vue2-vue3 1
vue介绍
一、前端发展史
1、HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2、Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3、单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4、Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5、React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6、移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7、一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8、在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9、在不久的将来 ,前端框架可能会一统天下
详细的发展史:
二、vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它(局部使用),只用一部分,也可以整个工程都使用它
官方网站
.Vue特点
易用
通过 HTML、CSS、JavaScript构建应用
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
三、 M-V-VM架构
M-V-VM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
四、单页面应用-组件化开发
组件开发
可以把公用的 样式html,写成组件
后期可以共用
单页面开发---》spa--》signel page application
-vue项目---》整个vue项目只有一个 页面 index.html
五、开发前端-编辑器选择
主流
webstorm :跟pycharm是一家 jetbrains公司的
vscode: 免费,微软
sublimetext:收费
后端来讲
pycharm :跟webstorm是一个东西
可以直接在pycharm上装个插件,可以开发vue
pycharm 对vue没有语法提示--》装个vue插件即可
注意-装完后要重启
六、vue快速使用
vue 就是js框架---》渐进式---》
新建一个 xx.html--->引入vue(跟之前引入jq一模一样)
写vue语法,实现操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
{{name}}
</div>
</body>
<script>
var vm=new Vue({
el: '#app', // 管理了哪个标签
data: { // 数据
name: '彭于晏'
}
})
// 只要data中name变量变化了,页面就会变化
</script>
</html>
插值语法
1 插值语法---》渲染变量
{{}} ---{{ 变量、js语法、三目表达式,函数加括号 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>数组显示:{{list1}}</p>
<p>数组取值:{{list1[1]}}</p>
<p>对象显示:{{obj1}}</p>
<p>对象取值:{{obj1.name}}</p>
<p>对象取值:{{obj1['age']}}</p>
<p>显示标签:{{link1}}</p>
<p>简单js:{{4 + 5 + age}}</p>
<p>三目运算符:{{score > 90 ? '优秀' : '不优秀'}}</p>
</div>
</body>
<script>
//条件?符合:不符合
// var score=99
// var s=score>90?'优秀':'不优秀'
// console.log(s)
var vm = new Vue({
el: '#app',
data: {
name: 'lqz', // 字符串
age: 18, // 数子
list1: [1, 2, 3, 4], // 数组
obj1: {name: '彭于晏', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
score: 99
}
})
</script>
</html>
文本指令
vue 的指令系统
-1 写在标签上
-2 以 v- 开头 都称之为vue的指令,有特殊含义
文本指令主要用来操作文本
v-text:把文字渲染到标签内
v-html:把文字渲染到标签内,如果是标签会渲染标签
v-show:控制标签显示与否,隐藏
v-if:控制标签显示与否,真的删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>v-text:引号中放的跟之前插值放的一样</h3>
<p v-text="name"></p>
<div v-text="name"></div>
<h3>v-html:引号中放的跟之前插值放的一样,能把标签渲染</h3>
<div v-html="s"></div>
<h3>v-show :控制标签显示与否 没有删除标签,只是隐藏 display: none;</h3>
<img src="./img/1.jpg" v-show="show" height="300px" width="200px">
<h3>v-if :控制标签显示与否 直接把标签删除</h3>
<img src="./img/2.png" v-if="if_show" height="300px" width="200px">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '彭于晏',
s: '<a href="http://www.baidu.com">点我看美女</a>',
show: true,
if_show: true
}
})
</script>
</html>
事件指令
点击,双击,滑动,输入 事件
目前先讲点击事件
v-on:事件名='handleChange'
v-on:click ='handleChange'
简写成(用的多)
@click='handleChange'
方法必须放在methods中
methods: {
handleChange: function () {
this.show = !this.show // ! 取反
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <button v-on:click="handleChange">点我显示隐藏美女</button>-->
<button @click="handleChange">点我显示隐藏美女</button>
<hr>
<img src="./img/1.jpg" alt="" v-show="show" width="200px" height="300px">
<hr>
<h2>事件指令之参数问题:正常有几个参数就传几个参数即可</h2>
<p @click="handleP(name)">点我带参数</p>
<hr>
<p @click="handleP">点我(如果方法要参数但没传,会自动把当前事件对象传入)</p>
<hr>
<p @click="handleP('lqz',19)">点我(有几个参数传几个参数)</p>
<hr>
<p @click="handleP('lqz')">点我(少传参数)</p>
<hr>
<p @click="handleP('lqz',19,'asdfa','asdfa')">点我(多传参数)</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
show: true,
name:'lqz'
},
methods: {
handleChange: function () {
this.show = !this.show // ! 取反
},
handleP: function (name, age) {
console.log(name)
alert('你的名字是:' + name + "你的年龄是:" + age)
}
}
})
</script>
</html>
属性指令
1)写在标签上的 name,class,href,src,id.....属性
2)v-bind:属性名='变量'
3)简写成:v-bind:属性名='变量' :属性名="变量"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<img :src="img" alt="" height="300px" width="200px">
<p :id="p_id">我是p</p>
<hr>
<h1>换美女案例</h1>
<button @click="handleChange">换一张</button>
<br>
<img :src="img_change" alt="" height="300px" width="200px">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
img: './img/1.jpg',
p_id: 'xx',
img_change: './img/1.png',
},
methods: {
handleChange: function () {
var c = Math.ceil(Math.random() * 6)
this.img_change = `./img/${c}.png`
}
}
})
</script>
</html>
style和class
属性指令控制style和class
class可以等于:字符串、数组(用的多)、对象
style可以等于:字符串、数组、对象(用的多)
属性指令控制class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<button @click="handleChangeBack">点我切换背景色</button>
<div :class="back">
我是div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
back: 'green',
},
methods: {
handleChangeBack: function () {
this.back = this.back == 'red' ? 'green' : 'red'
}
}
})
</script>
</html>
style和class可以绑定的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.background {
background-color: pink;
}
.fontsize {
font-size: 60px;
}
.back {
color: green;
}
</style>
</head>
<body>
<div id="app">
<h1>class可以绑定的类型</h1>
<button @click="hancleCilck1">点我字符串形式</button>
<div :class="str_class">
我是div
</div>
<hr>
<button @click="hancleCilck2">点我数组形式</button>
<div :class="list_class">
我是div
</div>
<button @click="hancleCilck3">点我对象形式</button>
<div :class="obj_class">
我是div
</div>
<hr>
<h1>style可以绑定的类型</h1>
<button @click="hancleCilck4">字符串形式</button>
<div :style="str_style">
我是div
</div>
<button @click="hancleCilck5">数组形式</button>
<div :style="list_style">
我是div
</div>
<button @click="hancleCilck6">对象形式</button>
<div :style="obj_style">
我是div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class 可以绑定的类型
// 1 字符串形式
str_class: 'background',
// 2 数组形式(常用的)
list_class: ['background'],
// 3 对象形式
obj_class: {'background': true, 'fontsize': false},
// style
//1 字符串形式
str_style: 'background-color: yellow',
// 2 数组形式
list_style: [{'background-color': 'yellow'}],
// 3 对象形式(更合适)
// obj_style: {'background-color': 'pink', 'color': 'red'}
// js的key可以去掉 '',但是中间有 - 要转成驼峰
obj_style: {backgroundColor: 'pink', color: 'red'}
},
methods: {
hancleCilck1: function () {
this.str_class = this.str_class + ' fontsize'
},
hancleCilck2: function () {
this.list_class.push('fontsize')
// this.list_class.pop()
},
hancleCilck3: function () {
this.obj_class.fontsize = true
},
hancleCilck4: function () {
this.str_style = this.str_style + ';font-size: 60px'
},
hancleCilck5: function () {
this.list_style.push({'font-size': '40px'})
},
hancleCilck6: function () {
// 对象新增加的属性,vm监控不到,就无法实现 响应式
// 对象中原来有的属性,修改是能监控到
// this.obj_style['font-size'] = '90px'
//this.obj_style['background-color']='green'
// 原来对象中没有的值,就能监控到了---》如果改了对象没有影响到页面--》vm没有监控到--》就使用Vue.set
// Vue.set(this.obj_style, 'font-size', '90px')
this.obj_style['color'] = 'green'
}
}
})
</script>
</html>
条件渲染
v-if v-else-if v-else
就是判断,符合哪个条件,就显示哪个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="score>=90&&score<=100">优秀</p>
<p v-else-if="score>=70&&score<90">良好</p>
<p v-else-if="score>=60&&score<70">及格</p>
<p v-else>不及格</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 91
},
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
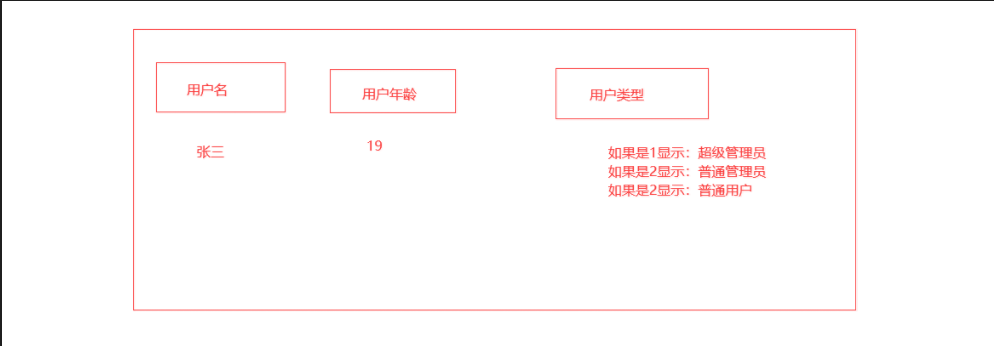
<div id="app">
<h1>用户信息</h1>
<p>用户名:{{userinfo.username}}</p>
<p>年龄:{{userinfo.age}}</p>
<p>用户类型:
<span v-if="userinfo.userType==1">超级管理员</span>
<span v-else-if="userinfo.userType==2">普通管理员</span>
<span v-else>普通用户</span>
</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
userinfo: {username: 'lqz', age: 19, userType: 1}
},
})
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通