面试回忆录(一)
今天去了重庆数字城市科技公司面试前端开发,前面还行,后面就感觉好水了,哎。。。说多了都是泪啊,感觉没啥问题,最后发现全是问题,自己很熟悉的东西都能答错。。。其他不说切入正题
css方面:
position定位问题:relative与absolute的区别。
relative 相对定位,相对于它在文档流中的位置(元素仍然占据原来的空间),设置left,top来进行偏移
absolute 绝对定位,相对于最近的已定位的父级元素定位(本身不占原来的空间),如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
总结:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
display:none与visibility:hidden的区别。
display:none 隐藏但不占用文档流位置
visibility:hidden 隐藏但只占用文档流位置
JavaScript:
1、访问一个对象使用点外还可以像数组那样访问,如:
var b={
var a=5;
}
访问方式:b.a 和 b["a"]
2、警告、确认、提示输入分别是什么方法
alert()警告框,只有“确认”按钮
confirm()确认对话框,有“确认”和“取消”按钮
prompt()提示输入框,有“确认”和“取消”按钮和一个输入框
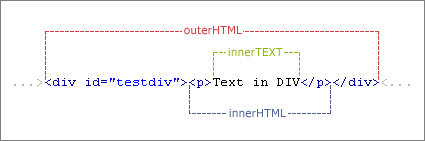
3、innerHTML、innerText和outerHTML、outerText的区别
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
例如下图:
如果innerText与outerText设置的时候包含HTML标签哪?看下例:
<div id="test"><span>替换前</span></div> <script type="text/javascript" lang="javascript"> //一下每个示例都是独立的(允许我偷下懒) document.getElementById('test').innerHTML = "<div>替换后</div>"; //原来的html变为:<div id="test"><div>替换后</div></div> document.getElementById('test').innerText= "<div>替换后</div>"; //原html变为:<div id="test">>div<替换后>/div<</div> document.getElementById('test').outerHTML = "<div>替换后</div>"; //原html变为:<div>替换后</div> document.getElementById('test').outerText= "<div>替换后</div>"; //>div<替换后>/div< </script>
我的理解就是inner就是你取到几点里面的,outer是你取到标签里面的节点包括它本身。
总结:innerHTML和outHTML都是会将HTML标签一起读取或设置,但innerText和outerText在读取的时候会去掉HTML标签,设置的时候如果字符中包含HTML标签,将会作为特殊字符做替换处理。
还有好多问题都忘了,而且有些很怪异的问题,现在也不知道怎么去搜,先到这儿吧