MJRefresh自定义刷新动画
【一】常见用法
最原始的用法,耦合度低,但是不能统一管理。我们需要在每一个控制器都写以下代码,很繁琐,以后项目修改起来更繁琐,得一个控制器一个控制器的去定位、修改。
1.1 使用默认刷新(耦合度底,但是想统一修改起来特别麻烦)
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ //在这里执行刷新操作 }]; self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(刷新方法)];
1.2 自定义刷新(耦合度底,但是想统一修改起来特别麻烦)
//1.2.1新建一个自定义刷新 MJRefreshNormalHeader *customRef =[MJRefreshNormalHeader headerWithRefreshingBlock:^{ //1.2.2在这里执行刷新操作 }]; //1.2.3 自定义刷新状态文字 [customRef setTitle:@"普通闲置状态" forState:MJRefreshStateIdle]; [customRef setTitle:@"松开就可以进行刷新的状态" forState:MJRefreshStatePulling]; [customRef setTitle:@"正在刷新中的状态" forState:MJRefreshStateRefreshing]; [customRef setTitle:@"即将刷新的状态" forState:MJRefreshStateWillRefresh]; [customRef setTitle:@"所有数据加载完毕,没有更多的数据了" forState:MJRefreshStateNoMoreData]; //1.2.4添加下拉刷新 self.tableView.mj_header = customRef; //一些其他属性设置 /* // 设置字体 customRef.stateLabel.font = [UIFont systemFontOfSize:15]; customRef.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; // 设置颜色 customRef.stateLabel.textColor = [UIColor redColor]; customRef.lastUpdatedTimeLabel.textColor = [UIColor blueColor]; // 隐藏时间 customRef.lastUpdatedTimeLabel.hidden = YES; // 隐藏状态 customRef.stateLabel.hidden = YES; // 设置自动切换透明度(在导航栏下面自动隐藏) customRef.automaticallyChangeAlpha = YES; */
【二】正确用法(统一管理项目所有下拉刷新控件)

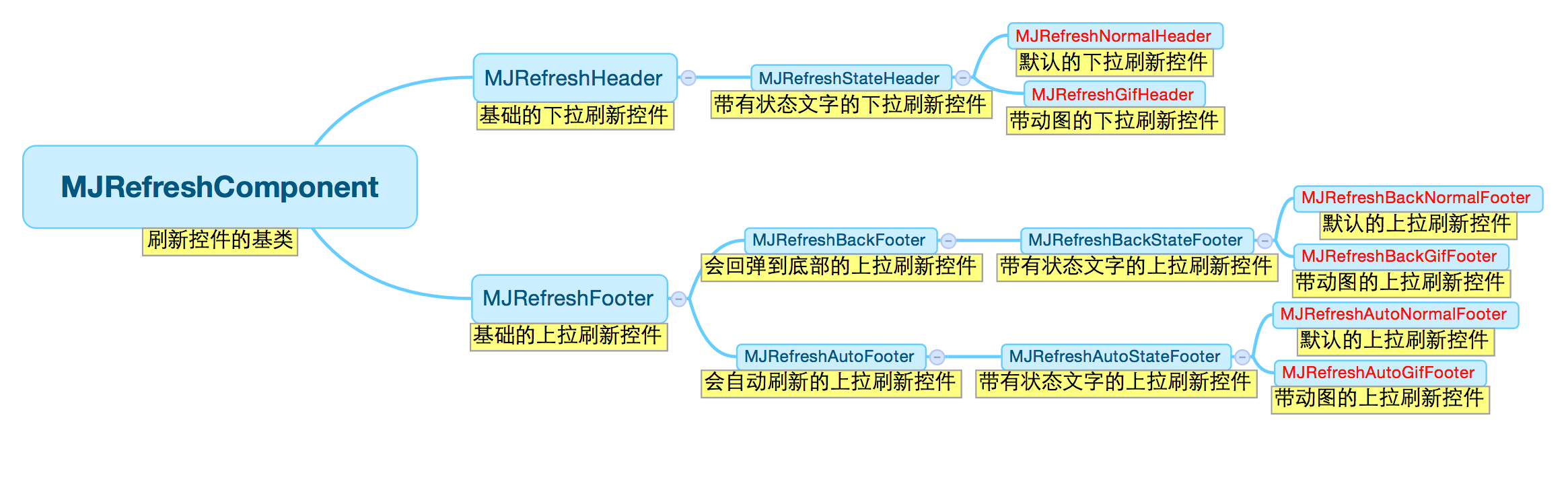
一共有6种刷新对象(图片末尾带红色的都是)。
假如我们想实现默认的下拉刷新,
【2.1】只要新建一个对象,
继承自MJRefreshNormalHeader,
#import "MJRefreshNormalHeader.h" @interface HSNormalHeader : MJRefreshNormalHeader @end
【2.2】然后重写方法- (void)prepare,重写后记得实现[super prepare],
#import "HSNormalHeader.h" @implementation HSNormalHeader #pragma mark - 重写父类的方法 - (void)prepare{ [super prepare]; //所有的自定义东西都放在这里 [self setTitle:@"普通闲置状态" forState:MJRefreshStateIdle]; [self setTitle:@"松开就可以进行刷新的状态" forState:MJRefreshStatePulling]; [self setTitle:@"正在刷新中的状态" forState:MJRefreshStateRefreshing]; [self setTitle:@"即将刷新的状态" forState:MJRefreshStateWillRefresh]; [self setTitle:@"所有数据加载完毕,没有更多的数据了" forState:MJRefreshStateNoMoreData]; //一些其他属性设置 /* // 设置字体 self.stateLabel.font = [UIFont systemFontOfSize:15]; self.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; // 设置颜色 self.stateLabel.textColor = [UIColor redColor]; self.lastUpdatedTimeLabel.textColor = [UIColor blueColor]; // 隐藏时间 self.lastUpdatedTimeLabel.hidden = YES; // 隐藏状态 self.stateLabel.hidden = YES; // 设置自动切换透明度(在导航栏下面自动隐藏) self.automaticallyChangeAlpha = YES; */ } //如果需要自己重新布局子控件 - (void)placeSubviews{ [super placeSubviews]; //如果需要自己重新布局子控件,请在这里设置 //箭头 // self.arrowView.center = } @end
然后我们再对应的控制器实现刷新只要这样既可:
【2.3】引入自定义对象,比如叫HSNormalHeader(继承自MJRefreshNormalHeader),
#import "HSNormalHeader.h"
【2.4】在需要下拉刷新的控制器这样实现既可
self.tableView.mj_header = [HSNormalHeader headerWithRefreshingBlock:^{ //刷新请求 }];
同理,对应的下拉动画只需新建对象继承自MJRefreshGifHeader
#pragma mark - 重写父类的方法 - (void)prepare{ [super prepare]; // 设置普通状态的动画图片 NSMutableArray *idleImages = [NSMutableArray array]; for (NSUInteger i = 1; i<=60; i++) { UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_anim__000%zd", i]]; [idleImages addObject:image]; } [self setImages:idleImages forState:MJRefreshStateIdle]; // 设置即将刷新状态的动画图片(一松开就会刷新的状态) NSMutableArray *refreshingImages = [NSMutableArray array]; for (NSUInteger i = 1; i<=3; i++) { UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]]; [refreshingImages addObject:image]; } [self setImages:refreshingImages forState:MJRefreshStatePulling]; // 设置正在刷新状态的动画图片 [self setImages:refreshingImages forState:MJRefreshStateRefreshing]; //隐藏时间 self.lastUpdatedTimeLabel.hidden = YES; //隐藏状态 self.stateLabel.hidden = YES; }
至此,可以说MJRefresh的常用主要功能都已经被你掌握完毕,如需掌握更多请去参考MJ的地址https://github.com/CoderMJLee/MJRefresh
本案例的demo地址为https://github.com/wolfhous/HSUpdateApp
注:里面还包含一个的自动检测更新,大家觉得好用请加星哦!


