[Angularjs]$http.post与$.post
摘要
在angularjs发送post请求的时候,确实很困惑,在传递json数据的时候,总会遇到在服务端无法接受到参数的情况,这里有必要与$.post进行比较学习一下。
一个例子
这里模拟登录的一个场景,post用户名与密码,服务端接受账户并直接返回到客户端不做其它业务处理。
使用angularjs版本
/* AngularJS v1.2.15 (c) 2010-2014 Google, Inc. http://angularjs.org License: MIT */
服务端
public class AccountController : Controller { // GET: /<controller>/ public IActionResult Login() { return View(); } [HttpPost] public IActionResult Login(string userName,string userPwd) { var resut = Request.Form; return Json(new { _code = 200, _msg = "Login success", name = userName, password = userPwd }); } }
$.post
首先使用$.post的方式,直接提交账户密码
$.post("@Url.Content("~/Account/Login")",{ userName: "2342342", userPwd:"2sssdfs" },function (data) { console.log(data); });
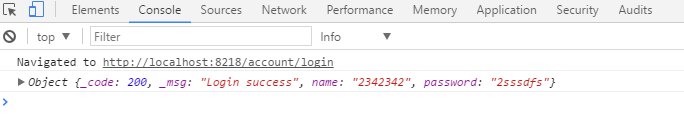
响应

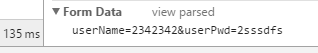
这里我们看一下请求体

那么我们现在看看angularjs的$http.post的情况,到底区别在哪儿?
@{ Layout = null; } <!DOCTYPE html> <html ng-app="login"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>IT怪O 用户登录</title> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> <script src="~/js/angular.min.js"></script> <script> angular.module("login", []).controller("LoginController", function ($http, $scope) { $scope.Login = function () { var data = { userName: $scope.userName, userPwd: $scope.userPwd }; var config = { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, //transformRequest: function (obj) { // var str = []; // for (var p in obj) { // str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p])); // } // return str.join("&"); //} }; console.log(data); $http.post("@Url.Content("~/Account/Login")", data, config).success(function (data) { console.log(data); }); }; }); </script> </head> <body> <div ng-controller="LoginController"> <input type="text" placeholder="用户名" ng-model="userName" value="" /> <input type="password" placeholder="密码" ng-model="userPwd" value="" /> <button ng-click="Login()">登录</button> </div> </body> </html>
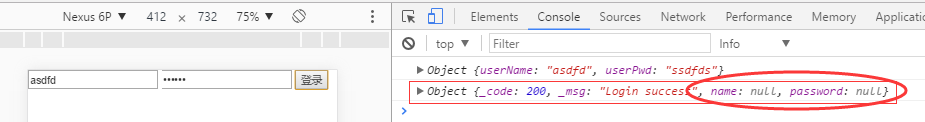
登录

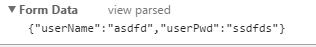
出现了,处于习惯的原因,平时就会这样来写$http.post的。但结果并不是想要的。那么咱们与$.post对比一下请求体。

看到没?差别就在这里。
发现问题了,那么我们就要转化为$.post提交参数的方式。幸好,angularjs中$http.post提供了一个转化参数的transformRequest方法,可以在config中加上该参数:
var config = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function (obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
};
它的作用就是将提交的参数转化为$.post提交参数的方式。这样看到的请求体中参数就与$.post相同了。
可以在全局进行设置
<script> angular.module("login", []).controller("LoginController", function ($http, $scope) { $scope.Login = function () { var data = { userName: $scope.userName, userPwd: $scope.userPwd }; console.log(data); $http.post("@Url.Content("~/Account/Login")", data).success(function (data) { console.log(data); }); }; }).config(function ($httpProvider) { $httpProvider.defaults.transformRequest = function (obj) { var str = []; for (var p in obj) { str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p])); } return str.join("&"); }; $httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=utf-8'; }); </script>
总结
angularjs在进行post请求的时候要进行参数配置。关于angularjs的post请求,建议在初始化模块的时候对post请求设置请求头与请求参数转换的设置,这样可以在其他地方方便使用。
参考
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[Angularjs]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义