Visual Studio Code必备插件
先ctrl+shift+p,弹出命令面板-选中Extensions:Install Extensions

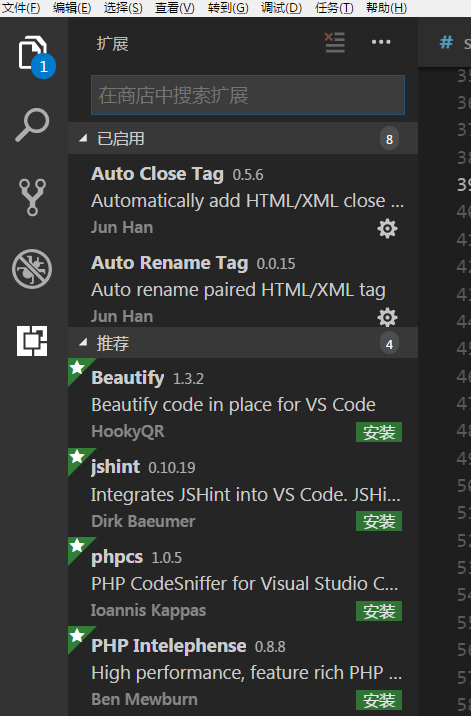
或者直接点击左侧栏这个扩展按钮(Ctrl+Shift+X)

然后左侧栏就会显示出很多插件,如图,选中你要安装的插件就行了

HTML Snippets:
超级实用且初级的 H5代码片段以及提示
.
HTMLHint:
html代码检测
.
HTML CSS Support :
让 html 标签上写class 智能提示当前项目所支持的样式。新版已经支持scss文件检索,这个也是必备插件之一
.
Auto Close Tag :
匹配标签,关闭对应的标签。很实用【HTML/XML】
.
Auto Rename Tag :
修改 html 标签,自动帮你完成尾部闭合标签的同步修改
.
Path Autocomplete :
路径智能补全
.
Path Intellisense :
路径智能提示
.
JavaScript Snippet Pack:
针对js的插件,包含了js的常用语法关键字,很实用;
.
View InBrowser:
从浏览器中查看html文件,使用系统的当前默认浏览器
.
Class autocomplete for HTML:
编写html代码的朋友们对html代码的一大体现就是重复,如果纯用手敲不仅累还会影响项目进度,这款自动补全插件真的很棒;
.
beautify :
格式化代码的工具,可以格式化JSON|JS|HTML|CSS|SCSS,比内置格式化好用
.
Debugger for Chrome:
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~
.
jQuery Code Snippets:
jquery 重度患者必须品
.
vscode-icon:
让 vscode 资源树目录加上图标,必备良品!
.
VSCode Great Icons:
另一款资源树目录图标
.
colorize :
会给颜色代码增加一个当前匹配代码颜色的背景,非常好
.
Color Info:
提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
.
Bracket Pair Colorizer:
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
.
vscode-fileheader:
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
.
Document This :
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
.
filesize:
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
.
Code Runner :
代码编译运行看结果,支持众多语言
.
Bootstrap 3 Sinnpet:
常用 bootstrap 的可以下
.
GitLens:
丰富的git日志插件
.
vetur:
vue语法高亮、智能感知、Emmet等
.
VueHelper:
vue代码提示
.
Bookmarks:
一个书签工具,还是很有必要的
.
tortoise-svn:
SVN的集成插件
open in browser



