(转)ngui3.5.7 版本Scroll View实现方法
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://xyo123.blog.51cto.com/6369437/1405861
现在网上的教材都是老版本的,现在的版本并没有Drag Panel Contents脚本,所以我对着现在的DEMO琢磨出了实现方法
第一,创建NGUI ui,其他组件不必创建,我只要NGUI这个摄影机,将这个NGUI设置为2D层,下面子组件都属于2D层
创建Scroll View,之后在下面创建Grid把他里面的脚本去掉,添加UICenterOnChild这个脚本,之后在Grid下面创建你要用的组件,在这些组件上添加UIDrag Scroll View和UICenter On Click 还有Box Collider,碰撞器这个大小要和组件一样大,到这里就可以滑动了。
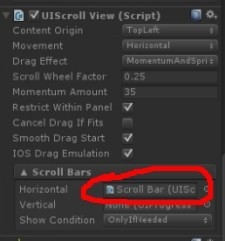
之后弄滑动条,滑动条在精灵里可以直接创建Scroll Bar这个组件,
这个地方添加这个脚本,之后就实现了跟踪滑动条了。