typescript修改target导致模块导入失败can't find module
编译ts代码时,发现一个包只支持es6及更高的版本,无奈修改编译选项target,从es5修改为es6,发现原来导入包的地方报错,提示not found。
tsconfig.json
{
"files": [
"src/main.ts"
],
"compilerOptions": {
"noImplicitAny": true,
"target": "es5"
}
}
改为es6后报错
解决办法
增加moduleResolution选项 值为node
增加module选项 值为CommonJS
{
"files": [
"src/main.ts"
],
"compilerOptions": {
"noImplicitAny": true,
"target": "es6",
"moduleResolution": "node",
"module": "CommonJS"
}
}
原因是当target为es5时,如果没有指定module选项 则默认值为commonjs
没有指定moduleResolution选项时,默认值是node
这种情况下编译出来的模块是commonjs方式的,也就是node环境下执行的代码
模块导入方式也是node方式导入的。
修改为es6时,module选项的值会默认为ES6,moduleResolution选项的值默认
为Classic,则此时导入包的方式就会找不到包,详情可以查看ts指南中模块解析
章节查看。所以需要手动指定moduleResolution选项为node,如果代码执行环境
为node还需要指定module为commonjs。
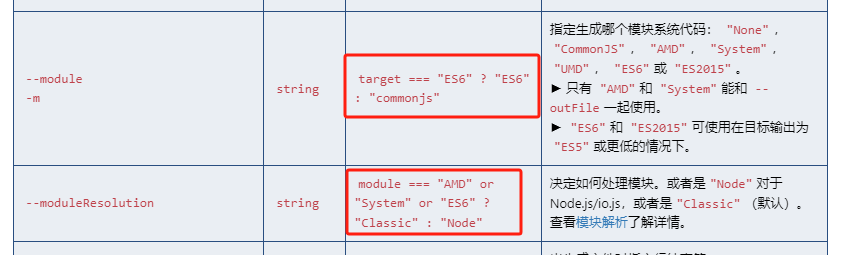
module和moduleResolution选项使用默认值时的规则:

会根据targe选项的值发生相应的变化。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)