纯文本CSS格式化方法

当我们拿到这样一坨CSS代码时,怎么把它变成标准格式便于阅读呢?
 (css文件来自 https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-beta3/dist/silence.min.css)
(css文件来自 https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-beta3/dist/silence.min.css)
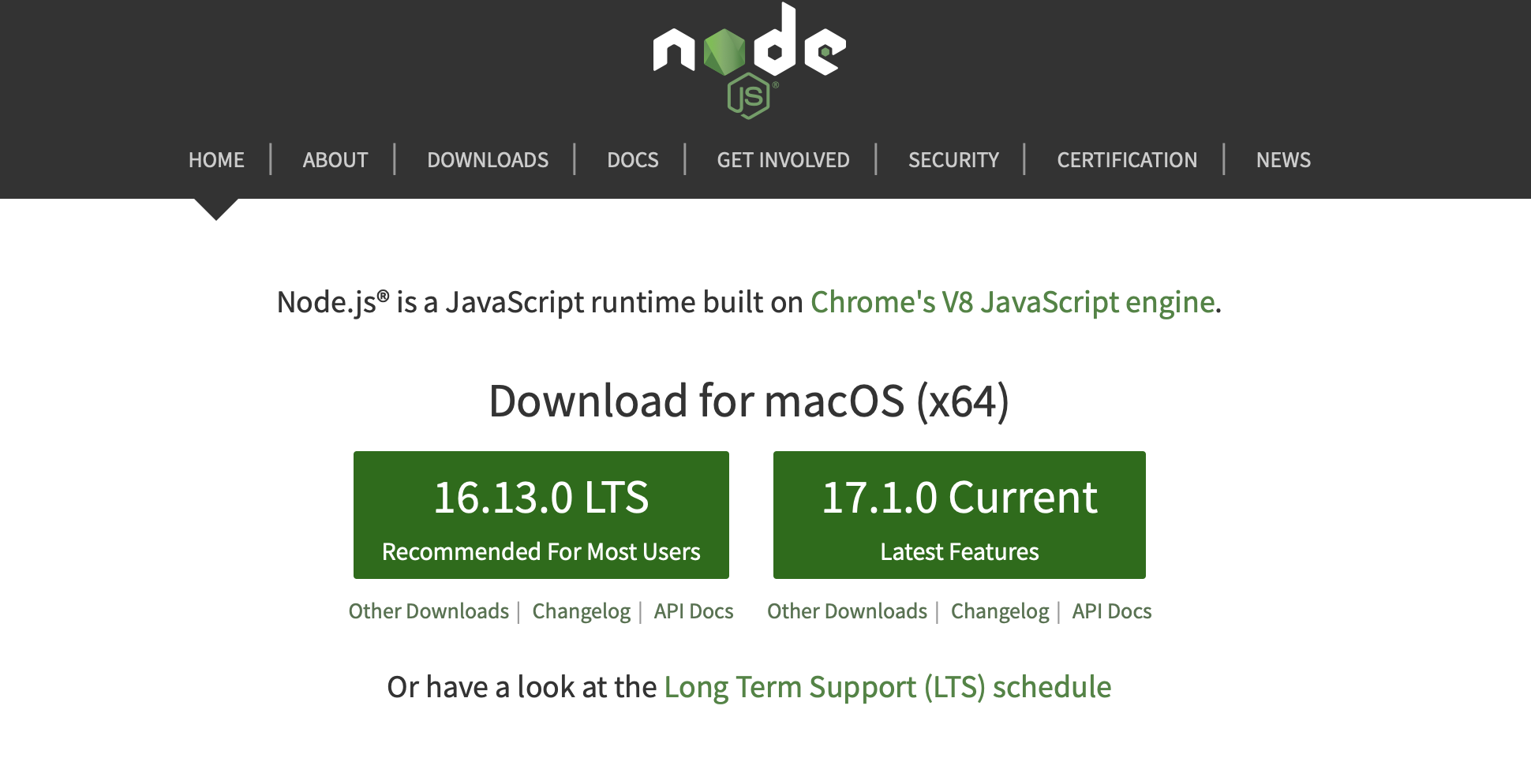
1.安装node.js
下载右边的绿色框框后一路安装即可。

在命令行测试是否安装成功:
使用node -v命令,出现版本号即为成功。
2.安装Sublime Text插件
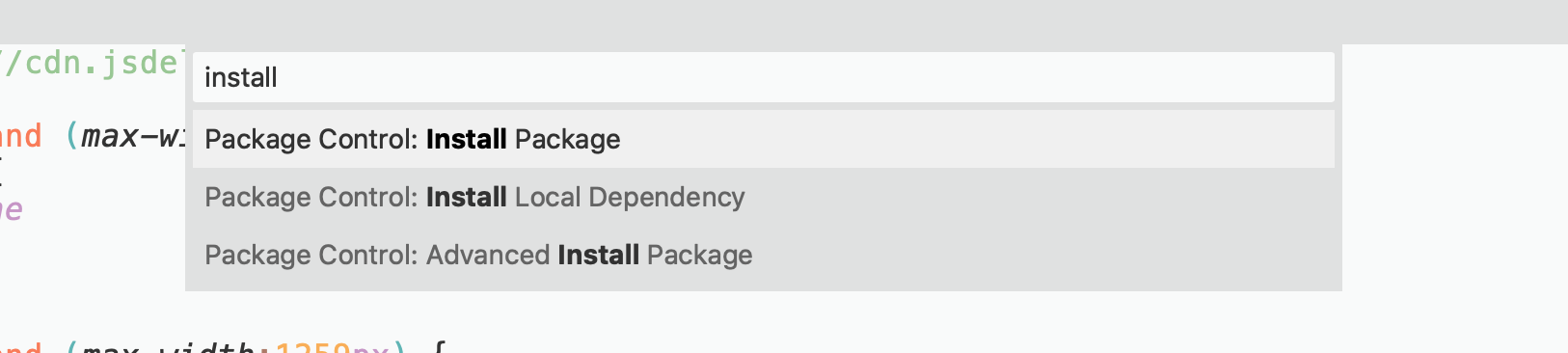
command+shift+P 打开sublime的命令工具,输入:Install 选择Install package

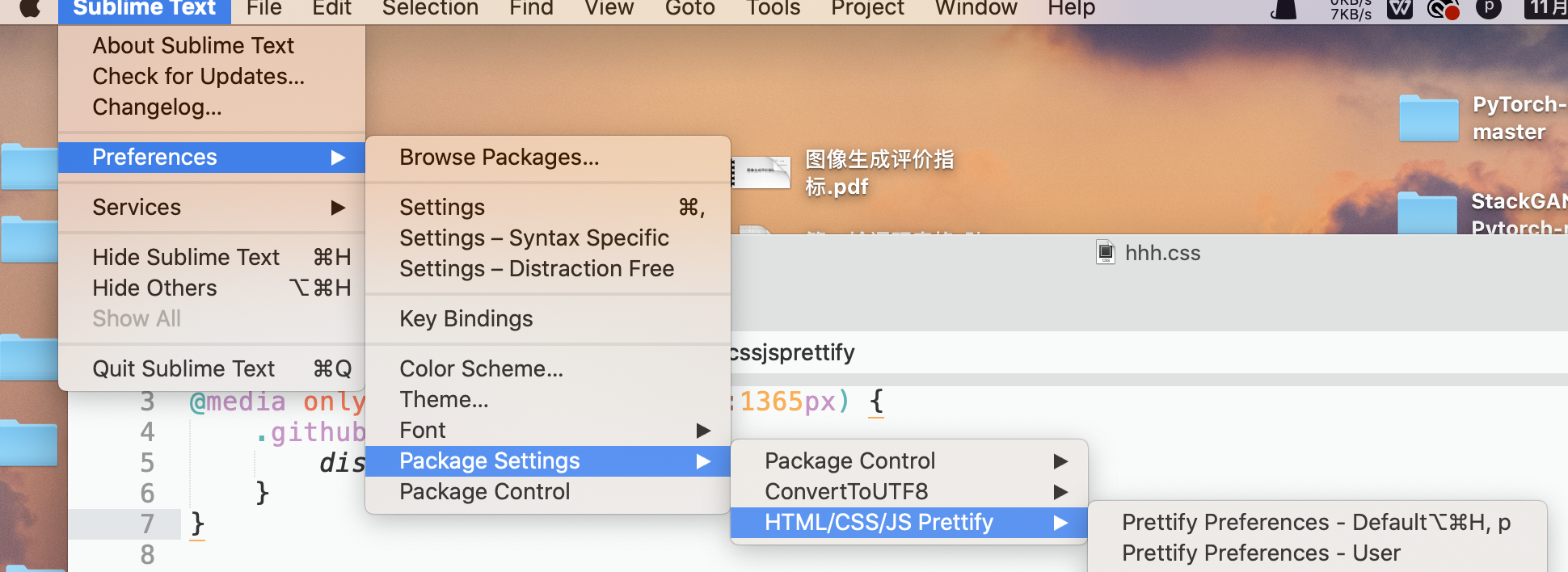
然后搜索 HTML-CSS-JS Prettify 安装,检查是否安装成功:

3.一键格式化
打开待格式化文件,command+shift+H即可一键格式化,效果如下:


