【海图Maritime】隐藏MCS服务海图文件边框范围
本文适用11.1及之前的ArcGIS Maritime Server
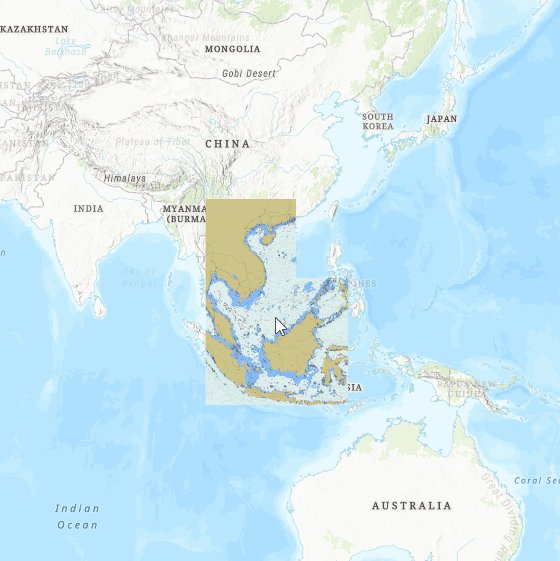
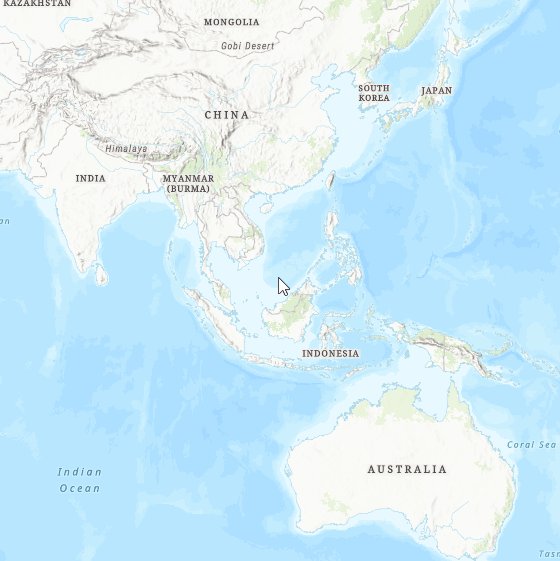
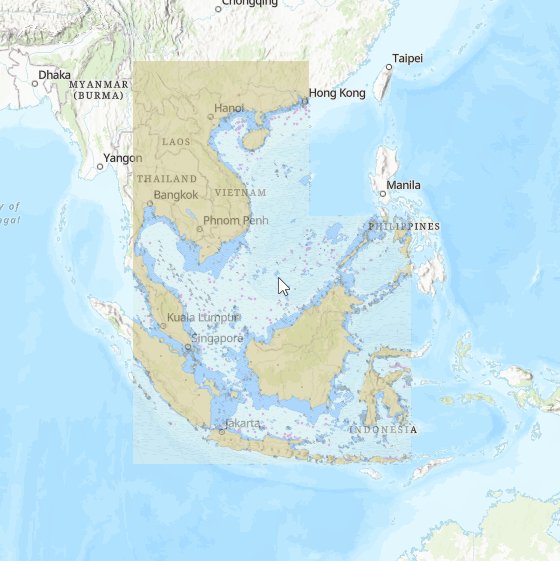
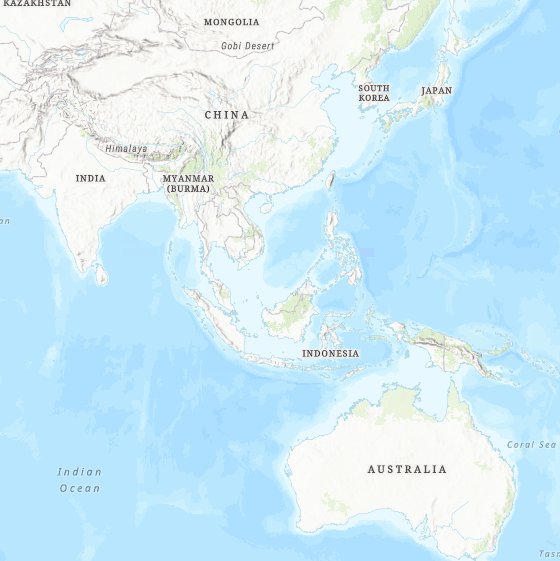
通常情况下,海图数据在本身具备比例尺信息,表示其中可显示的比例尺范围,在ArcGIS Maritime Server中,海图MCS服务会在海图数据本身规定的比例尺范围之外的小比例尺下,仅显示其数据范围边框,如下

如果在用户数据非常多,且需要在小比例尺下浏览查看,那么过多的数据边框便会导致数据的混乱,应对此情况,一般有如下两种做法:
- 控制海图服务的显示范围,在小比例尺下,直接隐藏整个海图服务
- 通过参数化控制边框的显示与隐藏,本文介绍这种做法
MCS海图API
由于ArcGIS暂未公布MCS的接口文档,暂时只能分析ESRI的官方demo: Maritime Chart Service (ENC) (esri.com)
其中有海图边框的显示与隐藏控制项
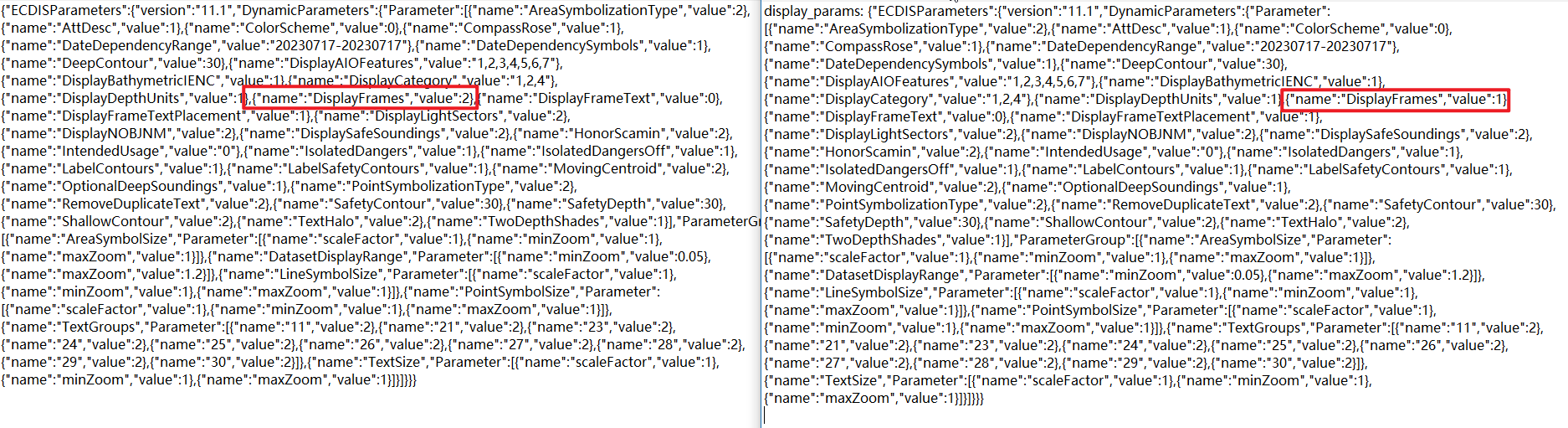
跟踪后台请求,发现是通过display_params参数进行控制,如下

即可用通过ArcGIS Maps SDK进行参数控制,以下参数是覆写S52DisplayProperties.xml文件中相应位置的内容,官方demo请求中覆写了大量值,而本次仅需要覆写边框信息的显示隐藏,因此只需要覆写相应内容即可,其余内容保持配置文件的默认值即可
let layer = new MapImageLayer({
url: url,
customParameters: {
"display_params": '{"ECDISParameters":{"DynamicParameters":{"Parameter":[{"name":"DisplayFrames","value":2 },{"name":"DisplayFrameText","value":0 },{"name":"DisplayFrameTextPlacement","value":1 }]}}}'
}
});
MCS的display_params参数控制服务端动态渲染内容,默认配置在后台服务文件夹配置文件中,该参数可修改指定的参数值,来改变后台渲染内容,参数控制内容可在配置文件中找到,DisplayFrames参数在配置文件中如下,上述代码片段将显示值修改为2,即不显示边框Frames
<Parameter name="DisplayFrames" type="E" default="3" value="3">
<Description>Display frames: Sets dataset extent visibility.</Description>
<DetailedDescription>Allows the client to turn on or off the dataset extents or default
to an automatic proprietary algorithm.</DetailedDescription>
<Comments>Added code 4 - Visible Only at 10.6</Comments>
<ExpectedInput code="1" value="On" />
<ExpectedInput code="2" value="Off" />
<ExpectedInput code="3" value="Automatic" />
<ExpectedInput code="4" value="Visible Only" />
</Parameter>
完整demo
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>
Intro to ENC Layer
</title>
<style>
html,
body,
#viewDiv {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.27/"></script>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/MapImageLayer"], (Map, MapView, MapImageLayer) => {
const map = new Map({
basemap: "topo-vector"
});
let layer = new MapImageLayer({
url: "https://192.168.1.34:6443/arcgis/rest/services/SampleWorldCities/MapServer/exts/MaritimeChartService/MapServer",
customParameters: {
"display_params": '{"ECDISParameters":{"DynamicParameters":{"Parameter":[{"name":"DisplayFrames","value":2 },{"name":"DisplayFrameText","value":0 },{"name":"DisplayFrameTextPlacement","value":1 }]}}}'
}
});
map.add(layer);
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 4,
center:[113,23]
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
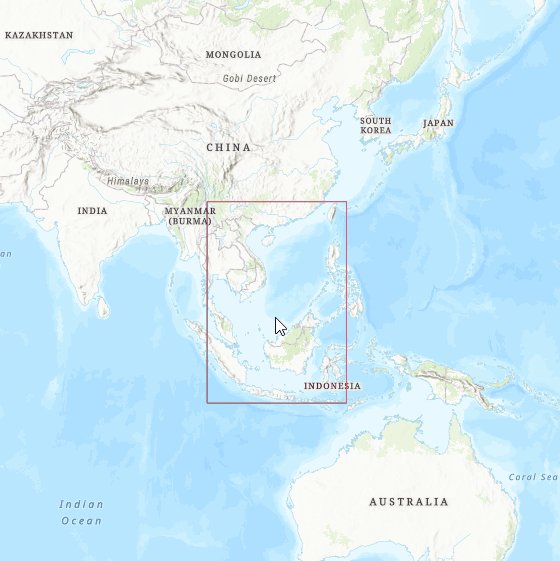
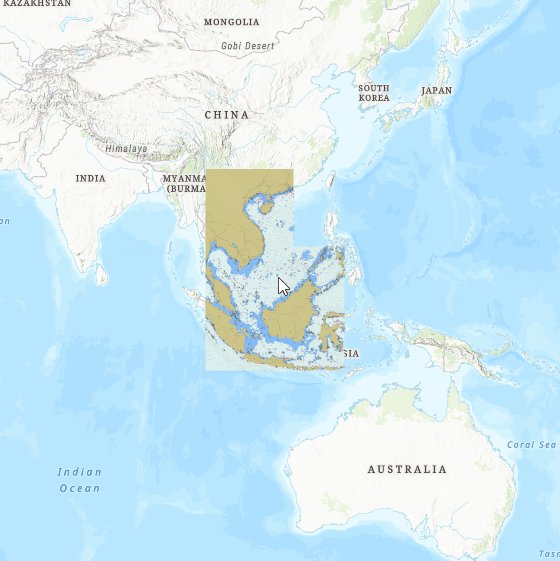
效果如下

分类:
ArcGIS Enterprise
, GIS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构