[Asp.net core]封装Layer ui checkbox 为taghelper
摘要
在使用checkbox,为其绑定值的时候,有些麻烦,就想着能不能用taghelper将其封装一下。直接上demo。
一个例子
using Microsoft.AspNetCore.Mvc.Rendering; using Microsoft.AspNetCore.Razor.TagHelpers; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace LayUI.TagHelpersDemo.TagHelpers { public class CheckBoxTagHelper : TagHelper { public List<CheckBoxItem> Items { set; get; } = new List<CheckBoxItem>(); public string Name { set; get; } = Guid.NewGuid().ToString(); public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "checkbox"; if (Items != null && Items.Count > 0) { for (int i = 0; i < Items.Count; i++) { var checkbox = new TagBuilder("input"); checkbox.TagRenderMode = TagRenderMode.SelfClosing; var item = Items[i]; checkbox.Attributes.Add("id", item.Id); checkbox.Attributes.Add("name", Name); if (item.Checked) { checkbox.Attributes.Add("checked", "checked"); } if (item.Disabled) { checkbox.Attributes.Add("disabled", "disabled"); } checkbox.Attributes.Add("type", "checkbox"); checkbox.Attributes.Add("value", item.Value); checkbox.Attributes.Add("title", item.Text); output.Content.AppendHtml(checkbox); } } base.Process(context, output); } } }
CheckBoxItem
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace LayUI.TagHelpersDemo.TagHelpers { /// <summary> /// 复选框项 /// </summary> public class CheckBoxItem { /// <summary> /// 复选框id /// </summary> public string Id { set; get; } = Guid.NewGuid().ToString(); /// <summary> /// 复选框值 /// </summary> public string Value { set; get; } /// <summary> /// 复选框文本内容 /// </summary> public string Text { set; get; } /// <summary> /// 是否选中 /// </summary> public bool Checked { set; get; } /// <summary> /// 是否可用 /// </summary> public bool Disabled { set; get; } } }
在_ViewImports.cshtml引入自定义taghelper
@using LayUI.TagHelpersDemo @using LayUI.TagHelpersDemo.Models @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @tagHelperPrefix wf: @addTagHelper LayUI.TagHelpersDemo.*,LayUI.TagHelpersDemo
使用
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using LayUI.TagHelpersDemo.Models; using LayUI.TagHelpersDemo.TagHelpers; namespace LayUI.TagHelpersDemo.Controllers { public class HomeController : Controller { public IActionResult Index() { return View(); } public IActionResult About() { ViewData["Message"] = "Your application description page."; return View(); } public IActionResult Contact() { ViewData["Message"] = "Your contact page."; return View(); } public IActionResult Test() { List<CheckBoxItem> items = new List<CheckBoxItem> { new CheckBoxItem{ Id=Guid.NewGuid().ToString(), Value =Guid.NewGuid().ToString(), Text="篮球" }, new CheckBoxItem{ Id=Guid.NewGuid().ToString(), Value=Guid.NewGuid().ToString(), Text="足球" }, new CheckBoxItem{ Id=Guid.NewGuid().ToString(), Value=Guid.NewGuid().ToString(), Text="美女" } }; return View(items); } public string Post() { return Request.Form["interest"]; } public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } } }
@{ Layout = null; } <!DOCTYPE html> @model List<LayUI.TagHelpersDemo.TagHelpers.CheckBoxItem> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Test</title> <link href="@Url.Content("~/layui/css/layui.css")" rel="stylesheet" /> </head> <body> <form class="layui-form"action="../home/post" method="post"> <div class="layui-form-item"> <label class="layui-form-label">复选框</label> <div class="layui-input-block"> <wf:check-box items="Model" name="interest"></wf:check-box> </div> </div> <input type="submit" name="name" class="layui-btn layui-btn-lg" value="提交" /> </form> <script src="@Url.Content("~/layui/layui.js")"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use(['form', 'layedit', 'laydate'], function () { var form = layui.form , layer = layui.layer , layedit = layui.layedit , laydate = layui.laydate; //日期 laydate.render({ elem: '#date' }); laydate.render({ elem: '#date1' }); //创建一个编辑器 var editIndex = layedit.build('LAY_demo_editor'); //自定义验证规则 form.verify({ title: function (value) { if (value.length < 5) { return '标题至少得5个字符啊'; } } , pass: [/(.+){6,12}$/, '密码必须6到12位'] , content: function (value) { layedit.sync(editIndex); } }); //监听指定开关 form.on('switch(switchTest)', function (data) { layer.msg('开关checked:' + (this.checked ? 'true' : 'false'), { offset: '6px' }); layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis) }); //监听提交 form.on('submit(demo1)', function (data) { layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }) return false; }); }); </script> </body> </html>
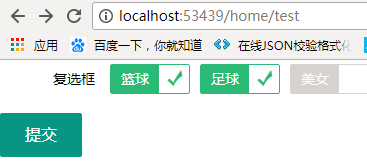
测试

提交之后,获取每项ID
f7be9e8d-31a2-4206-a3c3-fc5e391c1629,607849ae-d1fa-4007-9e0d-9faaf10c8f1f
总结
一些常用的控件,可以通过taghelper对其进行封装一下,使用起来更方便。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[Asp.Net Core]
标签:
asp.net core





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-12-18 [.net core]简介(转)
2013-12-18 [Winform]DataGridView列自适应宽度