[Html5]sessionStorage和localStorage常见操作
摘要
[Html5]sessionStorage和localStorage的区别
索引
上篇文章简单介绍了它们的区别,已经常见的用法。那我们能通过. 或者类似dic[key]的方式访问吗?答案是当然可以了。
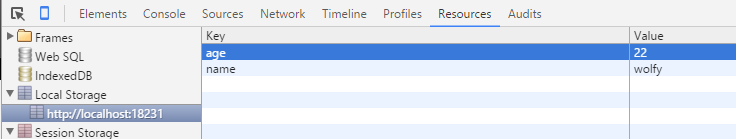
var local = window.localStorage; local.name = "wolfy"; local["age"] = 22; console.log(local.name, local["age"]);

遍历key和value
for (var i = 0; i < local.length; i++) { var key=local.key(i); console.log(key, local.getItem(key)); }

事件
可以监听localStorage的值的变化。
值的变化或者clear都会触发它的事件。
if (window.addEventListener) { if (window.addEventListener) { window.addEventListener("storage", storageFunc, false); } else if (window.attachEvent) { window.attachEvent("onstorage", storageFunc); } function storageFunc(e) { if (!e) { e = window.event; } } }; var i = 1; function storageFunc() { console.log("chufale") }

-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
分类:
[Js/Jquery]
标签:
sessionStorage
, localStorage





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义