Django 实战 | 搭一个 GitHub 用户展示网站 01
一、安装Python
我之前写过一个安装教程,可以参考:Anaconda——最省心的 Python 版本。
二、安装虚拟环境
以管理员身份运行 PowerShell,修改 PowerShell 权限:
Set-ExecutionPolicy Unrestricted
查看已安装的库:
pip freeze
安装虚拟环境:
pip install virtualenv
没安装成功,选择另一种方式,因为我安装的是 anaconda,所以可以直接使用 conda 安装库:
conda install virtualenv
进入新建项目的文件夹地址:
d:
cd Code/django-project
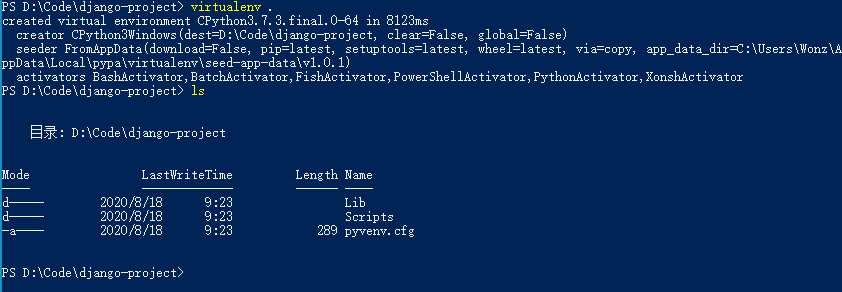
虚拟环境:
virtualenv .

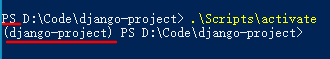
激活环境:
.\Scripts\activate

三、安装Django
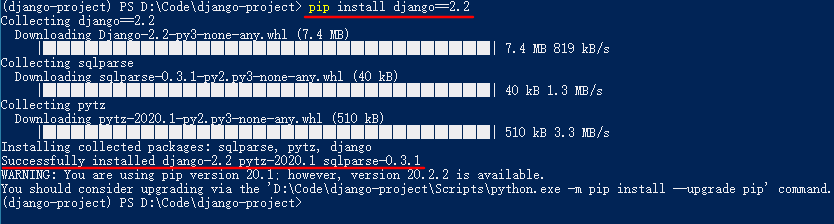
指定版本安装:
pip install django==2.2

四、创建Django项目
django-admin startproject mysite
进入 mysite 文件夹:
cd .\mysite\
使用 VS Code 打开项目:
code .

启动 Django 服务器:
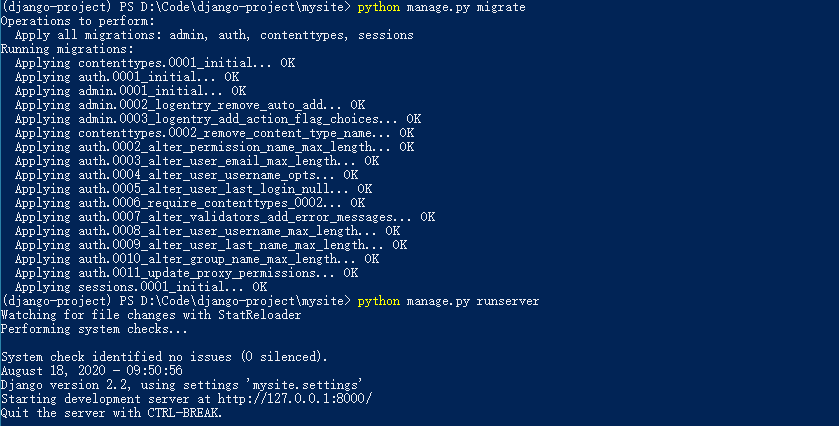
python manage.py runserver

Ctrl+C 取消 Django 服务器

五、创建 app
在 powershell 里输入(注意要在 mysite 路径下):
python manage.py startapp app_name
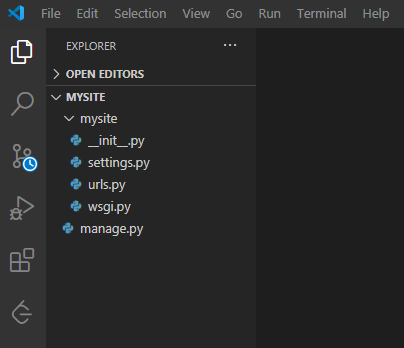
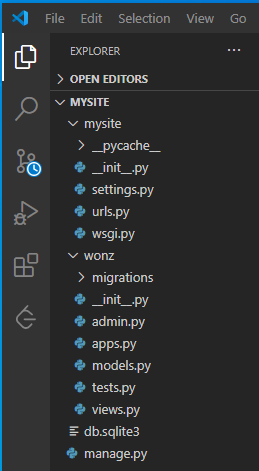
此时有这些文件:

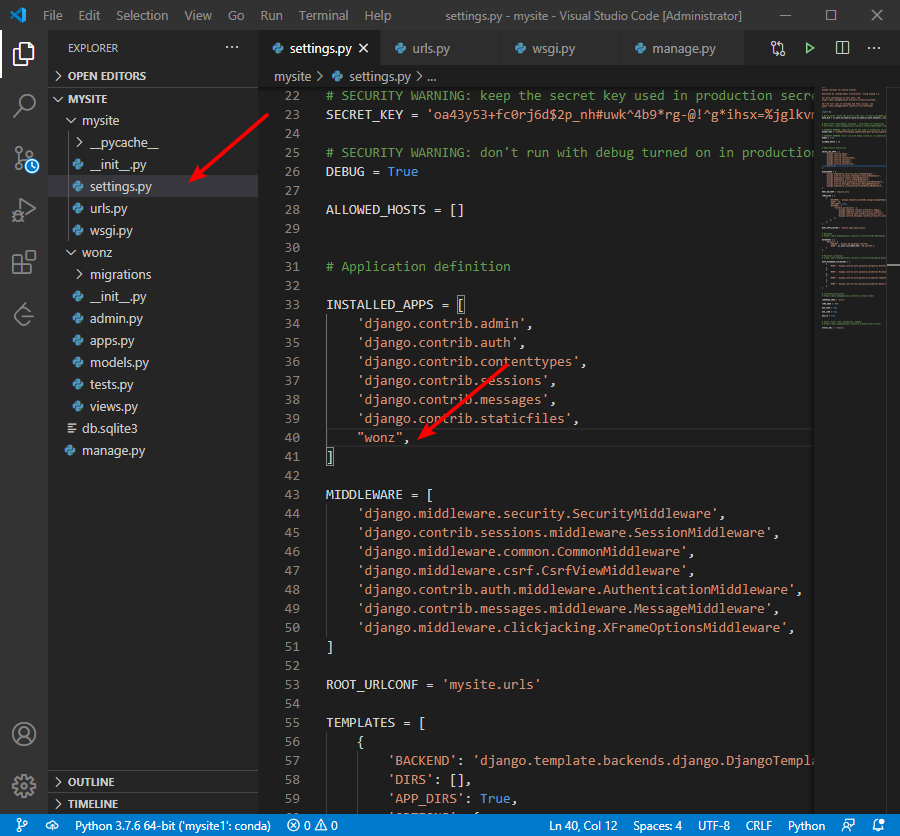
关联所创建的项目,在 settings.py 中添加 app:

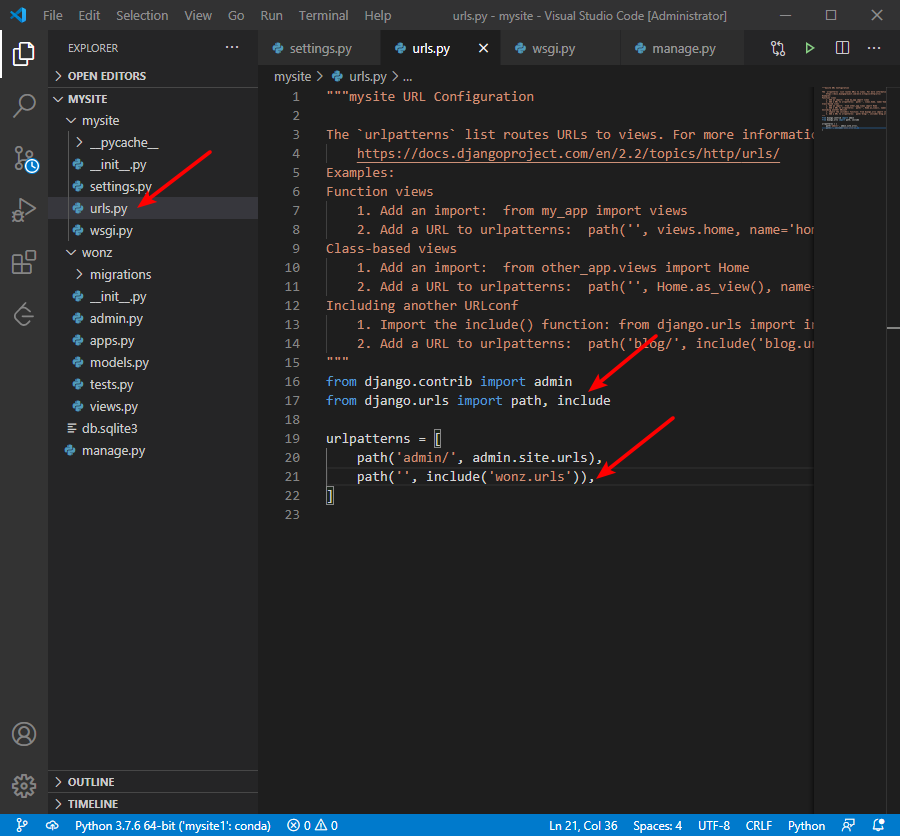
在 urls 中添加路径,跳转到 app 中,注意要 import include,然后添加下面这行代码:
path('', include('wonz.urls')),

在 app 中新建一个 urls.py 文件:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="home")
]
在 views.py 添加如下代码:
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request,'home.html',{})
在 app 文件夹下新建一个 templates 文件夹,再在里面新建一个 home.html:
<h1>Hello World!</h1>
启动服务器,看到如下页面:

解释一下流程:启动服务器之后,输入地址,发起请求,到 mysite 文件夹下找 urls.py 文件,发现 path 路径指向的是 wonz.urls,再到 wonz 这个 app 文件夹下找到 urls.py 文件,发现请求的是根路径,会调用 views.home,再进入 views.py,执行 home 方法,得到 request 请求对象,再执行 render,把 home.html 内容展示到请求的页面中。
六、代码地址
七、参考教程
最怕一生碌碌无为,还说平凡难能可贵。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号