安卓自定义类似TabHost的导航栏
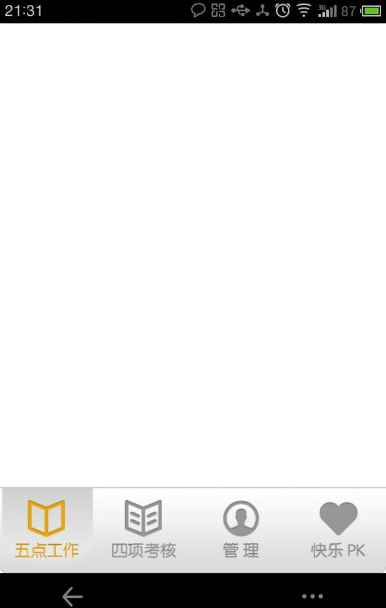
有时候为了项目需要我们要自定义一些导航控件,类似下面这样。

下面给大家讲讲我是怎么实现的,
1、素材准备(这个都是美工的事情)
2、①资源文件共有五个
如下:
activity_main_first.xml(五点工作)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true" android:drawable="@drawable/activity_main_first_down"></item> <item android:drawable="@drawable/activity_main_first_up"></item> </selector>
activity_main_four_item.xml(四项考核)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true" android:drawable="@drawable/activity_main_four_item_down"></item> <item android:drawable="@drawable/activity_main_four_item_up"></item> </selector>
activity_main_manage.xml(管理)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true" android:drawable="@drawable/activity_main_manage_down"></item> <item android:drawable="@drawable/activity_main_manage_up"></item> </selector>
activity_main_pk.xml(快乐PK)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true" android:drawable="@drawable/activity_main_pk_down"></item> <item android:drawable="@drawable/activity_main_pk_up"></item> </selector>
strings.xml文件中的id数据
<resources> <string name="app_name">TabHostTest</string> <item name="fiveJob" type="id">1</item> <item name="fourpoint" type="id">2</item> <item name="manage" type="id">3</item> <item name="pk" type="id">4</item> </resources>
②、单个按钮的布局文件
activity_main_modle_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <FrameLayout android:layout_width="wrap_content" android:layout_gravity="center" android:layout_height="wrap_content"> <TextView android:id="@+id/activity_main_module_item_bg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="17sp" android:background="@drawable/activity_main_module_item_masking" android:gravity="center" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:id="@+id/img_modle_item" android:scaleType="centerCrop" android:src="@drawable/activity_main_first"/> </FrameLayout> </LinearLayout>
③、主activity布局文件
main_activity.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:orientation="vertical" > <FrameLayout android:id="@+id/fragment_main" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1"></FrameLayout> <LinearLayout android:id="@+id/liner_main_modle" android:layout_width="fill_parent" android:orientation="horizontal" android:background="@drawable/activity_main_module_background" android:layout_height="wrap_content" ></LinearLayout> </LinearLayout>
3、主Activity代码实现
public class MainActivity extends Activity implements OnClickListener{ private LinearLayout mainMoudle; private int[] strInt=new int[]{R.id.fiveJob,R.id.fourpoint,R.id.manage,R.id.pk}; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.main_activity); mainMoudle=(LinearLayout)findViewById(R.id.liner_main_modle); InitModles(); } private void InitModles() { DisplayMetrics metrics=new DisplayMetrics(); MainActivity.this.getWindowManager().getDefaultDisplay().getMetrics(metrics); LinearLayout.LayoutParams params=new LinearLayout.LayoutParams(metrics.widthPixels/strInt.length,LinearLayout.LayoutParams.FILL_PARENT); for(int i=0;i<strInt.length;i++) { View view=getLayoutInflater().inflate(R.layout.activity_main_modle_item, null); view.setLayoutParams(params); switch(strInt[i]) { case R.id.fiveJob: ((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_first); view.setId(R.id.fiveJob); view.setOnClickListener(MainActivity.this); break; case R.id.fourpoint: ((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_four_item); view.setId(R.id.fourpoint); view.setOnClickListener(MainActivity.this); break; case R.id.manage: ((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_manage); view.setId(R.id.manage); view.setOnClickListener(MainActivity.this); break; case R.id.pk: ((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_pk); view.setId(R.id.pk); view.setOnClickListener(MainActivity.this); break; } mainMoudle.addView(view); } } public void ResetAllButton() { for(int i=0;i<mainMoudle.getChildCount();i++) { ((LinearLayout)mainMoudle.getChildAt(i)).setSelected(false); } } public void setSelected(int id) { mainMoudle.findViewById(id).setSelected(true); } @Override public void onClick(View v) { // TODO Auto-generated method stub switch(v.getId()) { case R.id.fiveJob: ResetAllButton(); setSelected(R.id.fiveJob); break; case R.id.fourpoint: ResetAllButton(); setSelected(R.id.fourpoint); break; case R.id.manage: ResetAllButton(); setSelected(R.id.manage); break; case R.id.pk: ResetAllButton(); setSelected(R.id.pk); break; } } }




