[Js/Jquery]Jquery tagsinput在h5邮件客户端中应用
摘要
最近一直在折腾邮件的h5应用,为了保证在pc,ios,android端都可以使用,所以使用H5页面的方式嵌入app的webview中。
页面
UI大概是这样的

Jquery tagsinput下载:http://xoxco.com/projects/code/tagsinput/
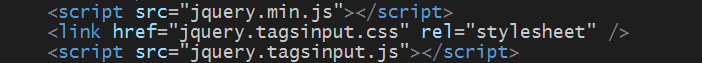
首先引入js和css

输入框
<input name="tags" id="tags" value="wolfy,wolfy2" />
上面的输入框,有默认的value,你可以直接调用tagsInput方法,使其变为tags
$('#tags').tagsInput();
如果想添加自动完成功能,可以添加如下参数
$('#tags').tagsInput({
autocomplete_url:'http://myserver.com/api/autocomplete'
});
你可以通过addTag和removeTag方法添加和删除标签
$('#tags').addTag('foo');
$('#tags').removeTag('bar');
你可以通过下面的方法,一次添加多个tag
$('#tags').importTags('foo,bar,baz');
注意:该方法如果传入空,则会清空input内容。
可以判断是否已经存在某个tag
if ($('#tags').tagExist('foo')) { ... }
如果你希望在添加或者删除后,有其他的操作,该插件也提供了添加和删除的回调函数。
//$("#tags").tagsInput({
// //'autocomplete_url': url_to_autocomplete_api,
// //'autocomplete': { option: value, option: value },
// 'height': '100px',
// 'width': '300px',
// 'interactive': true,
// 'defaultText': 'add a tag',
// 'onAddTag': function (tag) {
// console.log('添加了', tag);
// },
// 'onRemoveTag': function (tag) {
// console.log('移除了', tag);
// },
// 'onChange': function (tag) {
// console.log('变化了', tag);
// },
// 'delimiter': [',', ';'], // Or a string with a single delimiter. Ex: ';'
// 'removeWithBackspace': true,
// 'minChars': 0,
// 'maxChars': 0, // if not provided there is no limit
// 'placeholderColor': '#666666'
//});
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义