GrideView(三)---编辑功能实现
GrideView(三)---编辑
法一、(优势:操作数据更加灵活;劣势: 书写较多代码,开发效率低)
通过编辑列---添加超链接(HyperlinkField)字段 ,来跳转页面实现编辑操作;
步骤: 1 、通过编辑列---添加超链接(HyperlinkField)字段 ;
2、更改设置:外观- Text “编辑”;数据-DataNavigateUrlFields:主键值;
数据-DataNavigateUrlFormatString:edit.aspx?id={0} 跳转到操作页面 ; 并把 主键值传递过去;
3、添加edit.aspx 页面;
在页面中添加编辑代码:
1 private MYDataContext _context = new MYDataContext(); 2 protected void Page_Load(object sender, EventArgs e) 3 { 4 if (!IsPostBack) // 此处重点 判断是否是第一次加载页面,是的话进入,否则执行更新代码; 5 { 6 string s = Request["id"];// 获取主键值 7 FIllcar(s);//加载数据 8 } 9 10 } 11 12 private void FIllcar(string s) 13 { 14 var minmi = _context.Car.Where(p => p.Code == s); 15 if (minmi.Count() > 0) 16 { 17 //加载数据 18 Car data = minmi.First(); 19 TextBox1.Text = data.Code; 20 TextBox2.Text = data.Name; 21 TextBox3.Text = data.Brand; 22 TextBox4.Text = data.Oil.ToString(); 23 TextBox5.Text = data.Price.ToString(); 24 } 25 } 26 protected void Button1_Click(object sender, EventArgs e) 27 { 28 // 编辑数据后更改数据库并传送至页面显示 29 string code = Request["id"]; 30 var mimi = _context.Car.Where(p=>p.Code==code); 31 Car data = mimi.First(); 32 data.Name = TextBox2.Text; 33 data.Brand = TextBox3.Text; 34 data.Oil = Convert.ToDecimal(TextBox4.Text); 35 data.Price = Convert.ToDecimal(TextBox5.Text); 36 _context.SubmitChanges(); 37 Response.Redirect("Default.aspx"); 38 39 40 } 41 protected void Button2_Click(object sender, EventArgs e) 42 { 43 // 点击取消按钮后跳转到显示页面 44 Response.Redirect("Default.aspx"); 45 }
法二、通过GrideView 控件自带的编辑功能实现;(优势:开发效率高;劣势:对于数据的操作不灵活,不显示在页面上的数据(或者隐藏的数据)不能显示)
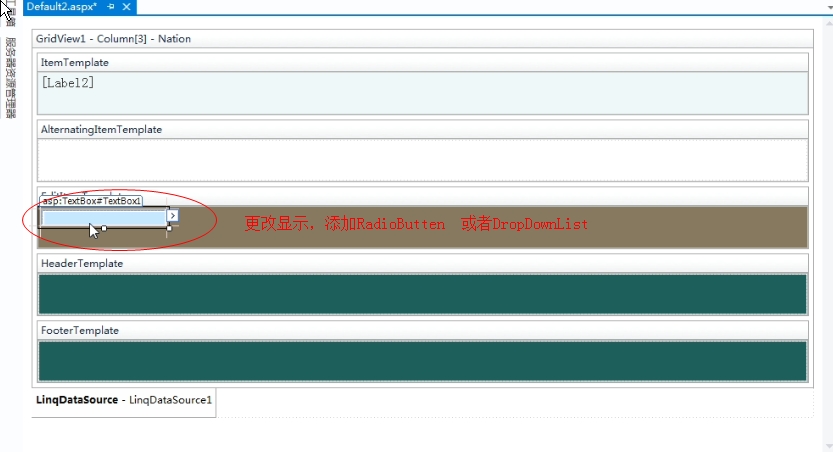
<%#Eval()%> 只能输出数据 <%#Bind()%>//输出数据并接受返回数据《详细解释 见播客 <% 看这里! %>》
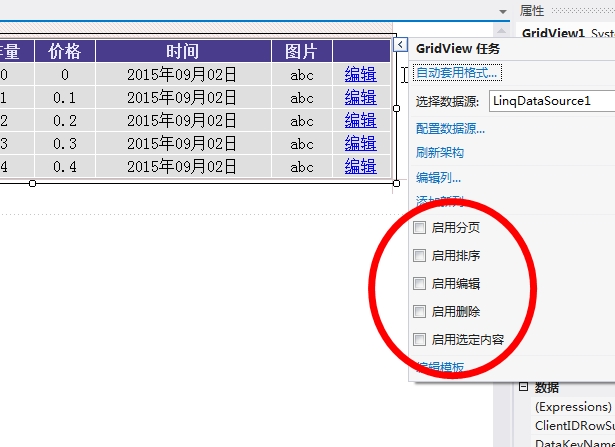
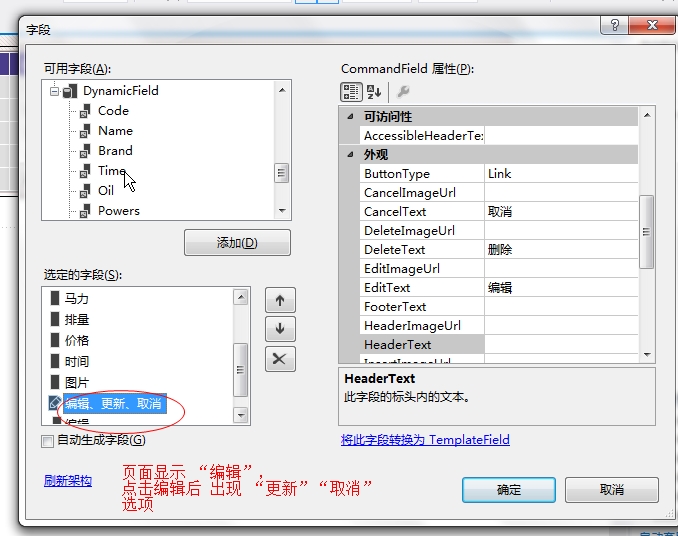
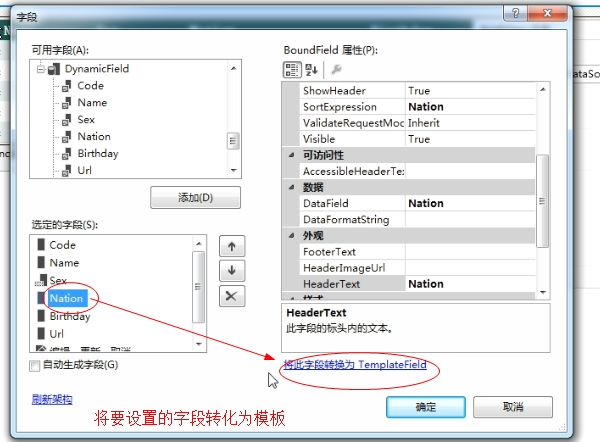
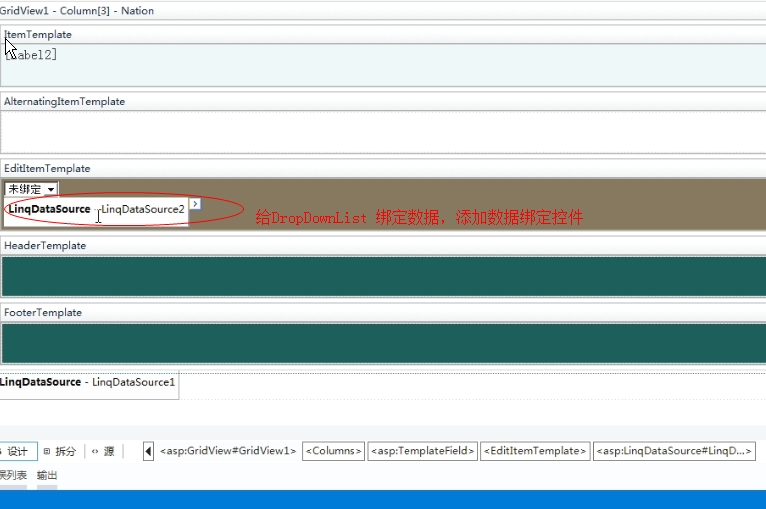
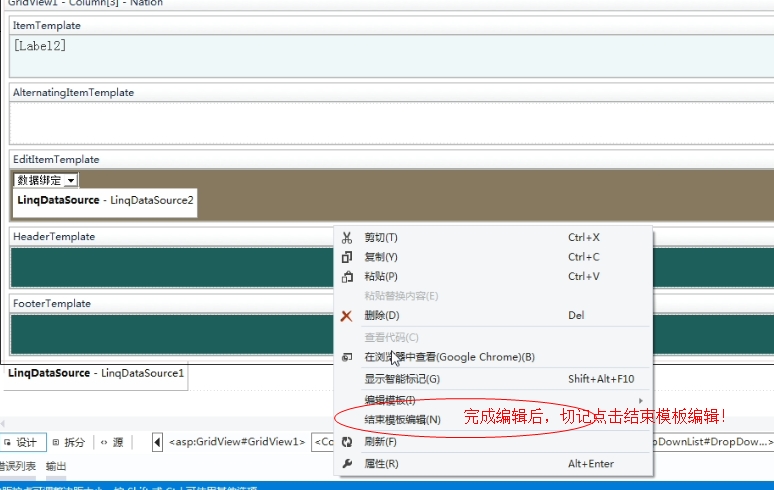
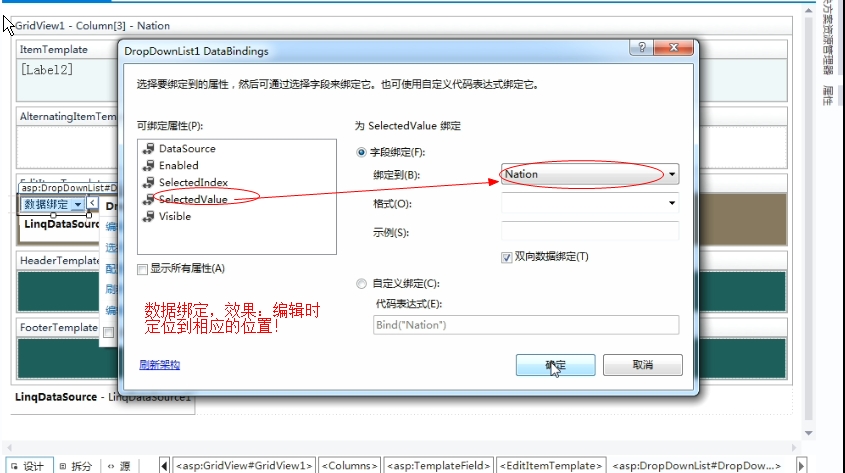
操作要点:基本上均为可视化操作:见图;
1 视图启用删除功能

2 GrideView 启用删除功能













 浙公网安备 33010602011771号
浙公网安备 33010602011771号