[Node.js]Express web框架
摘要
Express是一个简洁灵活的node.js web应用框架,提供了一系列强大特性帮助你创建各种web应用和丰富的http工具。使用express可以快速创建一个完整功能的网站。
Express
Express核心特性:
- 可以设置中间件来响应http请求。
- 定义了路由表用于执行不同的Http请求动作。
- 可以通过向模版传递参数来动态渲染HTML页面。
安装Express
检查是否安装了cnpm,没有安装可以参考这里进行安装,https://npm.taobao.org/
你可以使用我们定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装cnpm成功

安装Express框架,并将其保存到依赖列表中(注意:需要使用管理员身份运行cmd),进入web应用项目目录,这里项目所在目录为D:\node,运行下面命令:
cnpm install express --save

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cnpm install body-parser --save

cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
cnpm install cookie-parser --save

multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
cnpm install multer --save

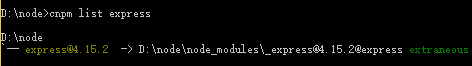
安装成功后,查看express的版本号
cnpm list express

一个例子
接下来我们使用 Express 框架来输出 "Hello express World"。
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 "Hello express World" 字符串。
创建 express_demo.js 文件,代码如下所示:
//express_demo.js文件 var express=require("express"); var app=express(); app.get('/',function(request,response){ response.send("Hello express world."); }); var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("应用实例,访问地址为 http://%s:%s",host,port); });
执行

浏览器响应内容

请求和响应
Express应用使用回调函数的参数request和response对象来处理请求和响应数据,如上面例子中:
app.get('/',function(request,response){
response.send("Hello express world.");
});
Request
该对象表示http请求,包含了请求查询字符串,参数,内容,http请求头部等属性。
- req.app:当callback为外部文件时,用req.app访问express的实例。
- req.baseUrl:获取路由当前安装的URL路径。
- req.body / req.cookies:获得「请求主体」/ Cookies。
- req.fresh / req.stale:判断请求是否还「新鲜」.
- req.hostname / req.ip:获取主机名和IP地址。
- req.originalUrl:获取原始请求URL。
- req.params:获取路由的parameters。
- req.path:获取请求路径。
- req.protocol:获取协议类型。
- req.query:获取URL的查询参数串。
- req.route:获取当前匹配的路由。
- req.subdomains:获取子域名。
- req.accepts():检查可接受的请求的文档类型。
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码。
- req.get():获取指定的HTTP请求头。
- req.is():判断请求头Content-Type的MIME类型。
Response
该对象表示http响应,即在接收到请求时向客户端发送的http响应数据。
- res.app:同req.app一样。
- res.append():追加指定HTTP头。
- res.set()在res.append()后将重置之前设置的头。
- res.cookie(name,value [,option]):设置Cookie。
- opition: domain / expires / httpOnly / maxAge / path / secure / signed。
- res.clearCookie():清除Cookie。
- res.download():传送指定路径的文件。
- res.get():返回指定的HTTP头。
- res.json():传送JSON响应。
- res.jsonp():传送JSONP响应。
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response。
- res.redirect():设置响应的Location HTTP头,并且设置状态码302。
- res.send():传送HTTP响应。
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type。
- res.set():设置HTTP头,传入object可以一次设置多个头。
- res.status():设置HTTP状态码。
- res.type():设置Content-Type的MIME类型。
路由
上面了解request已经response对象的一些属性,而路由将决定请求的去处,决定响应给客户端的是哪个页面。
在http请求中,我们可以通过路由提取出请求的url以及get、post参数。
一个例子
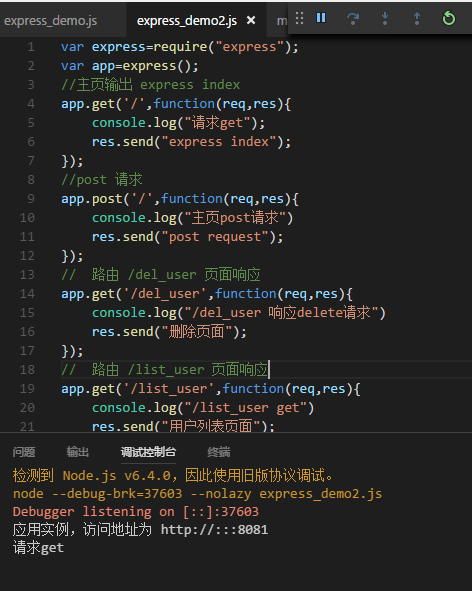
创建express_demo2.js,代码如下:
var express=require("express"); var app=express(); //主页输出 express index app.get('/',function(req,res){ console.log("请求get"); res.send("express index"); }); //post 请求 app.post('/',function(req,res){ console.log("主页post请求") res.send("post request"); }); // 路由 /del_user 页面响应 app.get('/del_user',function(req,res){ console.log("/del_user 响应delete请求") res.send("删除页面"); }); // 路由 /list_user 页面响应 app.get('/list_user',function(req,res){ console.log("/list_user get") res.send("用户列表页面"); }); // 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求 app.get('/ab*cd',function(req,res){ console.log("/ab*cd get请求") res.send('正则匹配'); }); var server=app.listen(8081,function(){ var host=server.address().address; var port=server.address().port; console.log("应用实例,访问地址为 http://%s:%s",host,port); });

首页

用户列表

正则匹配

无法解析地址

静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use(express.static('public'));
一个例子
访问目录为public/images中的图片girl.jpg,创建express_demo3.js
var express=require("express"); var app=express(); app.use(express.static("public")); app.get('/', function (req, res) { res.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
访问

get方法
通过get方法提交2个参数,用process_get来处理输入:
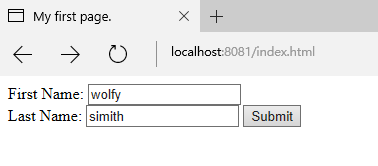
index.html
<html> <head> <title>My first page.</title> </head> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
server.js
var express=require("express"); var app=express(); app.use(express.static("public")); app.get('/index.html', function (req, res) { console.log(__dirname ); res.sendFile(__dirname +"/index.html"); }) app.get('/process_get', function (req, res) { response={ first_name:req.query.first_name, last_name:req.query.last_name }; console.log(response); res.json(response) }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port); })
请求


POST方法
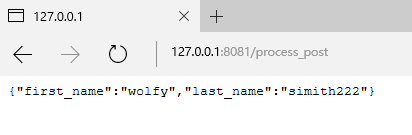
通过server.js中的process_post来处理post请求
修改index.html中的method及请求路由
<form action="http://127.0.0.1:8081/process_post" method="post"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form>
var bodyParser=require("body-parser"); //创建 application/x-www-form-urlencoded 编码解析 var urlencodedParser=bodyParser.urlencoded({extended:false}); app.post('/process_post',urlencodedParser, function (req, res) {
response={
first_name:req.body.first_name,
last_name:req.body.last_name};
console.log(response);
res.json(response)
}) ;

文件上传
创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
<html> <head> <title>My first page.</title> </head> <body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" /> <br /> <input type="submit" value="上传文件" /> </body> </html>
server.js
var express=require("express"); var app=express(); var fs = require("fs"); var bodyParser=require("body-parser"); var multer=require('multer'); app.use(express.static("public")); app.use(bodyParser.urlencoded({extended:false})); app.use(multer({dest:'/tmp/'}).array('image')); app.get('/index.html', function (req, res) { console.log(__dirname ); res.sendFile(__dirname +"/index.html"); }) app.post('/file_upload', function (req, res) { var file=req.files[0]; console.log(file);//文件信息 var des_file=__dirname+"/"+file.orginalname; fs.readFile(file.path,function(err,data){ fs.writeFile(des_file,data,function(err){ if(err){ console.log(err); }else{ response = { message:'File uploaded successfully', filename:file.originalname }; }; console.log(response); res.json(response); }) }); }) ; var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port); })

cookie管理
// express_cookie.js 文件 var express = require('express') var cookieParser = require('cookie-parser') var app = express() app.use(cookieParser()) app.get('/', function(req, res) { console.log("Cookies: ", req.cookies) }) app.listen(8081)
资料
http://www.runoob.com/nodejs/nodejs-express-framework.html
http://blog.csdn.net/zhangshufei8001/article/details/51777370
https://npm.taobao.org/mirrors/node/latest-v6.x/docs/api/index.html
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-05-15 [Angularjs]表单验证