状态开关按钮(ToggleButton)与开关(Switch)的功能与用法
状态开关按钮(ToggleButton)与开关(Switch)也是由Button派生出来的,因此它们的本质也是按钮,Button支持的各种属性、方法也适用于ToggleButton和Switch。从功能上来看,ToggleButton、Switch与CheckBox复选框非常相似,它们都可以提供两个状态。不过ToggleButton、Switch与CheckBox的区别主要体现在功能上,ToggleButton、Switch通常用于切换程序中的某种状态。
表2.14显示了ToggleButton所支持的XML属性及相关方法的说明。
表2.14 ToggleButton支持的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:checked | setChecked(boolean) | 设置该按钮是否被选中 |
| android:textOff | 设置当该按钮的状态关闭时显示的文本 | |
| android:textOn | 设置当该按钮的状态打开时显示的文本 |
表2.15显示了Switch所支持的XML属性及相关方法的说明。
表2.15 Switch支持的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:checked | setChecked(boolean) | 设置该开关是否被选中 |
| android:switchMinWidth | setSwitchMinWidth(int) | 设置该开关的最小宽度 |
| android:switchPadding | setSwitchPadding(int) | 设置开关与标题文本之间的空白 |
| android:switchTextAppearance | setSwitchTextAppearance(Context,int) | 设置该开关图标上的文本样式 |
| android:textOff | setTextOff(CharSequence) | 设置该开关的状态关闭时显示的文本 |
| android:textOn | setTextOn(CharSequence) | 设置该开关的文本的风格 |
| android:textStyle | setSwitchTypeface(Typeface) | 设置该开关的文本的风格 |
| android:thumb | setThumbResource(int) | 指定使用自定义Drawable绘制该开关的开关按钮 |
| android:track | setTrackResource(int) | 指定使用自定义Drawable绘制该开关的开关轨道 |
| android:typeface | setSwitchTypeface(Typeface) | 设置该开关的文本的字体风格 |
实例:动态控制布局
该实例的思路是在页面中增加一个ToggleButton,随着该按钮状态改变,界面布局中的LinearLayout布局的方向在水平布局、垂直布局之间切换。下面是该程序所使用的界面布局。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- 定义一个ToggleButton按钮 --> <ToggleButton android:id="@+id/toggle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOff="横向排列" android:textOn="纵向排列" android:checked="true" /> <Switch android:id="@+id/switcher" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOff="横向排列" android:textOn="纵向排列" android:thumb="@drawable/check" android:checked="true" /> <!-- 下面省略了三个按钮的定义 --> <LinearLayout android:orientation="vertical" android:id="@+id/test" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮一" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮二" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮三" /> </LinearLayout> </LinearLayout>
上面LinearLayout中定义了三个按钮,该LinearLayout默认采用垂直方向的线性布局。接下来我们为ToggleButton按钮、Switch按钮绑定监听器,当它的选中状态发生改变时,程序通过代码来改变LinearLayout的布局方向。
package org.crazyit.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.*; import android.widget.CompoundButton.OnCheckedChangeListener; public class ToggleButtonTest extends Activity { ToggleButton toggle; Switch switcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.toggle_button_test); toggle=(ToggleButton)findViewById(R.id.toggle); switcher=(Switch)findViewById(R.id.switcher); final LinearLayout test=(LinearLayout)findViewById(R.id.test); OnCheckedChangeListener listener=new OnCheckedChangeListener(){ @Override public void onCheckedChanged(CompoundButton arg0, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { //设置LinearLayout垂直布局 test.setOrientation(1); } else { test.setOrientation(0); } } }; toggle.setOnCheckedChangeListener(listener); switcher.setOnCheckedChangeListener(listener); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.toggle_button_test, menu); return true; } }
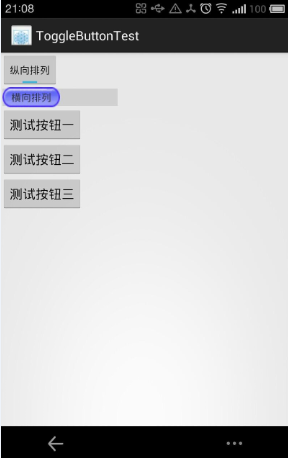
运行该Activity,随着用户改变ToggleButton按钮的状态,下面界面布局的方向也在不断发生变化。图2.26显示了ToggleButton的界面。
图2.26 ToggleButton与Switch的功能




 浙公网安备 33010602011771号
浙公网安备 33010602011771号