webpack+babel项目在IE下报Promise未定义错误引出的思考
低版本浏览器引起的问题
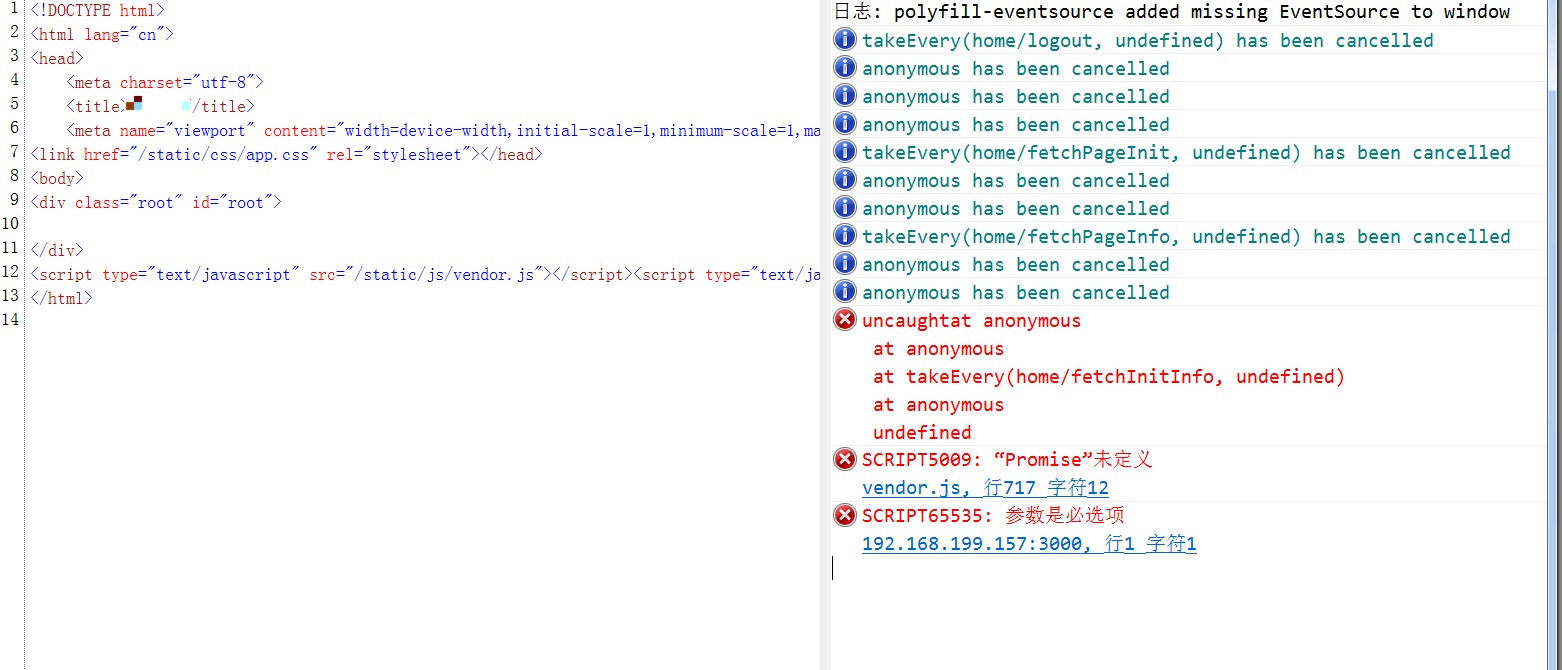
最近开发一个基于webpack+babel+react的项目,一般本地是在chrome浏览上面开发,chrome浏览器开发因为支持大部分新的js特性,所以一般不怎么需要polyfill, 比如Promise,string实例的includes方法等。即使在低版本浏览器中,通过babel-runtime的polyfill也是可以转换的,但是事不竟然,项目在IE9浏览器上报错,错误如下截图:

很明显,项目中使用了Promise,但是IE9又不支持该新特性,所以导致报错。
那么, 问题来了,babel-runtime不是会自动polyfill项目中的Promise功能么,为啥没有呢?下面就来一探究竟。
babel-runtime真的帮我们转换了么
按照babel官网的介绍,babel-runtime跟babel-polyfill一样,都是对不支持的新功能进行polyfill,只是:
-
babel-runtime: 他不会污染全局环境,会在局部进行polyfill,另外不会转换一些实例方法,如'abc'.includes('a'),其中的includes方法就不会翻译。它一般结合
babel-plugin-transform-runtime来使用。 -
babel-polyfill:简单粗暴,他会污染全局环境,比如在不支持Promise的浏览器会polyfill一个全局的Promise对象供调用;另外,不支持的实例方法也在对应的构造函数原型链上添加要polyfill的方法。
那么上面例子中的Promise,babel-runtime真的帮我们转换了么,在项目中测试一下,发下它确实转换了。
let _promise = new Promise()
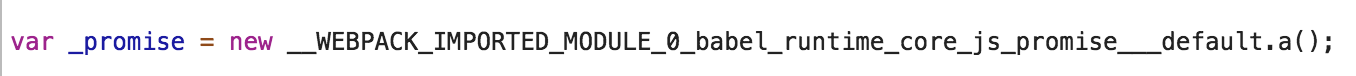
如上,在代码中测试一下,查看对应的转换文件:

可以看到,在项目中,babel-runtime真的帮我们进行了polyfill,那为啥还会报上面的Promise未定义的错误呢???
Promise未定义错误真凶
既然babel-runtime会对经过babel编译的代码进行代码转换,那么可以猜想:
错误的真正原因是一些代码没有经过babel-runtime编译转换。
首先想到的是node_modules模块,因为一些npm包在webpack配置中不需要babel的编译,而这些包可能需要Promise的原生支持功能.
如vuex,之前就有人在github上提出过类似的问题vuex requires a promise polyfill in this browser。因为在它源码里面是这样判断的:
assert(typeof Promise !== 'undefined', "vuex requires a Promise polyfill in this browser.");
这样的情况需要主要,经过排查,在本项目中,没有发现是因为npm包引起的。那么还有一种可能:webapck本身产生的一些代码。
通过定位错误发生地方,发现确实是webpack自身产生的代码需要Promise。在webpack的官网也找到了答案:

可以发现,在webpack使用异步加载模块时, require.ensure需要原生支持Promise,因为我们项目是按需加载,所以才导致上面问题的产生。即:
webpack生成的new Promise相关代码, 超出babel的babel-runtime的控制范围,只有polyfill全局的Promise才能解决此问题。
解决上面的问题, 大部分人会想到使用其他Promise的polyfill库,如babel-polyfill或者es6-promise等,这固然是一个解决办法,但是可以结合babel-runtime的转换功能来为全局Promise进行polyfill,不会引入额外的库。代码如下:
// 将Promise抛出为全局对象
window.Promise = Promise
然后babel-runtime会将其转化为如下:
// 将Promise抛出为全局对象
window.Promise = __WEBPACK_IMPORTED_MODULE_0_babel_runtime_core_js_promise___default.a()
这样,将babel-runtime的Promise的polyfill挂到window下,达到其他Promise的polyfill的效果。
在跨浏览器中的选择
本人的大部分后台项目,一般会要求使用人员使用chrome浏览器,只选择babel-runtime就可以满足需求,因为chrome大部分js新特性都支持,如字符串实例的includes, 虽然babel-runtime不会编译,但是浏览器自己会支持,不会产生问题。但是对于跨浏览器的项目就需要特别考虑了。
-
对于跨浏览器的项目,尤其是低版本的IE时,建议选择
babel-polyfill, 它可以对静态或者实例方法都会转换 -
对于指定的浏览器的项目如chrome,直接使用
babel-runtime来进行转换,它不会对实例方法进行转换。
参考文献
1、webpack文档
2、babel的polyfill和runtime的区别
3、babel原理和polyfill和runtime的区别
4、webpack+babel+transform-runtime, IE下提示Promise未定义?
5、ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(下)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)