Django 实战 | 搭一个 GitHub 用户展示网站 03
一、GitHub API 接口
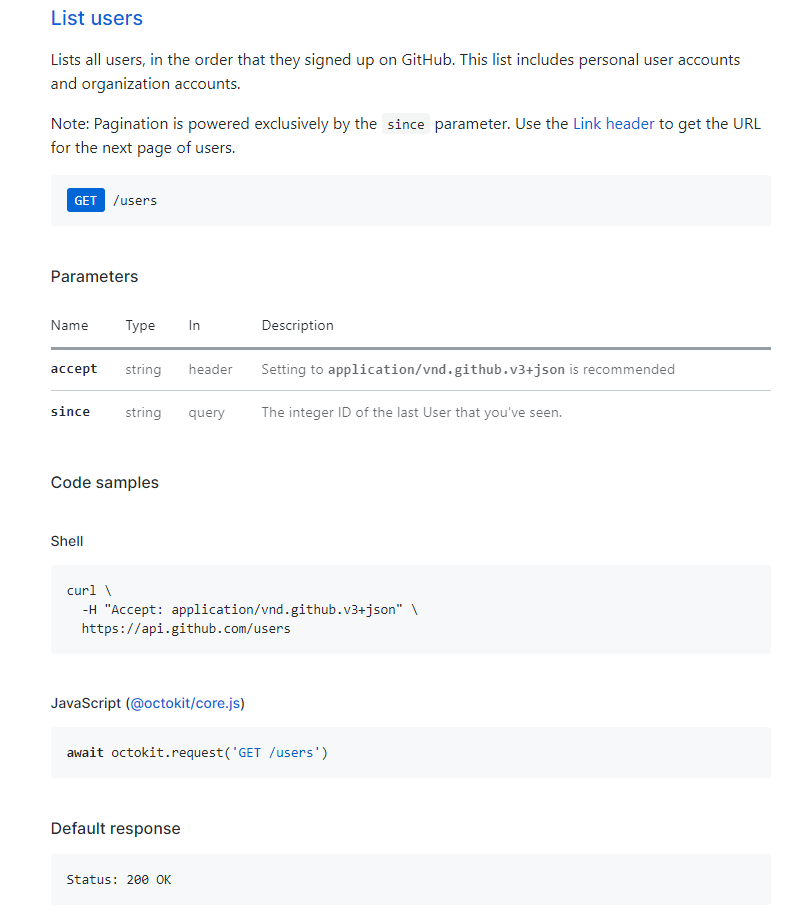
查看GitHub API 接口文档,找到获取 users 的方法:

于是,找到这个获取用户的接口地址:https://api.github.com/users?sinceid=0
二、接口请求和解析
在 views.py 中使用 requests 请求地址,再使用 json 解析数据,注意需要安装 requests,再在 render 中增加一个 key,起名为 api,对应值也是 api。
from django.shortcuts import render
# Create your views here.
def home(request):
import requests
import json
api_request = requests.get("https://api.github.com/users?sinceid=0")
api = json.loads(api_request.content)
return render(request,'home.html',{"api":api})
再在 home.html 中修改代码如下:
{% extends 'base.html' %}
{% block content %}
<h1>Hello World!</h1>
<p>{{api}}</p>
{% endblock %}
运行 Django 服务,在浏览器输入 127.0.0.1:8000 可以看到如下页面:

三、展示数据信息
在 home.html 中修改代码如下:
{% extends 'base.html' %}
{% block content %}
<h1>Hello World!</h1>
<url>
{% for x in api %}
<li>{{x}}</li>
{% endfor %}
</url>
<p>{{api}}</p>
{% endblock %}
然后运行 Django 服务,可以看到如下页面:

然后进行美化,在Bootstrap4卡片模板找到代码,选择实例代码,然后修改如下:
{% extends 'base.html' %}
{% block content %}
<h1>Hello World!</h1>
<div class="container">
<div class="row">
{% for x in api %}
<div class="col-sm-4">
<div class="card" style="width: 18rem;">
<img src="{{x.avatar_url}}" class="card-img-top" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">{{x.login}}</h5>
<p class="card-text">{{x.login}}的GitHub</p>
<a href="{{x.html_url}}" class="btn btn-primary">访问</a>
</div>
</div>
<br>
</div>
{% endfor %}
</div>
</div>
<p>{{api}}</p>
{% endblock %}
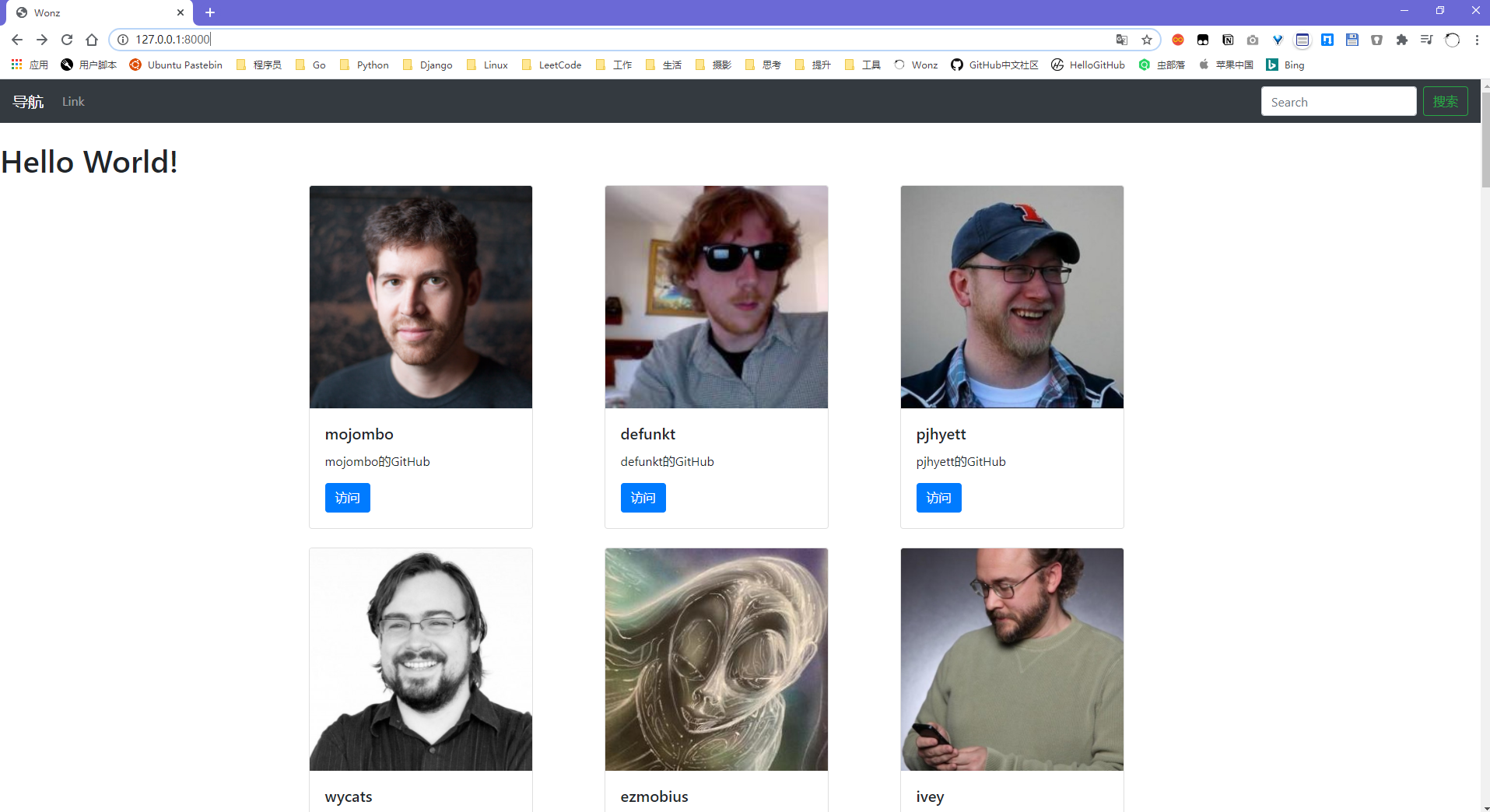
运行 Django 服务,可以看到如下页面:

四、代码地址
五、参考教程
最怕一生碌碌无为,还说平凡难能可贵。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号