VS Code 开发asp.net core 遇到的坑
摘要
微软发布.NET Core 1.0,ASP.NET Core 1.0 与 Entity Framewok 1.0也有一段时间了,一直没进行这方面的学习,节前公司让调研这方面的可行性。所以还是从最基础的开始研究吧。
环境
开发用VS code 比较轻量级。几十兆和vs2015比起来确实小。尝试安装vs2015,安装了一天,也没安装上,无语了。
.NET Core SDK
安装sdk:https://www.microsoft.com/net/download
通过命令cmd查看是否安装成功:

安装vs code
https://code.visualstudio.com/
安装node.js
开始安装nodejs,默认是安装在C:\Program Files\nodejs下面。在该目录下默认已经存在npm,可以通过npm进行安装其他的插件

创建asp.net core站点
在E:\aspnetcoreweb下创建web项目
输入命令
dotnet new -t web

命令
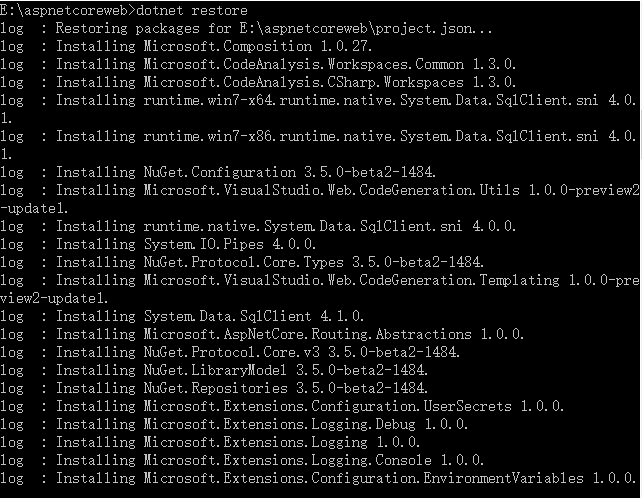
dotnet restore

命令
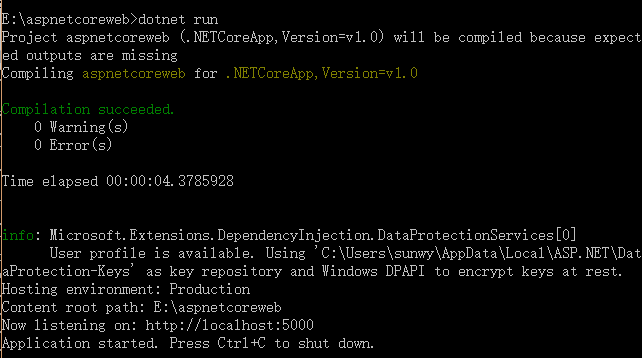
dotnet run

这时你可以在浏览器上输入:http://localhost:5000 进行访问了

使用ctrl+c停止项目。
使用vs code编辑器打开文件夹。
如果是第一次用 VS Code 打开 C# 项目这里需要等待其下载 .NET Core Debugger 。
如下图所示,选择Yes即可。

使用命令安装yo
npm install -g yo
注意:
在安装yo的过程中会出现下面的警告
npm WARN deprecated npmconf@2.1.2: this package has been reintegrated into npm and is now out of date with respect to npm
可以通过运行下面的命令进行修复
npm i -g yeoman-doctor
使用命令安装asp.net generator
npm install -g generator-aspnet
有可能出现下面的警告

这是再安装yo就可以了

安装asp.net generator
npm install -g generator-aspnet

安装了yo之后,就可以通过yo生成项目,控制器和视图了。
添加控制器

使用yo添加控制器
yo aspnet:MvcController BBSController
问题来了
'yo' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
折腾死了,到现在也没运行成功。在网上查看是由于node的环境变量设置的问题引起的。
运行命令清理下npm cache,重新安装
npm install -g npm@3
如图

重新安装yo
通过命令查看yo是否能用
yo -v

终于安装成功了,真折腾啊。
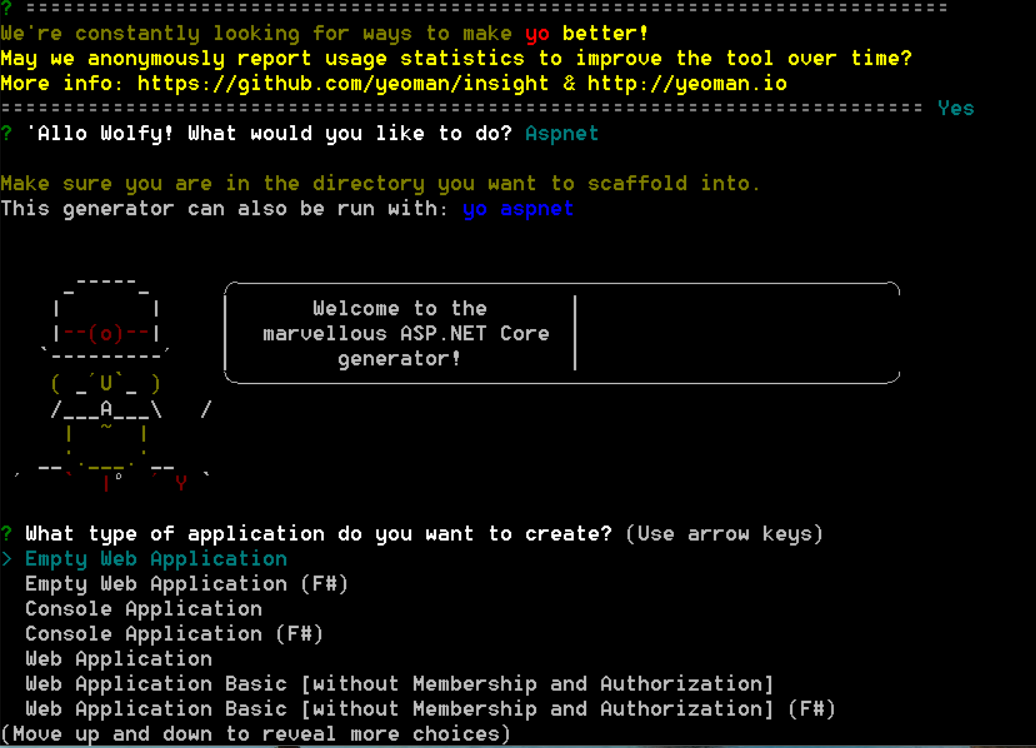
看到上面的内容,你可以发现也可以通过yo新建asp.net core 站点。
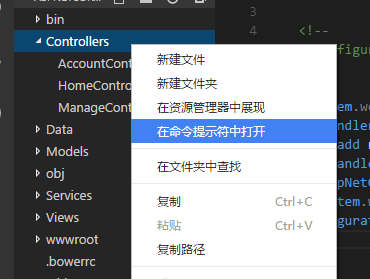
打开vs code 使用yo命令新建控制器
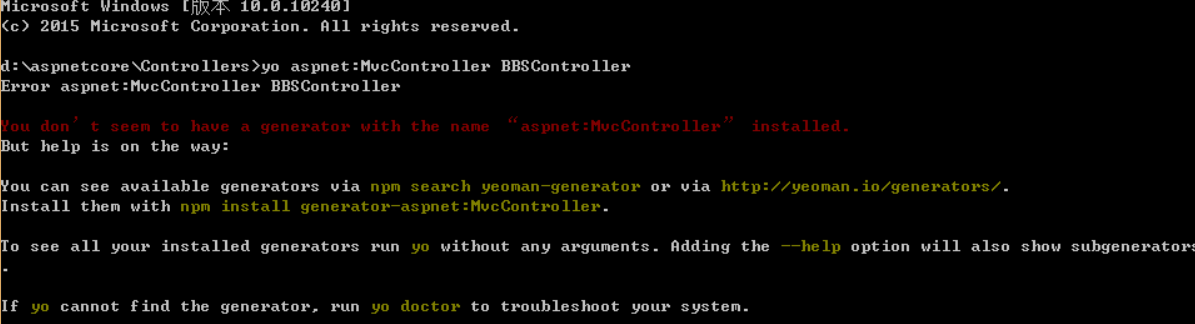
yo aspnet:MvcController BBSController
啊......

到这里已经崩溃了。。
我已经放弃了,尝试了两台电脑了,都是有这样的问题。
关于下面的可以参考这篇文章
http://www.cnblogs.com/Leo_wl/p/5634574.html
总结
大部分时间浪费在了环境安装上了。彻底没脾气了,有机会再试试,折腾到凌晨12了。。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2013-10-11 若要调试此模块,请将其项目生成配置更改为“调试”模式。若要取消显示此消息,请禁用“启动时若没有用户代码则发出警告”调试器选项。