关于jq中的$.extend()跟$.fn.extend()区别
一、$.extend()的用法
1.为扩展jQuery类本身,为自身添加新的方法。
$.extend({
min:((a,b) => a > b ? b : a ),
max:((a,b) => a > b ? a : b )
})
$.min(3,5) //它是跟$.each一样,属于工具方法
2.对象的扩展
a.这个用法跟ES6的Object.assign()方法类似,扩展或复制一个对象,看例子
var obj1 = {a:1,b:2}
var obj2 = {c:5,a:4}
$.extend({},obj1,obj2) //{a: 4, b: 2, c: 5}
b. extend()第一个参数boolean代表是否进行深度拷贝,一般默认false,可以省略不写。为true代表深度拷贝
var result1=$.extend( true, {},
{ name: "John", location: {city: "Boston",county:"USA"} },
{ last: "Resig", location: {state: "MA",county:"China"} }
);
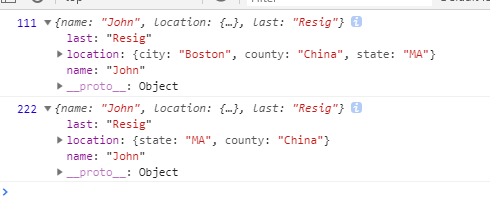
console.log(111,result1)//
var result2=$.extend( {},
{ name: "John", location: {city: "Boston",county:"USA"} },
{ last: "Resig", location: {state: "MA",county:"China"} }
);
console.log(222,result2)

可以看到第一个参数为false的时候,对象直接被覆盖,为true的时候,对象是被合并了。
二、$.fn.extend()把对象挂载到了jq的原型(jQuery.prototype)上,为jq实例添加方法
(function($){
$.fn.extend({
speak:function(){
alert("how are you!");
}
});
})(jQuery);
<div id="div">测试</div>
$('#div').speak()
大部分插件都是用jQuery.fn.extend()
努力到无能为力,拼搏到感动自己。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号