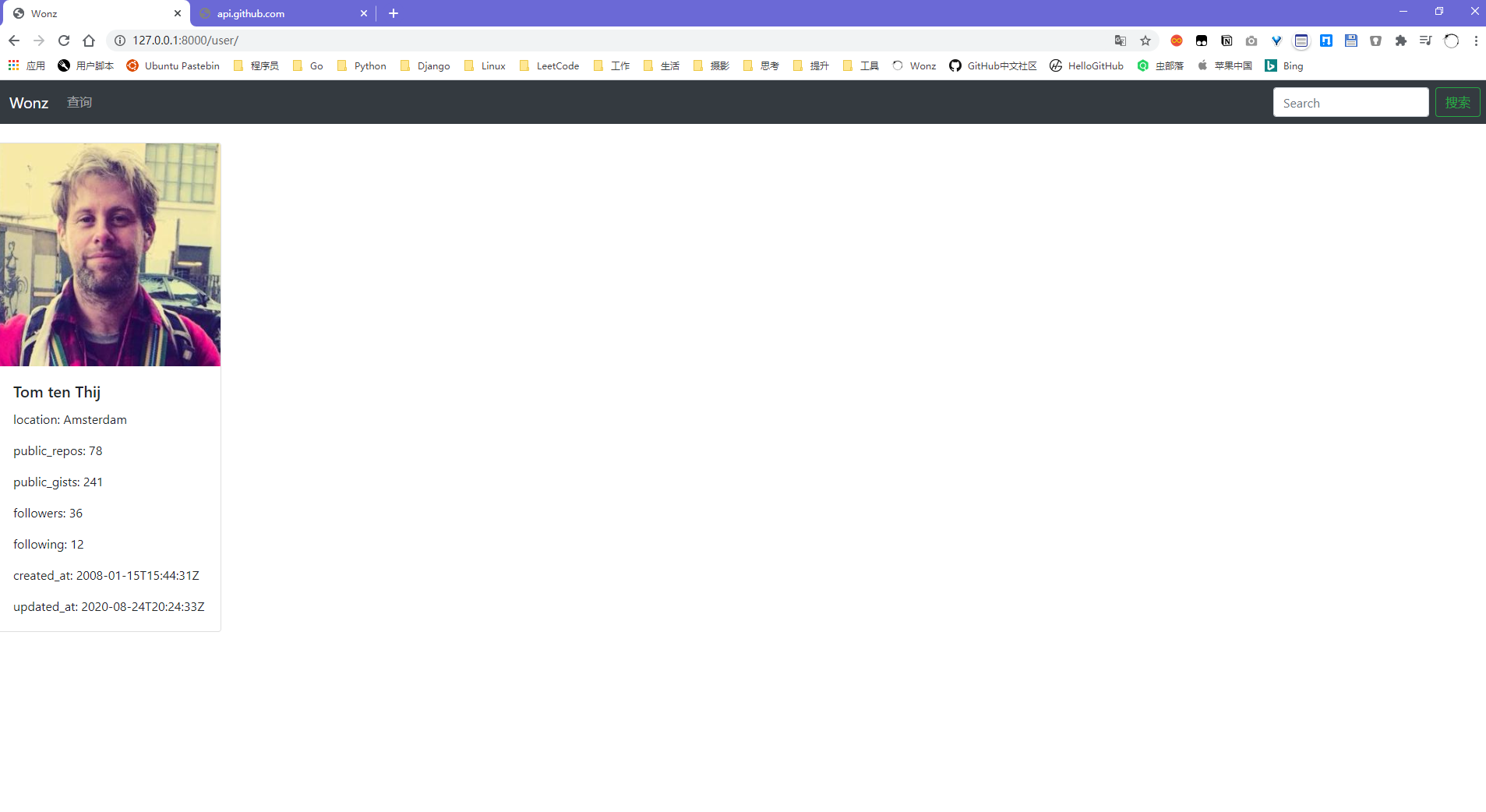
修改 user.html 代码,也做成卡片格式进行展示:
{% extends 'base.html' %}
{% block content %}
{% if notfound %}
<h2>{{notfound}}</h2>
{% else %}
<div class="card" style="width: 18rem;">
<img src="{{username.avatar_url}}" class="card-img-top" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">{{username.name}}</h5>
<p class="card-text">location: {{username.location}}</p>
<p class="card-text">public_repos: {{username.public_repos}}</p>
<p class="card-text">public_gists: {{username.public_gists}}</p>
<p class="card-text">followers: {{username.followers}}</p>
<p class="card-text">following: {{username.following}}</p>
<p class="card-text">created_at: {{username.created_at}}</p>
<p class="card-text">updated_at: {{username.updated_at}}</p>
</div>
</div>
{% endif %}
{% endblock %}
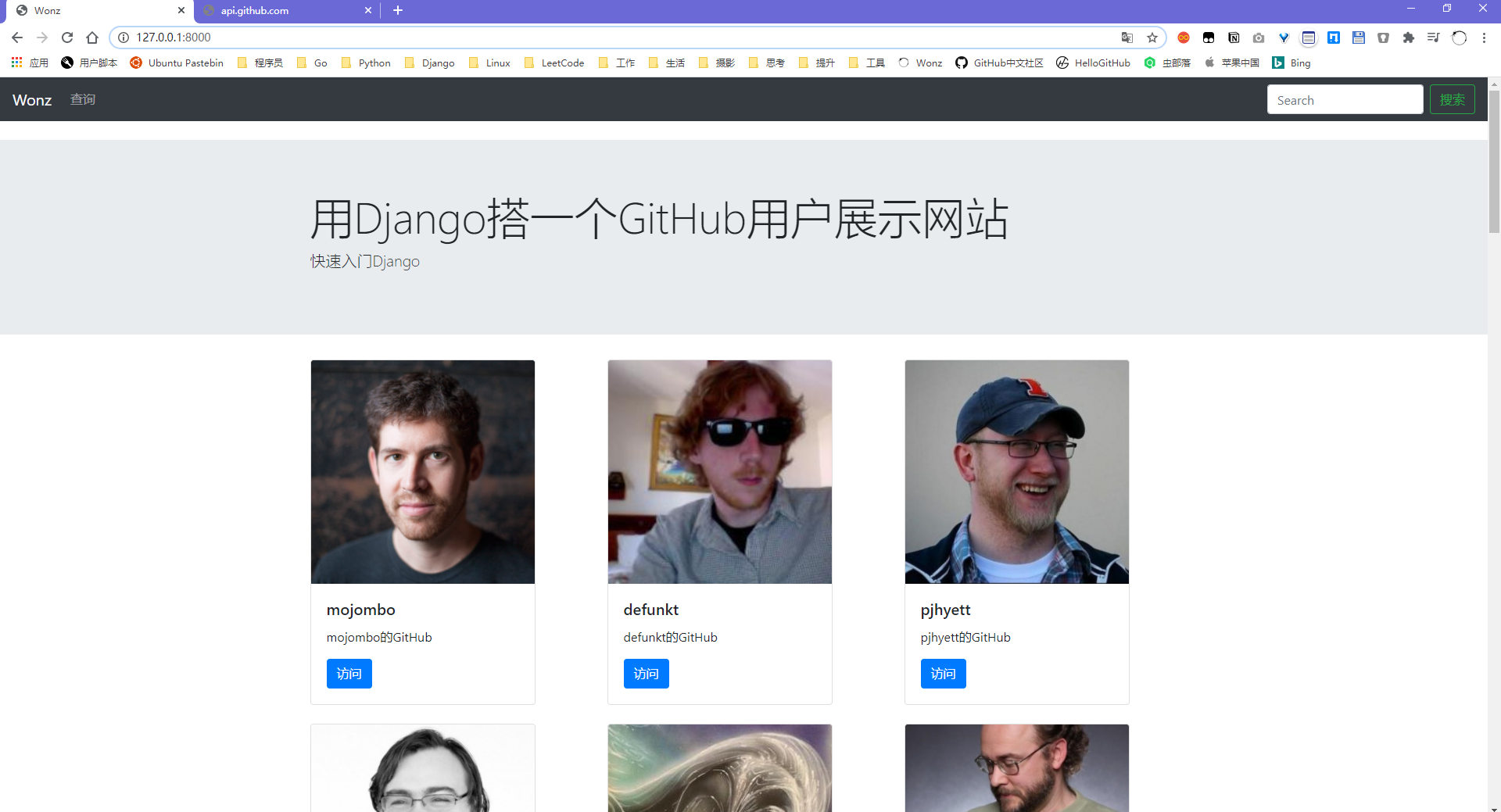
在Bootstrap4巨幕复制示例代码,拷贝到 home.html 中,并进行相应修改:
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">用 Django 搭一个 GitHub 用户展示网站</h1>
<p class="lead">快速入门 Django</p>
</div>
</div>
最终成果网站主页展示如下:

搜索用户展示如下:

四、代码地址
五、参考教程
最怕一生碌碌无为,还说平凡难能可贵。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号