[Asp.net core]bootstrap分页
摘要
一直在用前后端分离,在一个后台管理的页面中,尝试封装了一个辅助类。
类
/// <summary> /// 分页viewmodel /// </summary> /// <typeparam name="T"></typeparam> public class PagedVM<T> where T : class, new() { private MysqlContext _mysqlContext; /// <summary> /// 构造函数注入数据库上下文 /// </summary> /// <param name="mysqlContext"></param> public PagedVM(MysqlContext mysqlContext) { _mysqlContext = mysqlContext; } public Expression<Func<T, bool>> Where { get; set; } /// <summary> /// 分页条开始索引 /// </summary> public int Start { get { return PageIndex - 10 > 0 ? PageIndex - 10 : 1; } } /// <summary> /// 分页条结束索引 /// </summary> public int End { get { return PageIndex + 10 > PageCount ? PageCount + 1 : PageIndex + 10; } } public int PageIndex { set; get; } = 1; public int PageSize { set; get; } = 10; public bool HavePrevious { get { return PageIndex > 1; } } public bool HaveNext { get { return PageIndex < PageCount; } } public int PageCount { get { return (int)Math.Ceiling(TotalCount * 1.0 / PageSize); } } public int TotalCount { get { return _mysqlContext.Set<T>().Count(); } } public List<T> Items { get { if (Where != null) { return _mysqlContext.Set<T>().Where(Where).ToList().Skip((PageIndex - 1) * PageSize).Take(PageSize).ToList(); } return _mysqlContext.Set<T>().ToList().Skip((PageIndex - 1) * PageSize).Take(PageSize).ToList(); } } }
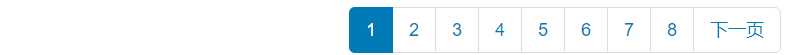
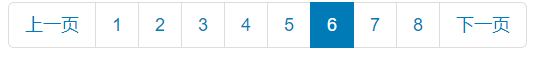
分布试图分页条
<ul class="pagination pagination-lg navbar-right " style=""> @if (Model.HavePrevious) { <li class="previous"><a href="@Url.Content("~/home/index/")@(Model.PageIndex - 1)"> 上一页</a></li> } @for (int i = Model.Start; i < Model.End; i++) { if (i == Model.PageIndex) { <li class="active"><a href="@Url.Content("~/home/index/")@i">@i</a></li> } else { <li><a href="@Url.Content("~/home/index/")@i">@i</a></li> } } @if (Model.HaveNext) { <li class="next"><a href="@Url.Content("~/home/index/")@(Model.PageIndex+1)">下一页</a></li> } </ul>
测试


-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[Asp.Net Core]
标签:
asp.net core
, 分页





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2017-06-20 [Winform]Media Player组件全屏播放的设置
2014-06-20 [杂谈]记第一次出差有感