Android4.0新增的网格布局
网格布局由GridLayout代表,它是Android 4.0新增的布局管理器,因此需要在Android 4.0 之后的版本中才能使用该布局管理器。如果希望在更早的Android平台上使用该布局管理器,则需要导入响应的支撑库。
GridLayout的作用类似于HTML中的table标签,它把整个容器划分成rows*columns个网格,每个网格可以放置一个组件。除此之外,也可以设置一个组件横跨多少列、一个组件纵跨多少行。
GridLayout提供了setRowCount(int)和setColumnCount(int)方法来控制该网格的行数量和列数量。
表2.11显示了GridLayout常用的XML属性及相关方法。
表2.11 RelativeLayout的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:alignmentMode | setAlignmentMode(int) | 设置该布局管理器采用的对齐方式 |
| android:columnCount | setColumnCount(int) | 设置该网格的列数量 |
| android:columnOrderPreserved | setColumnOrderPreserved(boolean) | 设置该网格容器是否保留列序号 |
| android:rowCount | setRowCount(int) | 设置该网格的行数量 |
| android:rowOrderPreserved | setRowOrderPreserved(boolean) | 设置该网格容器是否保留行序号 |
| android:useDefaultMargins | setUseDefaultMargins(boolen) | 设置该布局管理器是否使用默认的页边距 |
为了控制GridLayout布局容器中各子组件的布局分析,GridLayout提供了一个内部类,GridLayout.LayoutParams,该类提供了大量的XML属性来控制GridLayout布局容器中子组件的布局分析。
表2.12显示了GridLayout.LayoutParams常用的XML属性及相关方法。
表2.12 GridLayout.LayoutParams的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:layout_column | 设置该子组件在GridLayout的第几列 | |
| android:layout_columnSpan | 设置该子组件在GridLayout横向上跨几列 | |
| android:layout_gravity | setGrvity(int) | 设置该子组件采用何种方式占据该网格的空间 |
| android:layout_row | 设置该子组件在GridLayout的第几行 | |
| android:layout_rowSpan | 设置该子组件在GridLayout纵向上跨几行 |
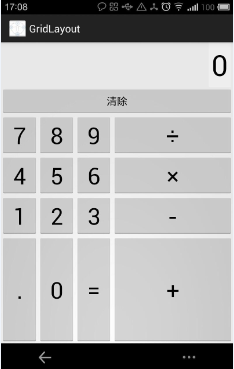
实例:计算器界面
为了实现如图2.14所示的计算器界面,可以考虑将该界面分解成一个6*4的网格,其中第一个文本框横跨4列,第二个按钮横跨4列,后面每个按钮各占一格。
为了实现该界面,考虑按如下步骤来实现该界面:
①在布局管理器中定义一个GridLayout,并在该GridLayout中一次定义文本框、按钮,该文本框、按钮各行横跨4列。
②在Java代码中循环16次,依次添加16个按钮。
图2。14计算器界面

下面先定义如下界面文件:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:rowCount="6" android:columnCount="4" android:id="@+id/rootGrid" > <!-- 定义一个横跨4列的文本框,并设置该文本框的前景色、背景色等属性 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_columnSpan="4" android:textSize="50sp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:padding="5dp" android:layout_gravity="right" android:background="#eee" android:textColor="#000" android:text="0" /> <!-- 定义一个横跨4列的按钮 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:text="清除" /> </GridLayout>
上面的界面布局文件中定义一个6*4的GridLayout,并在该布局管理器中添加了两个子组件,其中第一个子组件横跨4列,第二个子组件也横跨4列
接下里使用如下Java代码采用循环控制添加16个按钮。
package org.crazyit.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Gravity; import android.view.Menu; import android.widget.*; import android.widget.GridLayout.Spec; public class GridLayoutTest extends Activity { GridLayout gridLayout; //定义16个按钮的文本 String[] chars=new String[]{ "7","8","9","÷", "4","5","6","×", "1","2","3","-", ".","0","=","+" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.grid_layout); gridLayout=(GridLayout)findViewById(R.id.rootGrid); for(int i=0;i<chars.length;i++) { Button bn=new Button(this); bn.setText(chars[i]); //设置该按钮的字号大小 bn.setTextSize(40); //指定该组件所在的行 Spec rowSpec=GridLayout.spec(i/4+2); //指定该组件所在的列 Spec columnSpec=GridLayout.spec(i%4); GridLayout.LayoutParams params=new GridLayout.LayoutParams(rowSpec,columnSpec); //指定该组件占满容器 params.setGravity(Gravity.FILL); gridLayout.addView(bn,params); } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.grid_layout, menu); return true; } }
上面的粗体字代码采用循环向GridLayout中添加了16个按钮,添加16个按钮时指定了每个按钮所在的行号、列号,并指定这些按钮将会自动填充单元格的所有空间——这样避免单元格中的大量空白。运行程序将可以看到如图2.14所示界面。




