【Qt开发】菜单栏,工具栏和状态栏
概述
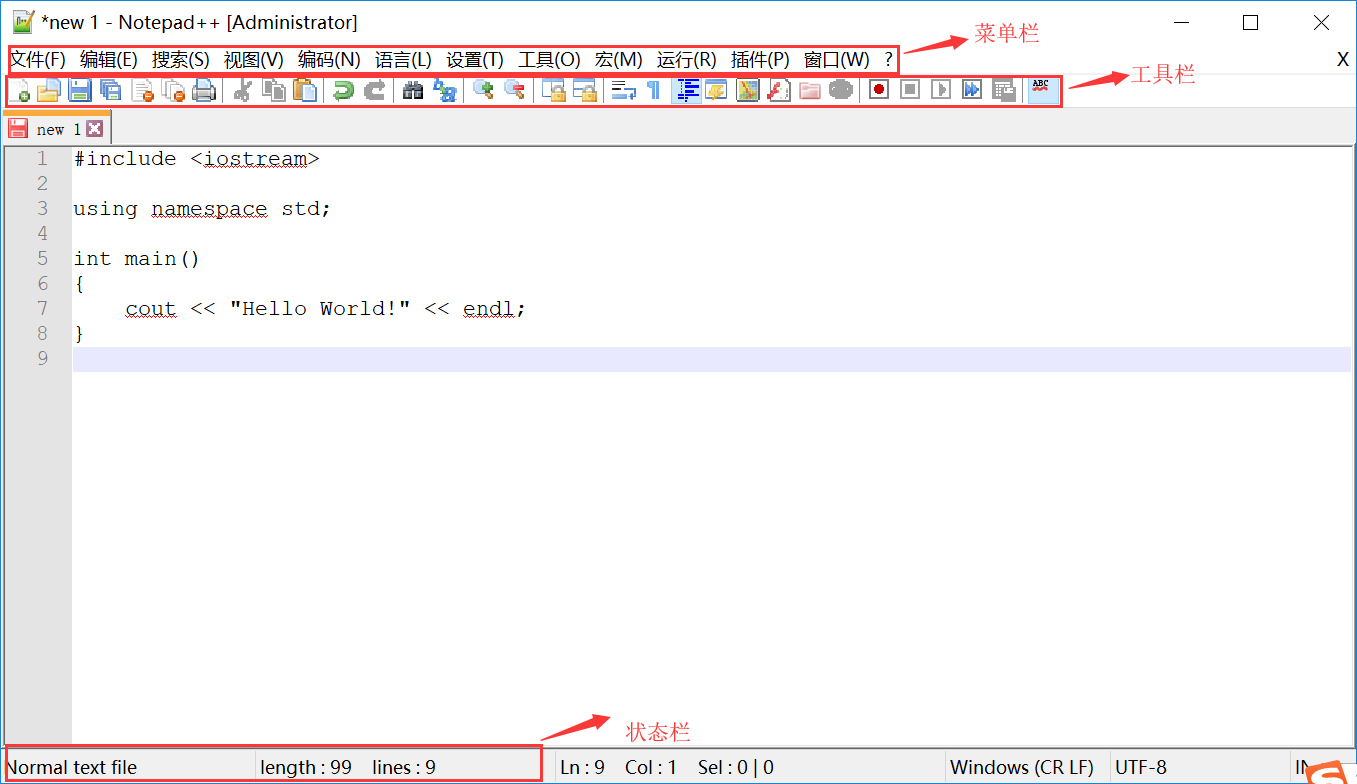
菜单栏,工具栏,状态栏应用中经常见到,下图解释一目了然,实际开发中 两种方式来实现,一种是使用纯代码QMenuBar,QToolBar,QStatusBar来设计开发,另一种使用Qt Designer通过拖拽的形式来实现,减少了大量的代码,使用简单。

菜单栏
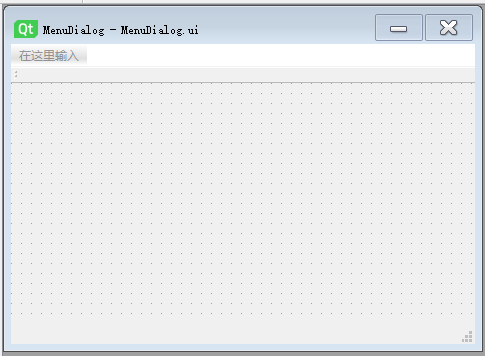
1.新建项目UI基类选择QMainWindow。

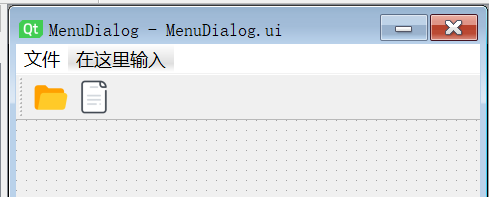
2.双击在这里输入,可修改一级菜单的名称。
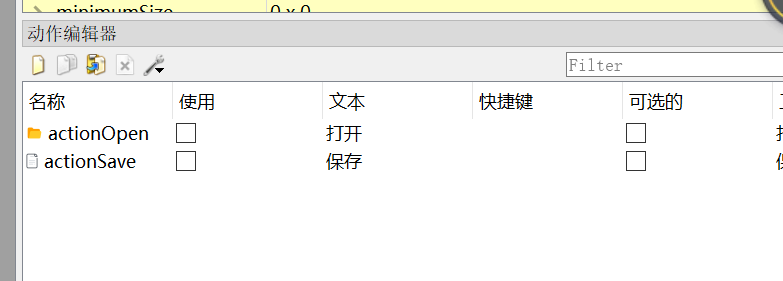
3.动作编辑器里添加actionOpen,actionSave两个动作

4.鼠标左键拖拽action到文件下的二级菜单即可,同时打开和保存之间可以添加分隔符

5.头文件中添加槽
private slots:
void OnOpenFile();
void OnSaveFile();6.源文件实现槽函数
/************************************
@ Brief: 打开文件
@ Author: 红烧肉
@ Created: 2019/04/22
@ Return:
************************************/
void MenuDialog::OnOpenFile()
{
QMessageBox::information(this, "提示", "点击了打开Action", QMessageBox::Yes);
}
/************************************
@ Brief: 保存文件
@ Author: 红烧肉
@ Created: 2019/04/22
@ Return:
************************************/
void MenuDialog::OnSaveFile()
{
QMessageBox::information(this, "提示", "点击保存Action!", QMessageBox::Yes)
}7.构造函数里连接信号与槽
connect(ui.actionOpen, &QAction::triggered, this, &MenuDialog::OnOpenFile);
connect(ui.actionSave, &QAction::triggered, this, &MenuDialog::OnSaveFile);工具栏
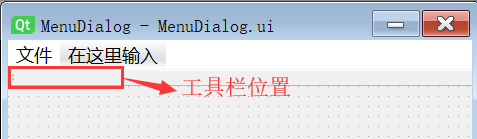
菜单下方的区域就是用来存放工具栏。

添加工具栏更简单,直接拖拽acitonOpen,actionSave到该区域即可

常用方法:
void setMovable(bool movable):设置工具栏区域是否可移动
void setAllowedAreas(Qt::ToolBarAreas areas):设置工具栏可移动的范围
void setToolButtonStyle(Qt::ToolButtonStyle toolButtonStyle):设置工具栏按钮的风格,如纯图标,文字,文字图标都有等
状态栏
常用方法
void addWidget(QWidget *widget, int stretch = 0):状态栏左侧添加一个widget。对widget的拉伸系数为0。
void addPermanentWidget(QWidget *widget, int stretch = 0):状态栏右侧添加一个widget。
void setSizeGripEnabled(bool):设置右下角拖动缩放的控制点。
void showMessage(const QString &message, int timeout = 0):留言显示,过期时间为 timeout。
示例代码:
statusBar()->addWidget(new QLabel("label1"));
statusBar()->addWidget(new QLabel("label2"));
statusBar()->addPermanentWidget(new QLabel("label3"));
statusBar()->addPermanentWidget(new QLabel("label4"));
statusBar()->showMessage("留言", 5000);
statusBar()->setSizeGripEnabled(false); //不显示右下角拖放控制点
statusBar()->setStyleSheet(QString("QStatusBar::item{border: 0px}")); // QSS不显示label的边框


|
作者:蜗牛201 出处:https://www.cnblogs.com/woniu201/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |



